I recently tried to fix all npm vulnerabilities in a project. Part of that attempt was upgrading Axios from 0.27.2 to 1.6.2.
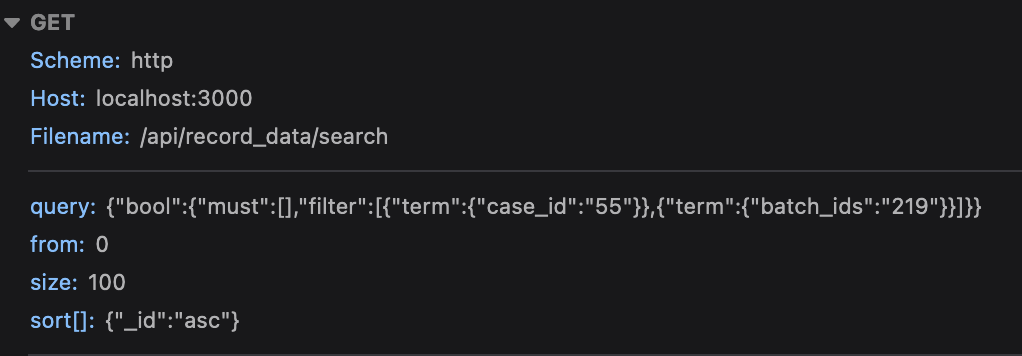
In doing so, the format of the params prop for axios.get requests was changed. It was changed from something like:
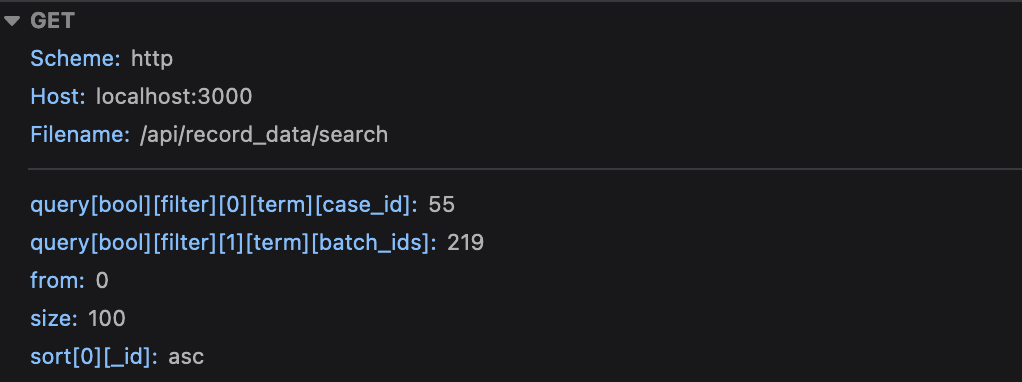
To something like:
Source: https://github.com/axios/axios/issues/4999
How can I upgrade Axios but still use the same format as before?
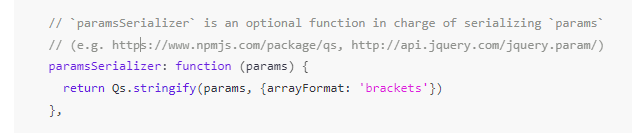
I tried adding the following to my Axios instance, but it doesn’t seem to work:

 Question posted in
Question posted in 




2
Answers
It turns out Axios in 1.6.2 was sending the data fine to the server for
getrequests. My problem is that I was assuming I had to decode (parse) JSON data when objects or arrays of data were being sent for subprops ofparams.After removing that assumption in my back-end code, everything worked.
Use this