My Website http://bavarian-joke-generator.org is running. Sadly I was not able to get the HTTPS version working because I have been encountering the following problem since enabling it via a certificate by letsencrypt.org via Certbot:
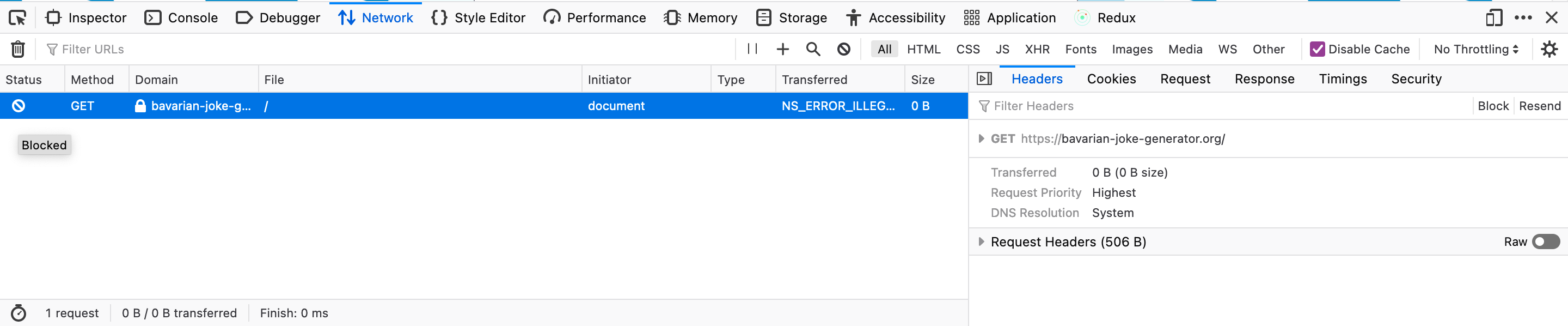
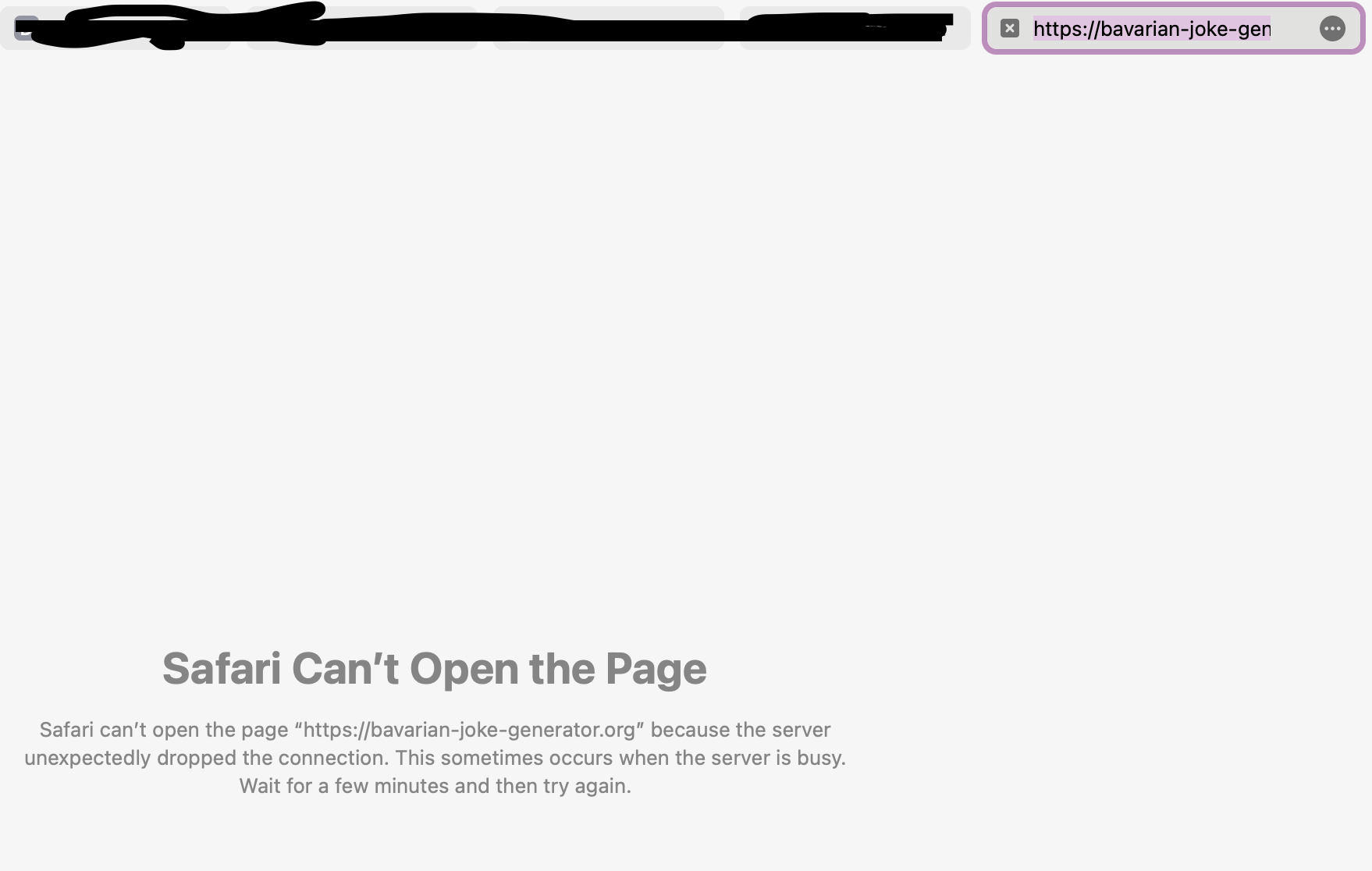
The Response from my server seems to either get blocked or intercepted somehow
My Question is:
What am I missing here? I’ll list the following things already and really seem to be out of resources on what the issue can be caused by.
Details:
As seen from the NGINX logs below, the response is successfully sent by my Nginx container.
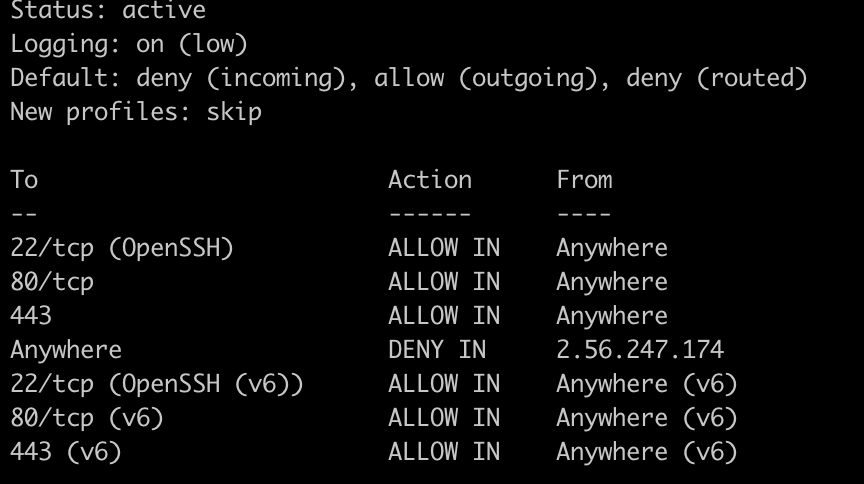
The Server is provided by Hetzner and the following UFW Firewall settings are active (blocked IP address is not mine):
The whole code can be seen on its GitHub repository
But I specifically want to mention the NGINX config used. Also note, that NGINX is running as a container as part of ad docker-compose file:
- Config:
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
gzip on;
proxy_max_temp_file_size 0;
include /etc/nginx/conf.d/*.conf;
}
- Template included above
server {
server_name bavarian-joke-generator.org www.bavarian-joke-generator.org;
listen 443 ssl http2;
listen [::]:443 ssl http2;
ssl_certificate /etc/nginx/ssl/live/bavarian-joke-generator.org/fullchain.pem;
ssl_certificate_key /etc/nginx/ssl/live/bavarian-joke-generator.org/privkey.pem;
listen 80;
listen [::]:80;
add_header Strict-Transport-Security 'max-age=63072000; includeSubDomains; preload' always;
add_header Content_Security-Policy "default-src 'self'; script-src 'sha384-7FvcOpf85HsGS89sLrvOOHZYqgaEqbfUi87HhpbqbndTSFw+XpzbDMK5ZcxD28fe'; frame-ancestors: 'self'; form-action 'self'; base-uri 'self';";
add_header X-Content-Type-Options: "nosniff";
root /usr/share/nginx/html;
error_page 400 /errors/400_wrong_input.html;
error_page 404 /errors/404_joke_not_found.html;
location / {
}
# SSL Certificate:
location /.well-known/acme-challenge/ {
root /var/www/certbot;
}
location /errors/ {
root /usr/share/nginx/html;
internal;
}
location ^~ /assets/ {
root /usr/share/nginx;
}
location ^~ /RegEx/ {
root /usr/share/nginx;
}
location ^~ /ssr/ {
# pass will exchange ssr/ for /:
proxy_pass "http://${SSR_HOST}:${SSR_PORT}/";
proxy_http_version 1.1;
proxy_set_header "Connection" "";
proxy_intercept_errors on;
}
location ^~ /auth/ {
# pass will exchange auth/ for /:
proxy_pass "http://${AUTH_HOST}:${AUTH_PORT}/";
proxy_http_version 1.1;
proxy_set_header "Connection" "";
# No error pages -> Do not intercept errors
}
location ~ .(?:js|.css)$ {
root /usr/share/nginx/html;
}
}
I already tried:
- splitting the NGINX server block into two that listen on port 80 and one on 443 separately and redirecting to HTTPS block
- enabling ufw rules again
- renewing my ssl certificate
- checking if my ssl certificate can be found via sslhoper.com
- checking if any other firewalls exist and are blocking

 Question posted in
Question posted in 




2
Answers
So I could not solve the issue but I was able to circumvent it:
I now have a parent NGINX process running on my main Hetzner provided server and the NGINX child process inside a container as stated in my compose file above.
For some reason the outgoing HTTPS response from the container got blocked, while the new setup only has outgoing HTTPS responses from the main server directly.
If this is a Hetzner issue or an issue with any of my configs has to further investigated.
More info can be found here:
Funny project. Freilich (as a matter of course in bavarian german) I’ll try to help 😉
For the link provided: right now 443 works but 80 gives me the nginx default page.
I’m a bit lost here – the app runs in docker yes? And the docker gives you a port it listens on? As in when you start docker, the app runs and you can access it on something like http://?
And then you have nginx installed on the host OS which is supposed to proxy pass requests to the docker container which runs the app?
If so you can get rid of all those locations in your nginx config, google "docker proxy pass nginx" and use one of those configs.
If you run nginx inside of docker alongside your app, you want to move nginx out of the docker container, or start a second docker container (just best practice not to start half a zoo of processes inside ONE docker container but to at least use multiple).
Simplest solution though would be to just not have nginx in docker imho.
Just looked at the github repo:
https://github.com/SturmDerLiebe/bavarian_joke_generator/blob/main/docker-compose.production.yaml#L64
docker compose isnt my first religion so I’m not sure but you want to add 8080:443 here no?