I am newbie in js. I installed tailwind to update my website, to make it responsive.
It works fine after upgraded computer to win 10 (goodbye 7). But in VSCode, i have to run :
"npx tailwindcss -i ./src/css/input.css -o ./src/css/output.css --watch"
each time i start a terminal to make tailwind starting to rebuilt.
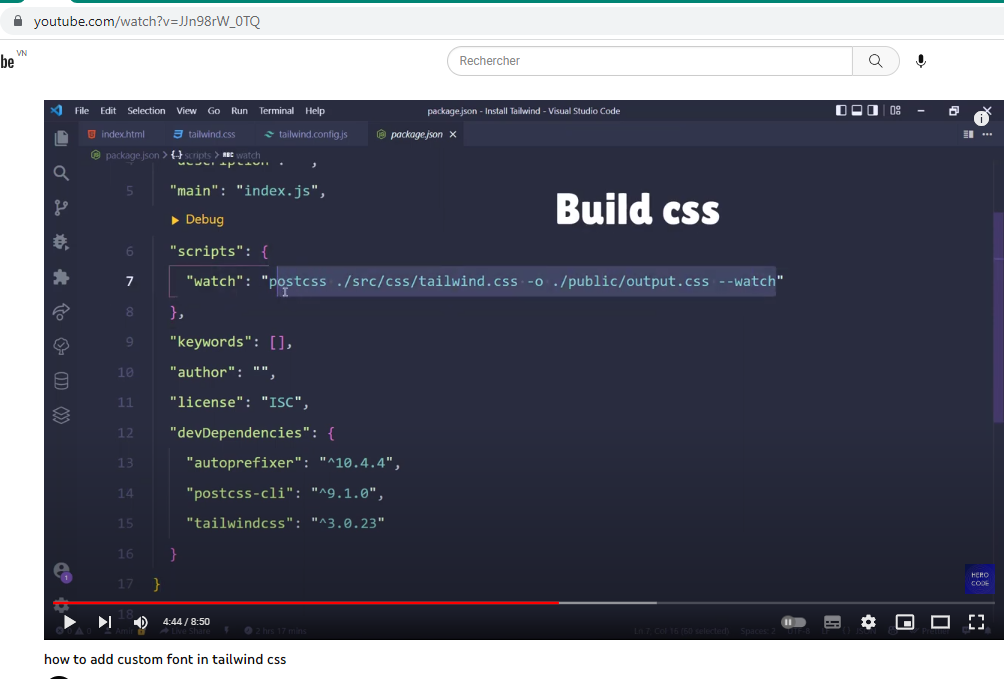
I saw a package.js in a video that contains this line :
"scripts":{
"watch": "postcss ./src/css/input.css -o ./src/css/output.css --watch"
},
It would be more simple to code if this "watch" was working.
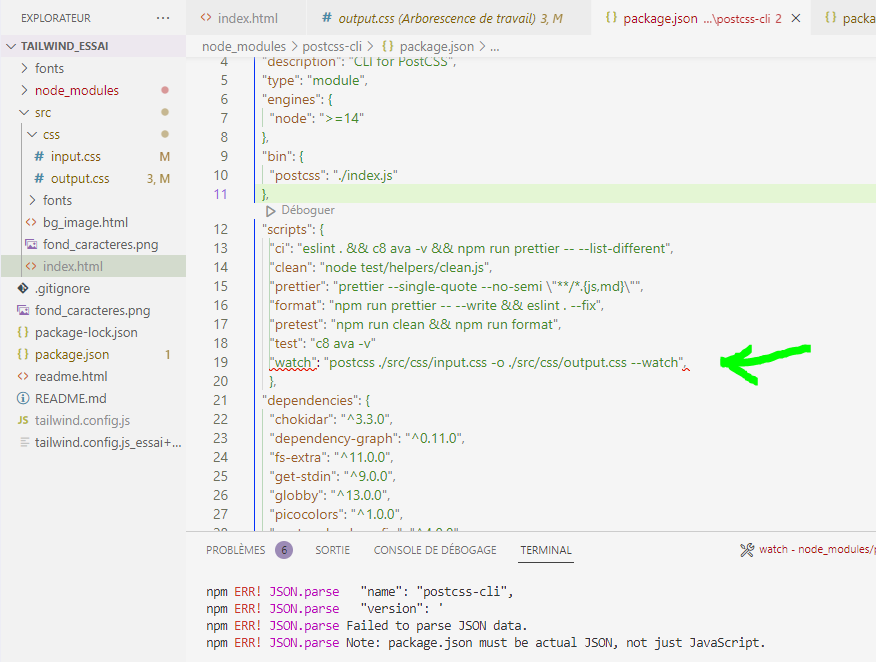
Exécution de la tâche : npm run watch
npm ERR! code EJSONPARSE
npm ERR! JSON.parse Invalid package.json: JSONParseError: Unexpected string in JSON at
position 533 while parsing '{
npm ERR! JSON.parse "name": "postcss-cli",
npm ERR! JSON.parse "version": '
npm ERR! JSON.parse Failed to parse JSON data.
npm ERR! JSON.parse Note: package.json must be actual JSON, not just JavaScript.
Anybody to make it clearer ?
I added the line in package.js, in
"node_modulespostcss-cli" :






2
Answers
After have seen an other video at watch?v=2NT6VvfR9Hk at 4:33 i have added the line :
in my package.js file not in postcss or postcss-cli directory, but in my tailwind-project directory. Now when i start VSCode, no need to copy and paste the entire line "tailwindcss -i ./src/css/input.css -o ./src/css/output.css --watch" to start the automatic building :-) : i just type :
And the building process starts.
As the error message suggests, and probably your IDE suggests by the red squiggly underlines, the
package.jsonis invalid JSON. You are missing a comma after thetestscript to delimit the entries in thescriptsobject and you have an erroneous trailing comma after the finalwatchentry in thescriptsobject. That section should look more like: