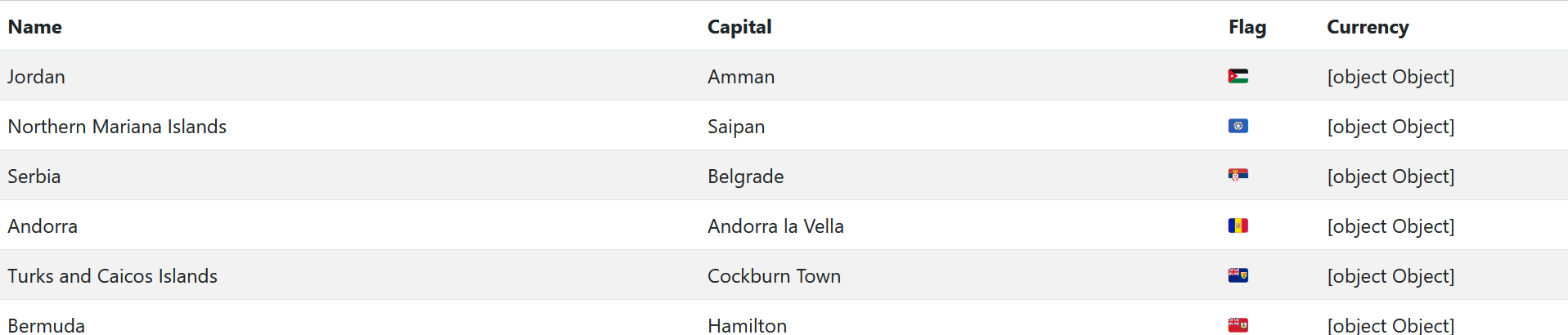
I am trying to invoke "https://restcountries.com/v3.1/all" from a Angular application and when displaying the results in the HTML page, i am able to parse Name, flag , capital but when tried to display Currency its showing as [object object]
Here is the code i have written in html
<tbody>
<tr *ngFor="let c of data">
<td>{{ c.name.common }}</td>
<td>{{ c.capital }}</td>
<td>{{ c.flag }}</td>
<td>{{ c.currencies }}</td>
</tr>
</tbody>
Here is the code i have written in Service
public getContrires():any {
return this._httpClient.get('https://restcountries.com/v3.1/all');
}
Result in HTML output coming as below
Thanks in advance.
I tried below in the html but still no luck
<td *ngFor="let cur of c.currencies">{{ curr.name }}</td>





2
Answers
You could iterate object properties using keyvalue pipe
It is the best approach since a country can adopt more then a single currency
Please have a look at this stackblitz
c.currenciesis INDEED a nested object. In order to get the symbol of the currencies, you need to drill to that object. Like so:Hope that answers your question.