I’m trying to make a pie chart in vega-lite and be able to select the categories to include.
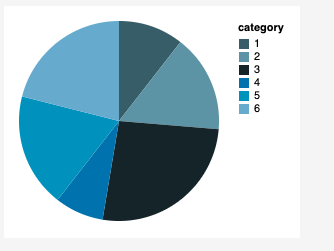
Here is my first attempt (vega editor)
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"description": "A simple pie chart with embedded data and multi-selection per category.",
"data": {
"values": [
{"category": 1, "value": 4},
{"category": 2, "value": 6},
{"category": 3, "value": 10},
{"category": 4, "value": 3},
{"category": 5, "value": 7},
{"category": 6, "value": 8}
]
},
"selection": {
"category_select": {
"type": "multi",
"fields": ["category"],
"bind": "legend"
}
},
"transform": [{"filter": {"selection": "category_select"}}],
"mark": {"type": "arc"},
"encoding": {
"theta": {"aggregate": "sum", "field": "value", "type": "quantitative"},
"color": {"field": "category", "type": "nominal"}
}
}
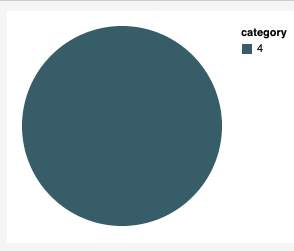
However, when I select a category, it is not possible to select more than one:
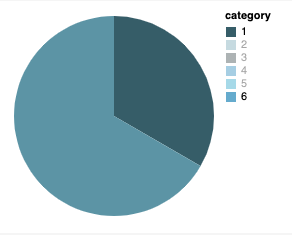
How to support multi category selection, say 1 and 6, in a way that the pie proportion is recalculated?

 Question posted in
Question posted in 




2
Answers
This allows multi select when holding down the shift key.
Try this: