Here is the code for saving the images in the “storage“` folder
$ImageName = time() . "." .$request->file('image')->getClientOriginalExtension();
// gives you image name with extension
$path = $request->file('image')->storeAs('public/Inward', $ImageName);
// image path
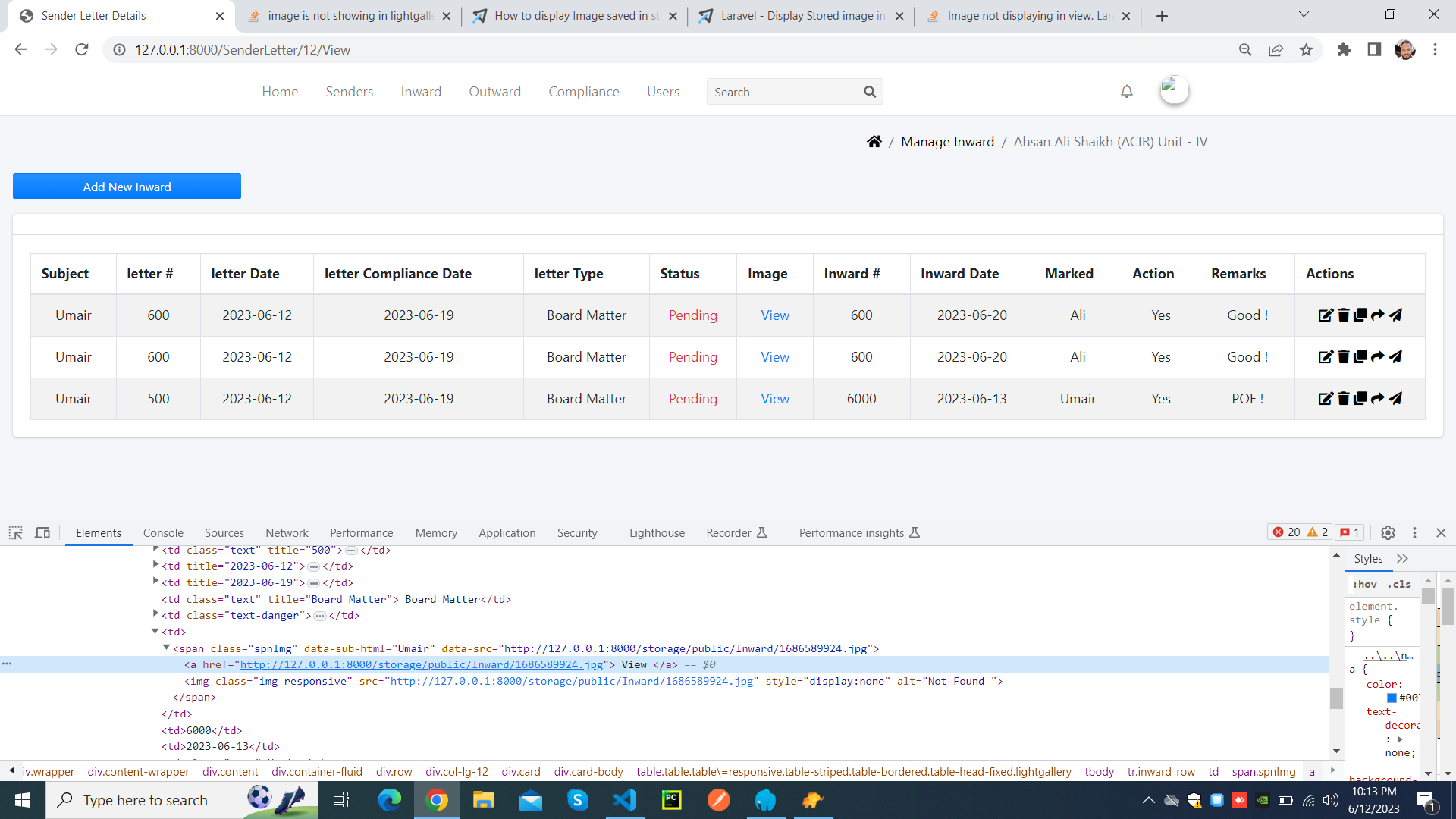
the image saved in the storage folder is not showing in the lightgallery
Any help would be appreciated





2
Answers
i was making the mistake while passing the path of the image in
imgtagHere is the code
If the image is saved successfully in the storage folder but not showing in the lightgallery, there could be a few potential reasons for this issue. Here are a few troubleshooting steps you can try:
Verify the image path: Check the path of the image that you’re passing to the lightgallery. It should be the correct path to the stored image in the storage folder.
Symbolic link: By default, Laravel does not create a symbolic link from the public folder to the storage folder. You can create a symbolic link using the following command in your terminal:
This command will create a symbolic link from the
public/storagedirectory to thestorage/app/publicdirectory. Ensure that the image path in the lightgallery points to the correct location, i.e.,public/storage/Inward/image.jpg.Permissions: Check the permissions of the storage folder and its subdirectories. Ensure that the web server (e.g., Apache or Nginx) has the necessary read permissions to access the images in the storage folder.
Cache: If you have recently made changes to your code or images, your browser may be serving a cached version of the page. Try clearing your browser cache or accessing the page in a private browsing window to see if the image appears.
If none of these steps solve the issue, please provide more details about your implementation, such as the code used to display the images in the lightgallery, any error messages you are encountering, or any additional relevant information.