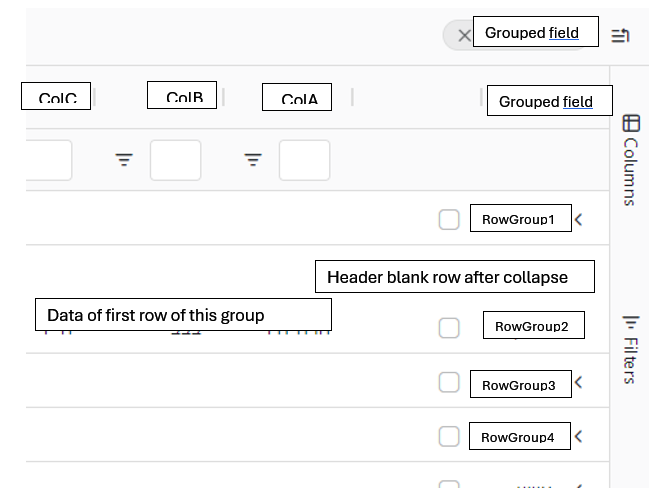
When I collapse a certain row that is a header of grouped rows, the rows really disappear, but the header does not return instead I have an empty row and the first child row remains. Other than that, all the lines are grouped as I wanted.
thanks!
vue3
datasource = {
getRows: async (params) => {
const pageNumber = Math.floor(params.request.startRow / pageSize.value) + 1;
const sortingModel = params.request.sortModel;
const filterModel = params.request.filterModel;
const rowGroupCols = params.request.rowGroupCols;
const groupKeys = params.request.groupKeys;
const valueCols = params.request.valueCols;
console.log(params.request)
const url = new URL(`http://127.0.0.1:8000/api/${table}`);
url.searchParams.append('page', pageNumber);
if (sortingModel.length > 0) {
url.searchParams.append('sort', sortingModel[0].colId);
url.searchParams.append('direction', sortingModel[0].sort);
}
url.searchParams.append('filterModel', JSON.stringify(filterModel));
url.searchParams.append('rowGroupCols', JSON.stringify(rowGroupCols));
url.searchParams.append('groupKeys', JSON.stringify(groupKeys));
url.searchParams.append('valueCols', JSON.stringify(valueCols));
console.log(url.search);
await fetch(url)
.then(resp => resp.json())
.then(data => {
console.log("data ", data.data)
params.success({rowData: data.data, lastRow: data.total})
})
.catch(error => {
console.error('Error fetching data:', error);
params.fail();
});
},
};
params.api.setGridOption('serverSideDatasource', datasource);
laravel- controller.index
if ($request->has('rowGroupCols') && !count($groupKeys)) {
foreach ($rowGroupCols as $col) {
$query->select(DB::raw('DISTINCT '.$col['field']), DB::raw('MIN(id) AS id'))
->groupBy($col['field']);
}
}
if ($request->has('groupKeys')) {
foreach ($groupKeys as $index => $key) {
$columnName = $rowGroupCols[$index]['field'];
$query->where($columnName, $key);
}
}





2
Answers
I found it.
Explanation of the problem:
when grouping the columns, each header row receives the ID of the first row, Ag-grid does not know how to deal with the fact that there are 2 rows with the same ID.
When I close the header again I have 2 rows with the same ID, both the header and the first row. Then lines are "deleted" and there is trouble.
A small explanation of how ag-grid works:
The table is basically all in the first row, all the rows, one on top of the other, for each row there is a CSS definition "translate" that pushes it down further and further according to the order and according to the height of the rows that is defined.
My solution was on the server side
laravelin my case, during the grouping, to define the ID column with a different name (iddin my case) and then the headers do not have the same ID name of all the rows in the table. In addition, I added some timestamp to the ID to change it completely and only then the grouping according to the selected column.when
$col['field']is the column name to groupby. and query is initial with$query = MYMODEL::query()that meansSELECT * FROM MY_MODEL_TABLEIn order for the values to get rolled up at parent level, you need to define an aggregate function for each column object. Refer: Ag-Grid Aggregation