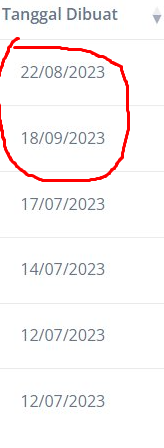
does anyone know how to make column "Tanggal Dibuat" (created_at) ordered as date? Currently when i clicking on it. the date wasnt show the right order i think because the created_at was readed as string, not a date. I’m using Laravel 8 & Yajra Datatable. here my UsersDatatables code in my datatable folder
public function dataTable($query)
{
return datatables()
->eloquent($query)->addIndexColumn()
->editColumn('created_at', function($data) {
$formatedDate = Carbon::createFromFormat('Y-m-d H:i:s', $data->created_at)->format('d/m/Y'); return $formatedDate; })
->editColumn('updated_at', function($data) {
$formatedDate = Carbon::createFromFormat('Y-m-d H:i:s', $data->updated_at)->format('d/m/Y'); return $formatedDate; })
->editColumn('is_active', function ($item) {
return $item->is_active == 1 ? 'AKTIF' : 'NON-AKTIF';
})
->addColumn('action', function($item) {
return '
<div class="btn-group">
<div class="dropdown">
<button class="btn btn-primary btn-sm dropdown-toggle" type="button" id="dropdownMenuButton" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Aksi
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li>
<a class="dropdown-item" href="'. route('user.edit', $item->id) .'">
Ubah
</a>
</li>
<li>
<a href="'. route('user.delete', $item->id) .'" class="dropdown-item text-danger" data-confirm-delete="true">
Delete
</a>
</li>
</ul>
</div>
</div>
';
});
}
public function query(User $model)
{
return $model::with('role');
}
public function html()
{
return $this->builder()
->scrollY(725)
->scrollCollapse(false)
->setTableId('users-table')
->serverSide(false)
->languagePaginateNext('→')
->languagePaginatePrevious('←')
->columns($this->getColumns())
->minifiedAjax()
->orderBy(0, 'asc');
}
protected function getColumns()
{
return [
Column::make('DT_RowIndex')
->title('No')
->addClass('text-center')
->orderable(false),
Column::make('name')
->addClass('text-center')
->title('Nama'),
Column::make('role.name')
->addClass('text-center')
->title('Role'),
Column::make('is_active')
->addClass('text-center')
->title('Status'),
Column::make('created_at')
->addClass('text-center')
->title('Tanggal Dibuat'),
Column::computed('action')
->addClass('text-center')
->title('Opsi')
->exportable(false)
->printable(false)
->addClass('text-center')
];
}
protected function filename()
{
return 'User_' . date('YmdHis');
}





2
Answers
Yajra Datatables uses jquery datatables on the front end. As you can see from here, you can ordering through existing functions: See
The function that suits you might be
orderData(): https://datatables.net/reference/option/columns.orderDataDo it like this:
try this