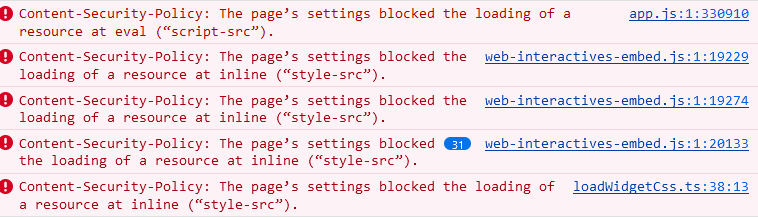
I am implementing CSP in my Laravel-based project using a package, but I encountered an error in my console: Content-Security-Policy: The page’s settings blocked the loading of a resource at inline ("style-src").
The console has https://js.hubspot.com/web-interactives-embed.js link.
My CSP is as below
base-uri 'self';
connect-src 'self' www.google-analytics.com t.clarity.ms cta-service-cms2.hubspot.com forms.hubspot.com forms.hscollectedforms.net api.hubapi.com api.hubspot.com;
default-src 'self';
form-action 'self';
img-src 'self' staging.bizgift.com www.facebook.com track.hubspot.com perf-na1.hsforms.com forms.hsforms.com bg-staging-card-data-image.s3.us-east-2.amazonaws.com;
media-src 'self';
object-src 'none';
script-src 'self' 'nonce-xGOAfkOT7dzkL1Lm9iaCYQSUFKaUl9mB' www.clarity.ms www.googletagmanager.com js.hs-scripts.com connect.facebook.net js.usemessages.com js.hscollectedforms.net js.hsleadflows.net js.hs-analytics.net js.hsadspixel.net js.hs-banner.com js.hubspot.com https://www.google.com/recaptcha/api.js https://www.gstatic.com/recaptcha/releases/ 'sha256-t4h5VBmDF1HalHj1RIc5rlbzUOVz49wxo+GLAmeWMck=' 'sha256-T916iAHsYCoazOC03cjMMYogCMNmmLm8w2bnMJcVCpI=' 'sha256-DOhucvj5bwyKXX02OUWhVzdUmy+vwezf/yB6BagJdXY=' 'sha256-3g/2E0Wxcw3seFILyZ99YcO9qd7UTSq6biYU+Ax6FRA=' 'sha256-FrEDD233IMeaBOJDMuhTCXG5WkM29jFccD81Q39RsG0=' 'sha256-uRfQyDYxE8FsDbNhR0BF1yVYE9W02Z/xa+uG4/sDaII=' 'sha256-L6v7VHQvrD+uZgEcNVg+dqEMhEjDx6GLydm1hc3sTyk=' 'sha256-gaoCjDPzeBGz9m4DY/gux3C7hM8DaZhy4nLGoTX/dUY=';
style-src 'self' 'nonce-xGOAfkOT7dzkL1Lm9iaCYQSUFKaUl9mB' 'unsafe-inline' fonts.googleapis.com;
child-src 'self';
font-src 'self' staging.bizgift.com fonts.gstatic.com;
frame-src js.usemessages.com;
block-all-mixed-content;
Can anyone help me with fixing such errors?





2
Answers
There are likely at least 2 problems:
You can try instead of putting styles directly in the HTML, you can put them in separate files. Or, if you really need to put styles in the HTML, you can use a special code to make it safer.
In your case, since you’re using Laravel, you can make a small change to your code to allow these styles safely. This change involves creating a unique code for each page visit, adding it to the styles in your HTML, and updating your security settings to allow these specific styles.
1)Generate nonce in your laravel controller:
$nonce = base64_encode(random_bytes(8)); // try to generate nonce<style nonce="<?php echo $nonce; ?>"> /* Your style here */ </style>style-src 'self' 'nonce-xGOAfkOT7dzkL1Lm9iaCYQSUFKaUl9mB' 'nonce-<?php echo $nonce; ?>' fonts.googleapis.com;