I’m following this video tutorial (in spanish), which shows how to implement Jetstream with Bootstrap instead of Tailwinds: https://www.youtube.com/watch?v=Wt-OuBX6lEc&list=PLZ2ovOgdI-kWWS9aq8mfUDkJRfYib-SvF&index=31
The issue is this one: despite I’ve followed the steps strictly, I’m getting two important errors.
First of all, I should have a file named "app.css" into my folder "/public/css", but I don’t. I don’t have even a folder named ‘css’ into the ‘public’ directory, neither another lots of folders I should.
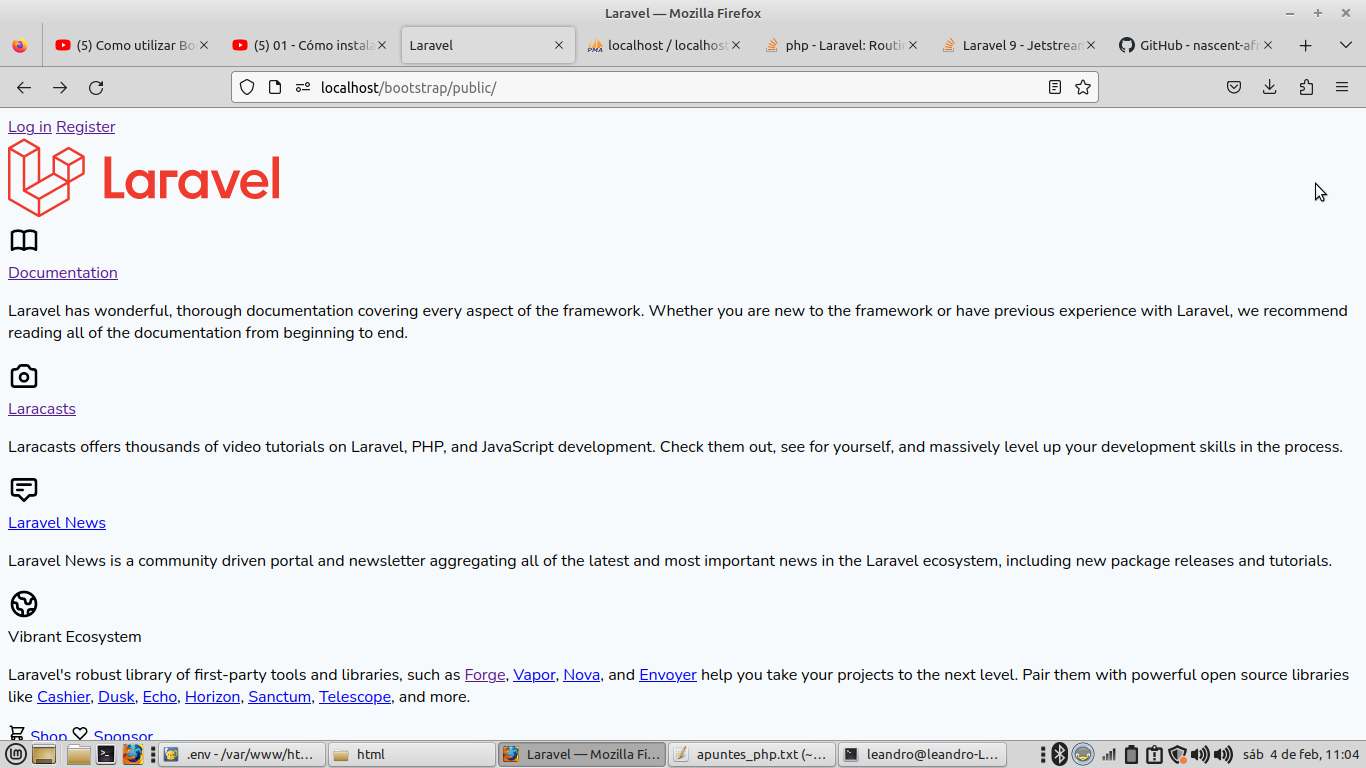
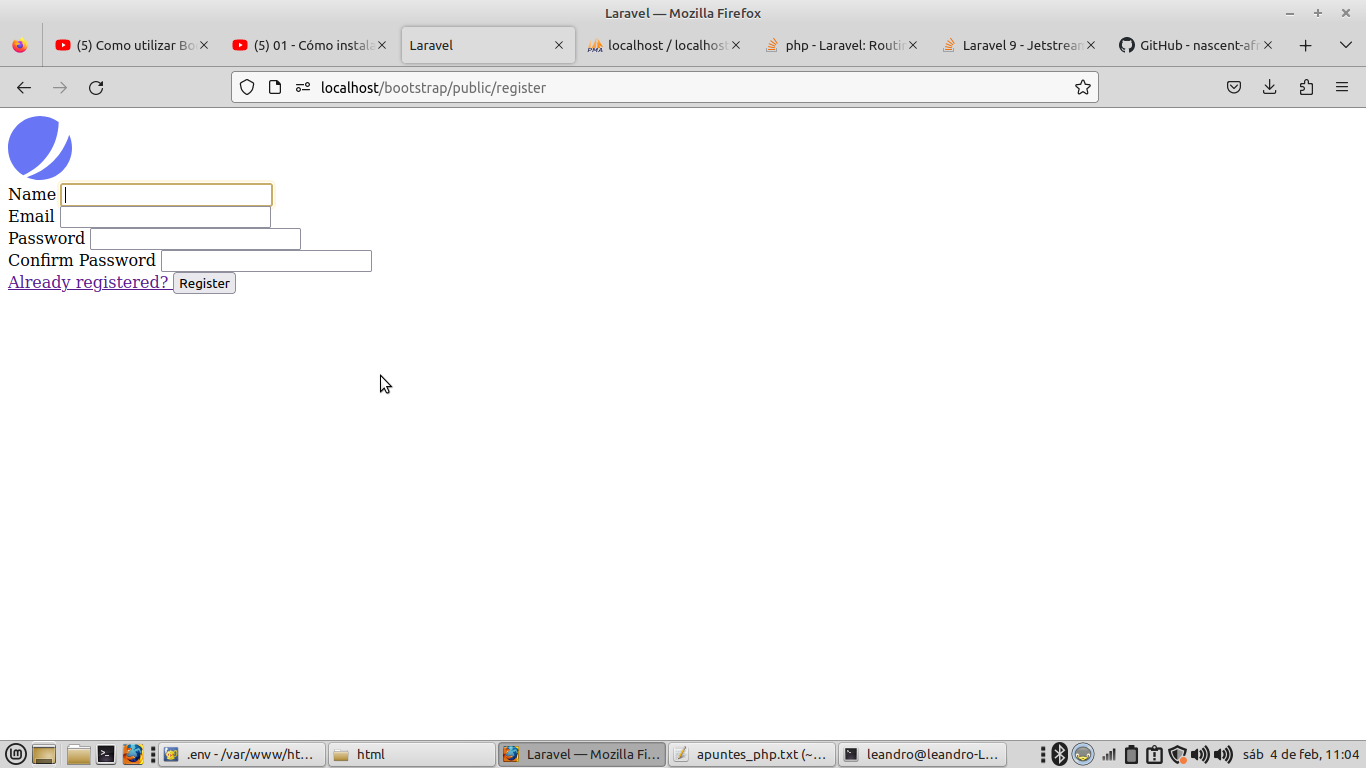
On the other hand, both my welcome view and my register view look ugly, like this:
The commands I’ve done are these ones:
Into:
leandro@leandro-Lenovo-B50-10:/var/www/html$
laravel new bootstrap –jet
cd bootstrap
Then,into:
leandro@leandro-Lenovo-B50-10:/var/www/html/bootstrap$
composer require nascent-africa/jetstrap –dev
php artisan jetstrap:swap livewire
npm install
npm run dev
php artisan migrate
sudo chmod -R 777 .
Also, the register view shows an error, unless I have activated VITE (with npm run dev).
Somewhere, I had to do a ‘php artisan migrate:fresh’, because a migration error.
I’m running the project into an Apache server.
I’m using:
-
Linux Mint 21 Vanessa
-
Apache/2.4.52 (Ubuntu)
-
PHP 8.2.1
-
Laravel v9.50.2
Does anyone have an idea of what’s going wrong? It might be a conflict version, since I’m using Laravel 9, while the video is explained for Laravel 8.
I don’t know if there’s any additional information needed.
Thanks a lot!






2
Answers
The answer to your question is that nascent-africa/jetstrap is designed for Laravel 8, and you’re on Laravel 9 – and 10 is now the new release.
I don’t have an answer for how to get bootstrap working in 9 or 10, though, that’s how I found this question 😀
In case you are having hard time setting up Laravel with jetstrap, you can try this repo that I have created by using jetstrap package. It is using Laravel 10 with Boostrap 5, jetsream Authentication. It also uses vite for Asset Bundling .
Basically, I used jetstrap with Laravel 9 to migrate everything from Tailwind to Boostrap then I have upgraded Laravel to version 10.
This is a link to repo.