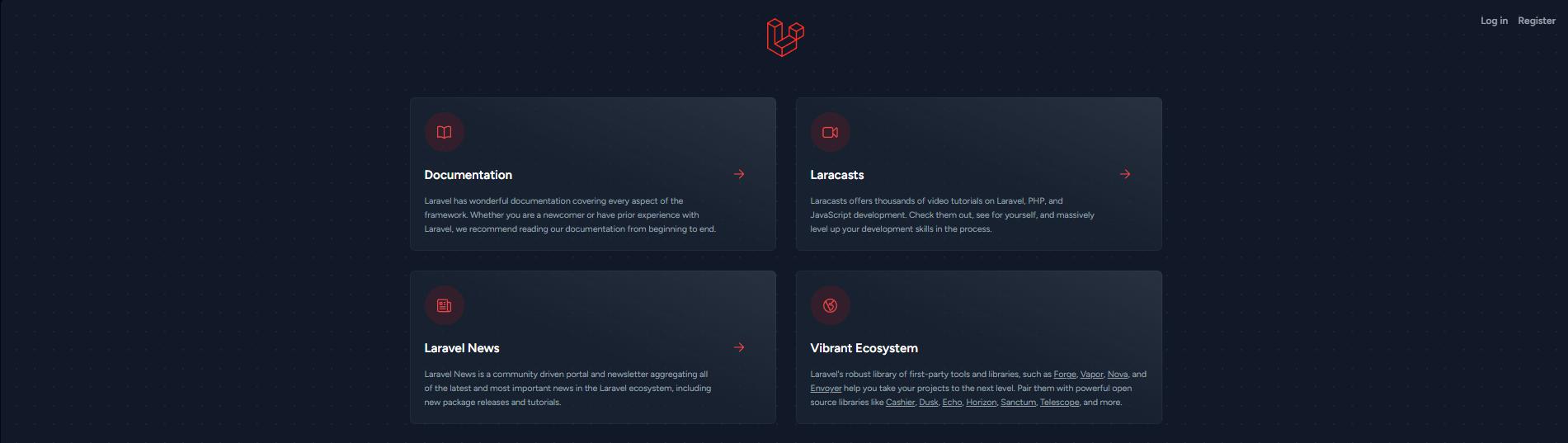
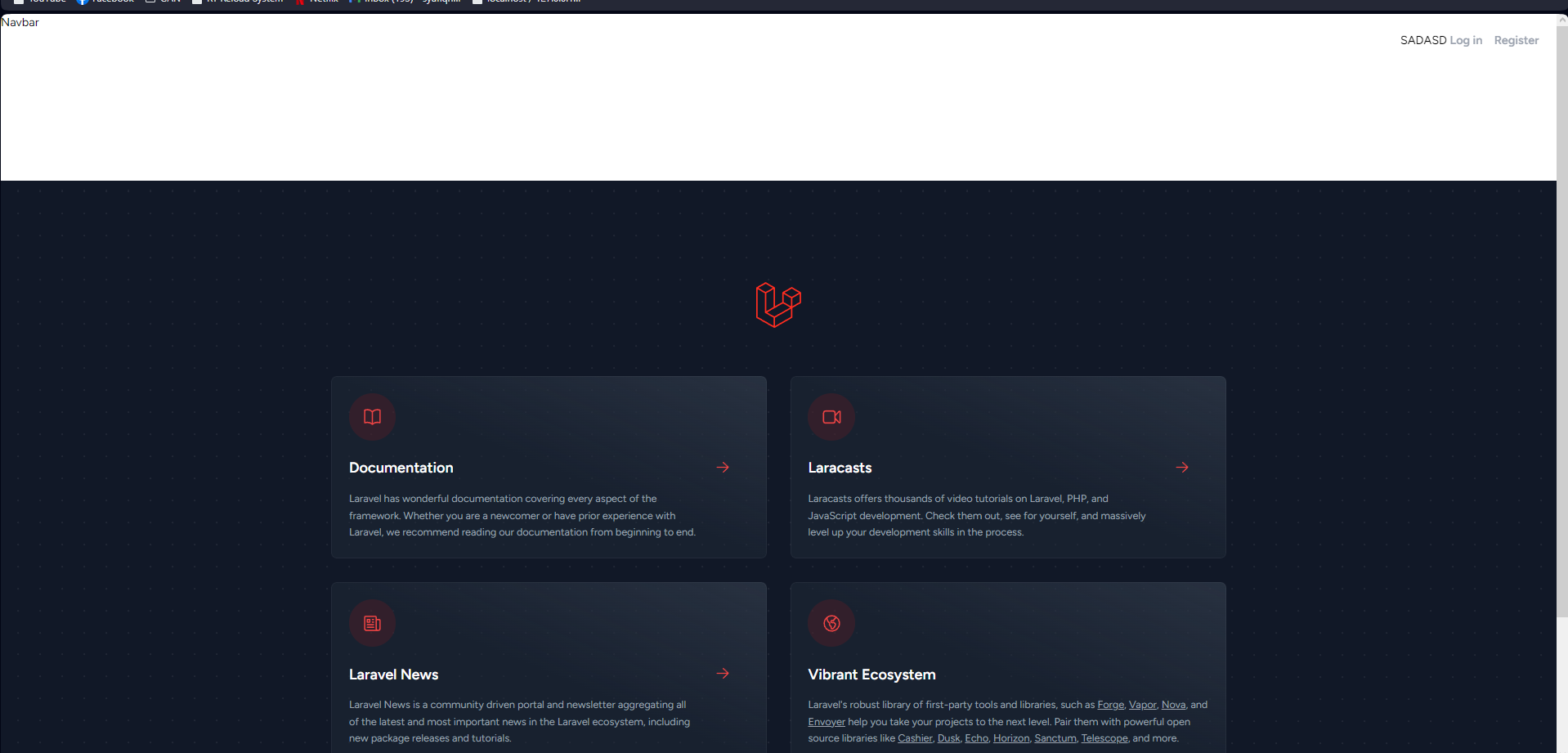
I had created a new laravel project with laravel new projectname. so it comes with few options and the setting i choose was jetstream, inertia, api, dark, ssr. However, when i edit the navbar part in app.blade.php by adding item on the left side and compile and run it, my page does not showing the changes. May help me on this? I expecting the login and register links to be on the left as well. I also try added carausel, which is working and navbar (but not working). My console not showing any error or warning.
What i’ve done.
composer require laravel/ui
php artisan ui bootstrap --auth
npm install && npm run dev
npm install @vitejs/plugin-vue --save-dev
npm install vite-plugin-style-import sass
npm install vite-plugin-sass --save-dev
npm install sass-loader
php artisan optimize:clear
What i editted – basically copy form right side into left side
<div id="app">
<nav class="navbar navbar-expand-md navbar-white bg-white">
<div class="container">
<a class="navbar-brand" href="{{ url('/') }}">
{{ config('app.name', 'Laravel') }}
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="{{ __('Toggle navigation') }}">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<!-- Left Side Of Navbar -->
<ul class="navbar-nav me-auto">
{{--Added part--}}
@guest
@if (Route::has('login'))
<li class="nav-item">
<a class="nav-link" href="{{ route('login') }}">{{ __('Login') }}</a>
</li>
@endif
@if (Route::has('register'))
<li class="nav-item">
<a class="nav-link" href="{{ route('register') }}">{{ __('Register') }}</a>
</li>
@endif
@else
<li class="nav-item dropdown">
<a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre>
{{ Auth::user()->name }}
</a>
<div class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
{{ __('Logout') }}
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" class="d-none">
@csrf
</form>
</div>
</li>
@endguest
</ul>
<!-- Right Side Of Navbar -->
<ul class="navbar-nav ms-auto">
<!--Regenerated part -->
@guest
@if (Route::has('login'))
<li class="nav-item">
<a class="nav-link" href="{{ route('login') }}">{{ __('Login') }}</a>
</li>
@endif
@if (Route::has('register'))
<li class="nav-item">
<a class="nav-link" href="{{ route('register') }}">{{ __('Register') }}</a>
</li>
@endif
@else
<li class="nav-item dropdown">
<a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre>
{{ Auth::user()->name }}
</a>
<div class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
{{ __('Logout') }}
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" class="d-none">
@csrf
</form>
</div>
</li>
@endguest
</ul>
</div>
</div>
</nav>
<main class="py-4">
@yield('content')
</main>
</div>






2
Answers
have you try to clear cache? you can run
php artisan optimize:clearand then re-compile and re-run your Laravel project. i think it’s gonna workIf you want to change the welcome page you must update welcome.blade.php not app.blade.php because the welcome page is not extended from app.blade.php my default
so when you add your change in app.blade.php, you can see your changes in other pages that are extended from this file, like your login page:

or you can extend welcome.blade.php from app.blade.php
Now you can use app.blade.php navbar in your welcome page