I just switched from Vue / Vite to Laravel / Vue / Vite stack. Everything is working fine, static images that are used in vue like this are working great after npm run build or after npm run dev except image folders that are imported via import.meta.glob("/resources/images/drivers/2023/*") into vue component.
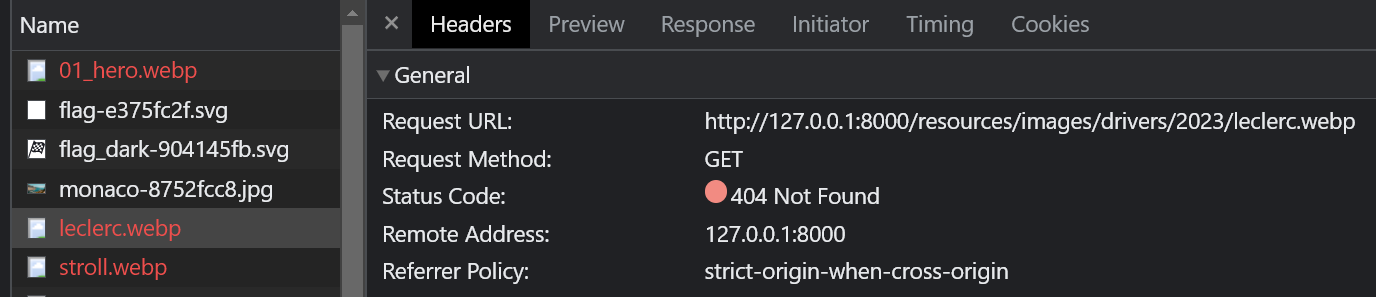
These images seems not to be working
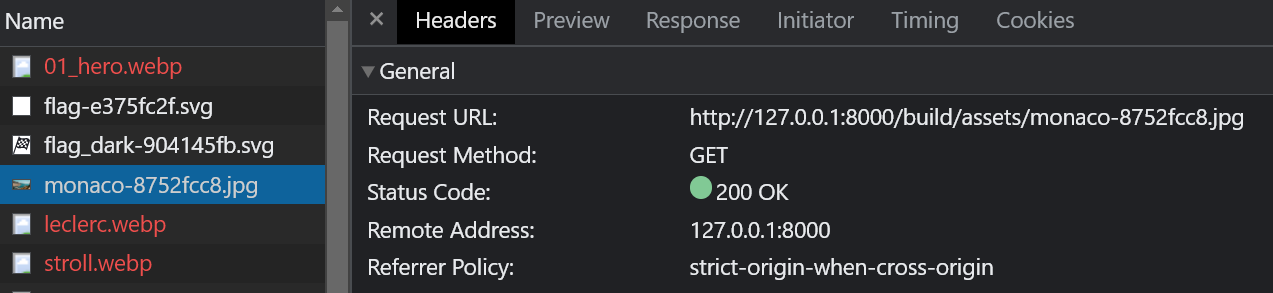
Working images have /build/assets/ path
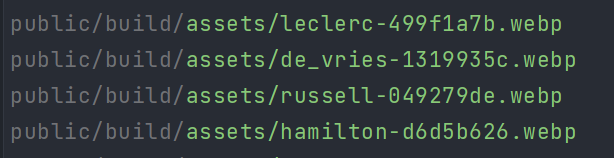
If i run npm run build these images can be then found in build folder but they still got wrong path in the browser.
vite.config.js
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
import vue from '@vitejs/plugin-vue'
import eslintPlugin from 'vite-plugin-eslint'
import { NodeGlobalsPolyfillPlugin } from '@esbuild-plugins/node-globals-polyfill'
export default defineConfig({
server: {
hmr: {
host: 'localhost',
},
watch: {
usePolling: true,
}
},
plugins: [
laravel({
input: [
'resources/js/main.js',
'resources/scss/main.scss'
],
refresh: true,
}),
vue({
template: {
transformAssetUrls: {
base: null,
includeAbsolute: false,
},
},
}),
eslintPlugin(),
],
publicPath: '',
optimizeDeps: {
esbuildOptions: {
// Node.js global to browser globalThis
define: {
global: 'globalThis'
},
plugins: [
// eslint-disable-next-line new-cap
NodeGlobalsPolyfillPlugin({
buffer: true
})
],
}
},
build: {
assetsInlineLimit: 0
}
});
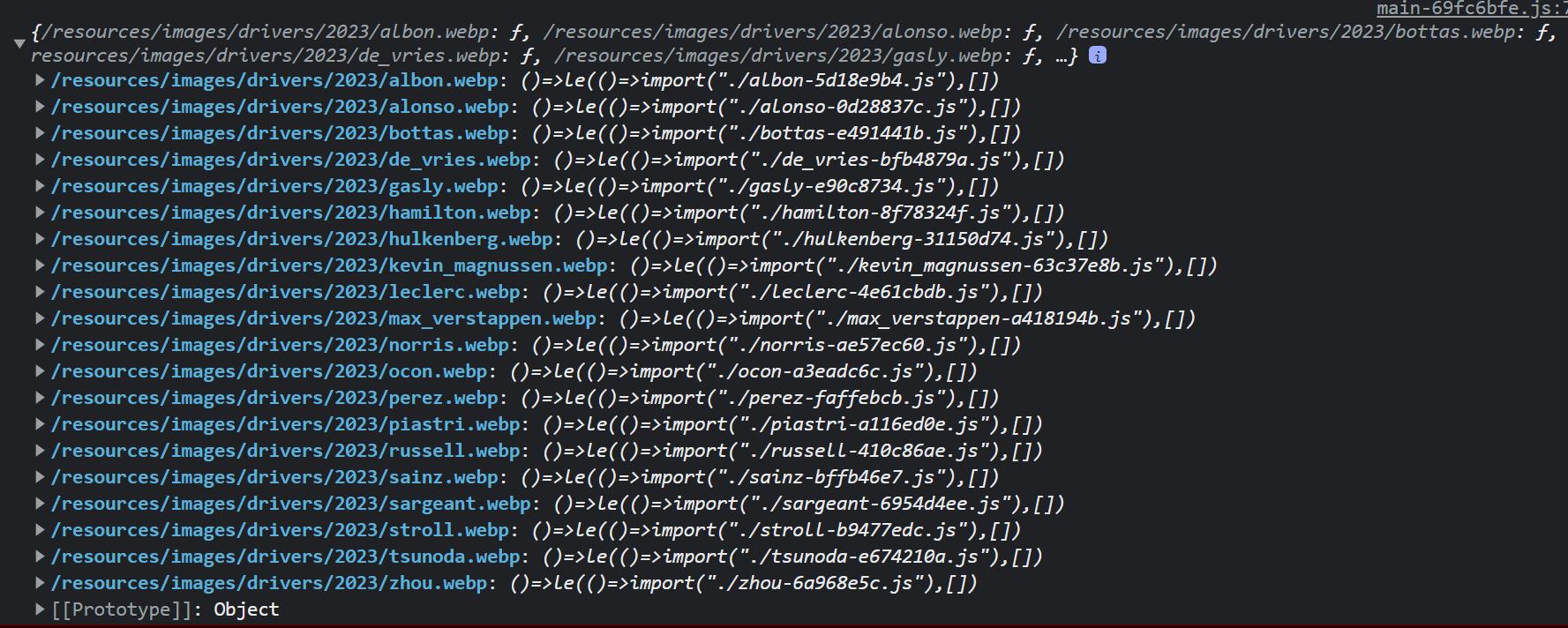
If I console log these images from whole folder that are imported via import.meta.glob i get this:
This works fine if not used with laravel.








2
Answers
I refactored current method so instead of getting all images from imported folder, I now use method to match images inside folder like this:
This is the only way where images are transformed correctly after
npm run build. This is now different approach, where you have to know exact image name to match the asset, vs previousimport.meta.glob()where all assets inside folder were returned.Check out This . Processing Static Assets With Vite
you should add the following in your application’s resources/js/app.js entry point: