I am developing some custom styles in Laravel and overriding the default bootstrap color variables.
This is inside my app.scss
@import '~bootstrap/scss/bootstrap';
@import "node_modules/font-awesome/scss/font-awesome.scss";
$primary: #625BF6;
$danger: #ff4136;
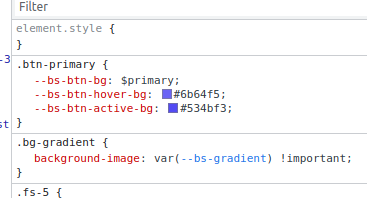
.btn-primary {
--bs-btn-bg: $primary;
--bs-btn-hover-bg: #6b64f5;
--bs-btn-active-bg: #534bf3;
}
I have also made the changes in webpack.mix.js to use sass as the compiler
mix.js('resources/js/app.js', 'public/js')
.sass('resources/css/app.scss', 'public/css');
However, even after running npm watch or npm run dev, the variable $primary is not being substituted.
Why would this happen?
EDIT: I don’t think its about bootstrap anymore or the order of variable. The variable is simply not being substituted.





4
Answers
The sass value is getting replaced for a regular property but not for css variables
So, it looks like sass does not support css variables being set from sass variables.
Maybe this may help you
ref : https://laravel.com/docs/8.x/mix#watching-assets-for-changes
Try to define the variable and then import it.
Then
npm watchornpm run devThis is a breaking change in a recent SCSS version. The reason is
$primaryis actually a valid value for a CSS variable so it is no longer automatically replaced (in case that’s what you wanted to input). To get the actual SCSS variable to be used you need to use interpolation: