I have a PHP/MariaDB application that has some images stored as BLOBs. I recently moved the app to a cloud hosted service and the behaviour of viewing images is broken. PHP serving a GET request for an image is this:
require(__DIR__.'/../include/db/MyDatabase.php');
try {
$data = (new MyDatabase())->getImage(htmlspecialchars($date));
header('Content-Type:'.$data['mime']);
header('Content-Length:'.strlen($data['image']));
echo $data['image'];
}catch(Exception $e){
header('Content-Type:application/json; charset=UTF-8');
echo json_encode([ 'errors' => [ $e->getMessage() ]]);
}
$data is an associative array with the image’s mime type, binary, and a date that the image is for. When I was hosting the app on my server, this works fine. That’s Ubuntu 22.04 with PHP 8.1 and MySQL PDO driver mysqlnd 8.1.2-1ubuntu2.14.
On the cloud hosting service, they are using PHP 8.2 and MySQL PDO driver 3.1.21 and images don’t work. The Content Length and Type are set:
But the image isn’t displayed:
I don’t know if versions of things make a difference but I’m drawing a blank on what might be wrong.
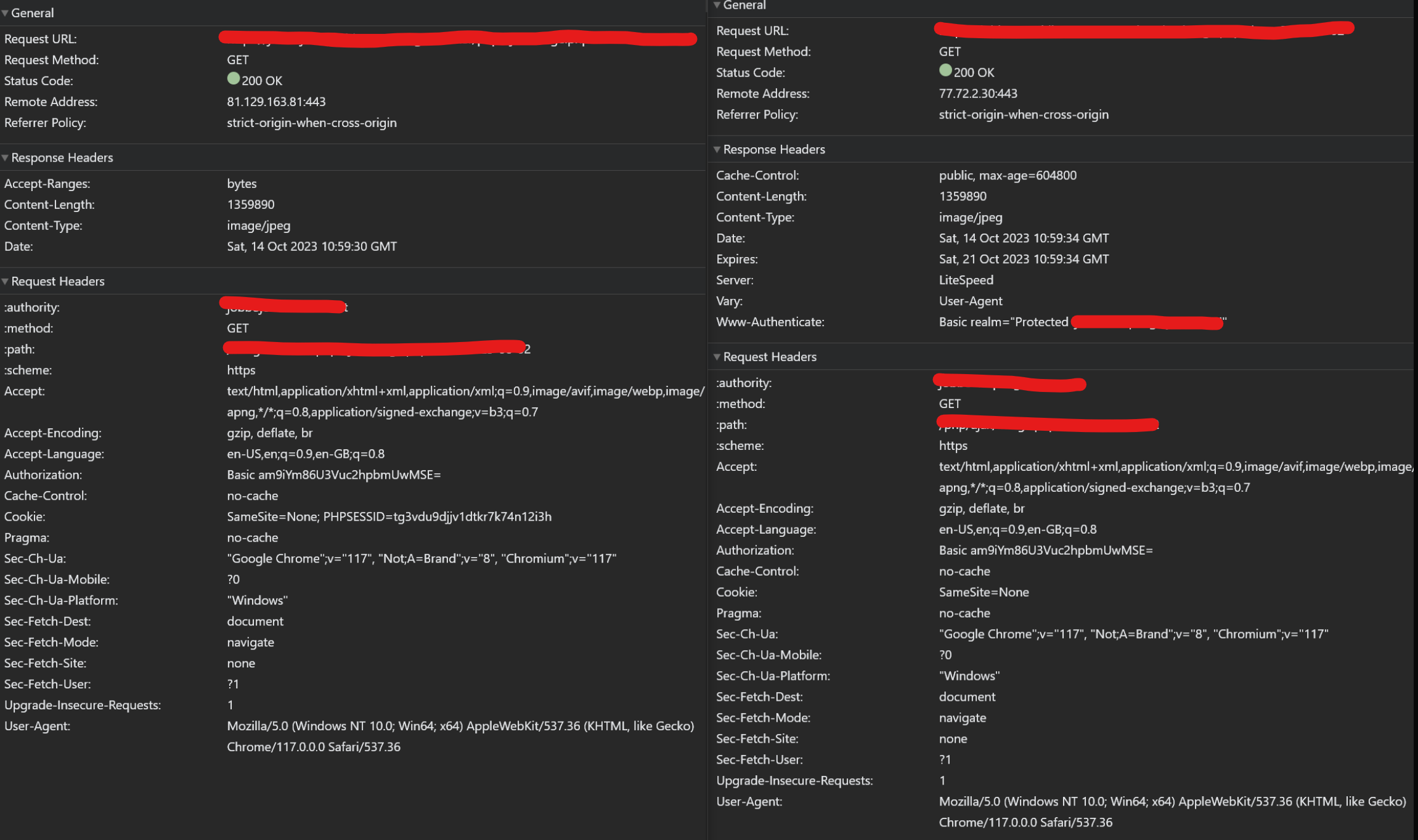
Edit: Just for comparison, the request on the left results in an image coming back, the request on the right doesn’t:
I don’t really know what to look for, but the same code is in both environments
Does anyone have any idea what might be going wrong, or where to look?







2
Answers
Tested using litespeed, this works:
It seems you do not need to send the
Content-LengthI noticed one strange behaviour…
When doing
curl http://localhost/test/image.php --output test2.png, my output image was 5 bytes larger than my input image.Examining revealed that the length of the original image (
21215) was added the the test2.png file.EDIT: I commented one of the lines in my PHP (and added comment to it) because it was outputting the length of the image.
tested using:
LiteSpeed/1.7.18 Open (BUILD built: Tue Aug 29 12:59:39 UTC 2023)on Ubuntu 22.04.3Having the same identical code produce two different results in two different environments usually means that there is a version discrepancy, or, more likely (in your case, I think) a configuration mismatch.
I think your best bet is going to be to have a look at/change the Max Dynamic Response Body Size option for litespeed:
I think this applies because you’re calling a
.phpscript and not a file with a common extension that is known to produce static data (like.pngfor example).Your code looks somewhat correct, although the
htmlspecialcharis a bit weird for making a request to a database. Usually you only usehtmlspecialcharto output untrusted data to a browser client.