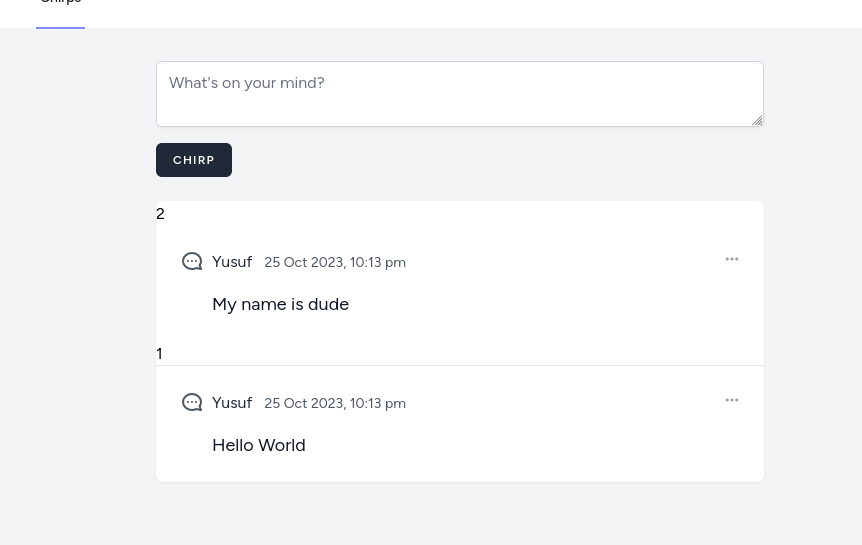
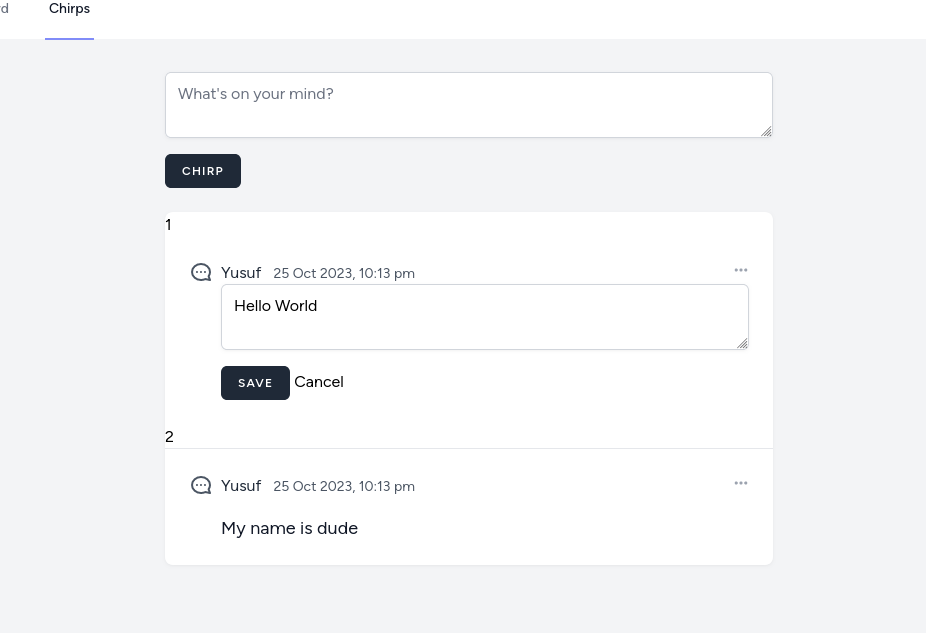
I have the following Livewire code, it lists all the chirps (posts) I have; the problem is that when I click to edit one of the chirps, the whole $chirps array seems to render upside down. I added the id of each chirp for clarity:
The actual editing process works just fine.
<?php
use LivewireVoltComponent;
use AppModelsChirp;
use IlluminateDatabaseEloquentCollection;
use LivewireAttributesOn;
new class extends Component {
public Collection $chirps;
public ?Chirp $editing = null;
public function mount(): void
{
$this->getChirps();
}
#[On('chirp-created')]
#[On('chirp-updated')]
public function getChirps(): void
{
$this->editing = null;
$this->chirps = Chirp::with('user')
->latest()
->get();
}
#[On('chirp-edit-cancelled')]
public function resetEdittingChirp()
{
$this->editing = null;
}
public function edit(Chirp $chirp): void
{
$this->editing = $chirp;
}
}; ?>
<div class="mt-6 bg-white shadow-sm rounded-lg divide-y">
@foreach ($chirps as $chirp)
{{ $chirp->id }}
<div class="p-6 flex space-x-2">
<svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6 text-gray-600 -scale-x-100" fill="none"
viewBox="0 0 24 24" stroke="currentColor" stroke-width="2">
<path stroke-linecap="round" stroke-linejoin="round"
d="M8 12h.01M12 12h.01M16 12h.01M21 12c0 4.418-4.03 8-9 8a9.863 9.863 0 01-4.255-.949L3 20l1.395-3.72C3.512 15.042 3 13.574 3 12c0-4.418 4.03-8 9-8s9 3.582 9 8z" />
</svg>
<div class="flex-1">
<div class="flex justify-between items-center">
<div>
<span class="text-gray-800">{{ $chirp->user->name }}</span>
<small
class="ml-2 text-sm text-gray-600">{{ $chirp->created_at->format('j M Y, g:i a') }}</small>
@unless ($chirp->created_at->eq($chirp->updated_at))
<small class="text-sm text-gray-600"> · {{ __('edited on') }}
{{ $chirp->updated_at->format('j M Y, g:i a') }}`</small>
@endunless
</div>
@if ($chirp->user->is(auth()->user()))
<x-dropdown>
<x-slot name="trigger">
<button>
<svg xmlns="http://www.w3.org/2000/svg" class="h-4 w-4 text-gray-400"
viewBox="0 0 20 20" fill="currentColor">
<path
d="M6 10a2 2 0 11-4 0 2 2 0 014 0zM12 10a2 2 0 11-4 0 2 2 0 014 0zM16 12a2 2 0 100-4 2 2 0 000 4z" />
</svg>
</button>
</x-slot>
<x-slot name="content">
<x-dropdown-link wire:click="edit({{ $chirp }})">
{{ __('Edit') }}
</x-dropdown-link>
</x-slot>
</x-dropdown>
@endif
</div>
@if ($chirp->is($editing))
<livewire:chirps.edit :chirp="$chirp" />
@else
<p class="mt-4 text-lg text-gray-900">{{ $chirp->message }}</p>
@endif
</div>
</div>
@endforeach
</div>






2
Answers
Instead of…
Use:
Also, Livewire provides the
wire:keydirective, which can be used to explicitly set a unique key for each element in a loop.Try this:
it will sort the chirps in descending order.
By sorting the chirps before rendering, you should maintain the desired order when you edit a chirp.