I’m currently working on a website, which triggers a net::ERR_HTTP2_PROTOCOL_ERROR 200 error on Google Chrome. I’m not sure exactly what can provoke this error, I just noticed it pops out only when accessing the website in HTTPS. I can’t be 100% sure it is related, but it looks like it prevents JavaScript to be executed properly.
For instance, the following scenario happens :
-
I’m accessing the website in HTTPS
-
My Twitter feed integrated via https://publish.twitter.com isn’t loaded at all
-
I can notice in the console the ERR_HTTP2_PROTOCOL_ERROR
-
If I remove the code to load the Twitter feed, the error remains
-
If I access the website in HTTP, the Twitter feed appears and the error disappears
Google Chrome is the only web browser triggering the error: it works well on both Edge and Firefox.
(NB: I tried with Safari, and I have a similar kcferrordomaincfnetwork 303 error)
I was wondering if it could be related to the header returned by the server since there is this ‘200’ mention in the error, and a 404 / 500 page isn’t triggering anything.
Thing is the error isn’t documented at all. Google search gives me very few results. Moreover, I noticed it appears on very recent Google Chrome releases; the error doesn’t pop on v.64.X, but it does on v.75+ (regardless of the OS; I’m working on Mac tho).
Might be related to Website OK on Firefox but not on Safari (kCFErrorDomainCFNetwork error 303) neither Chrome (net::ERR_SPDY_PROTOCOL_ERROR)
Findings from further investigations are the following:
- error doesn’t pop on the exact same page if server returns 404 instead of 2XX
- error doesn’t pop on local with a HTTPS certificate
- error pops on a different server (both are OVH’s), which uses a different certificate
- error pops no matter what PHP version is used, from 5.6 to 7.3 (framework used : Cakephp 2.10)
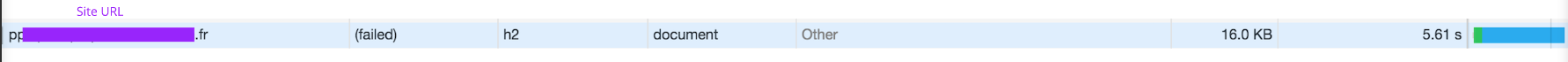
As requested, below is the returned header for the failing ressource, which is the whole web page. Even if the error is triggering on each page having a HTTP header 200, those pages are always loading on client’s browser, but sometimes an element is missing (in my exemple, the external Twitter feed). Every other asset on the Network tab has a success return, except the whole document itself.
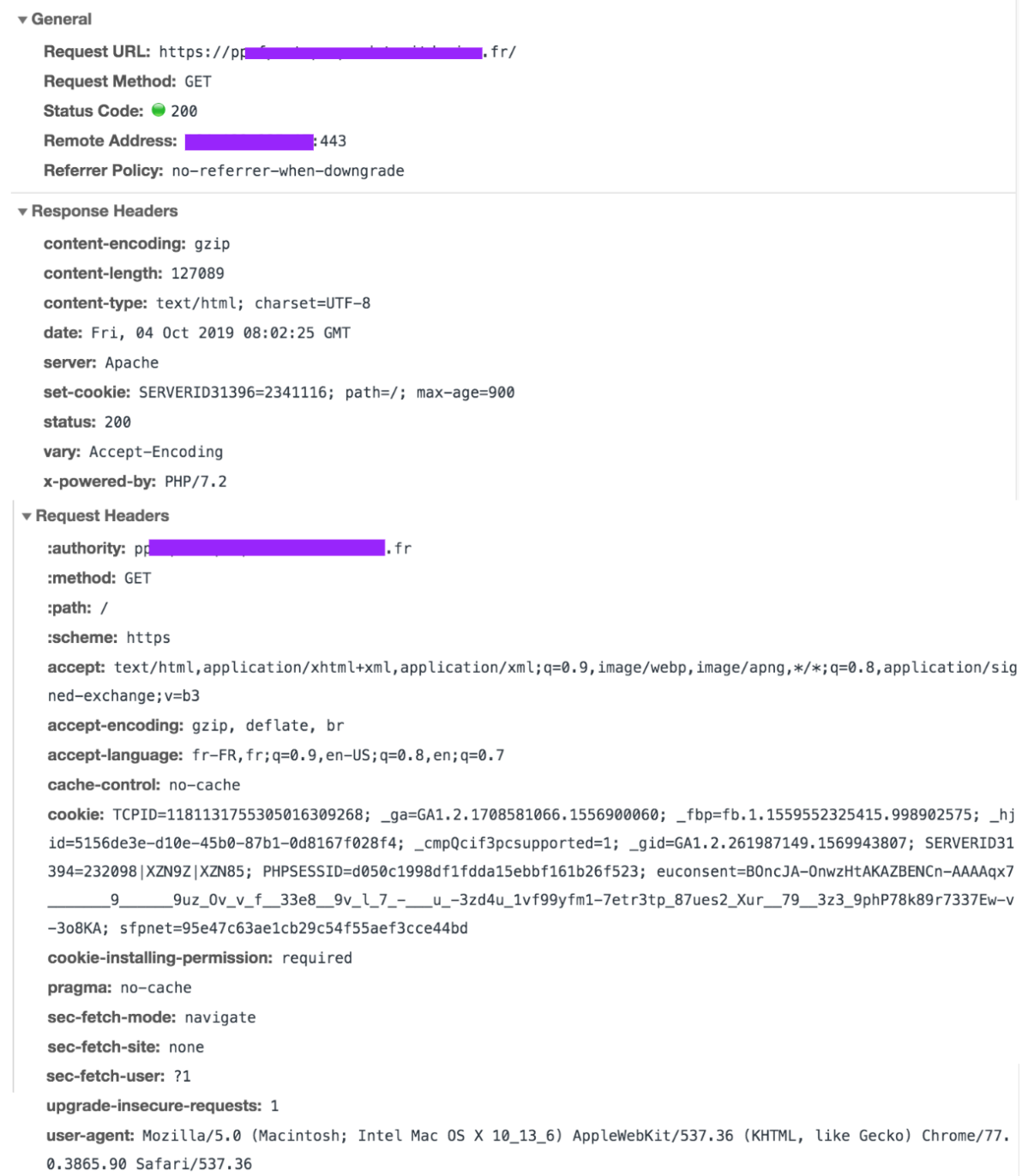
Google Chrome header (with error):
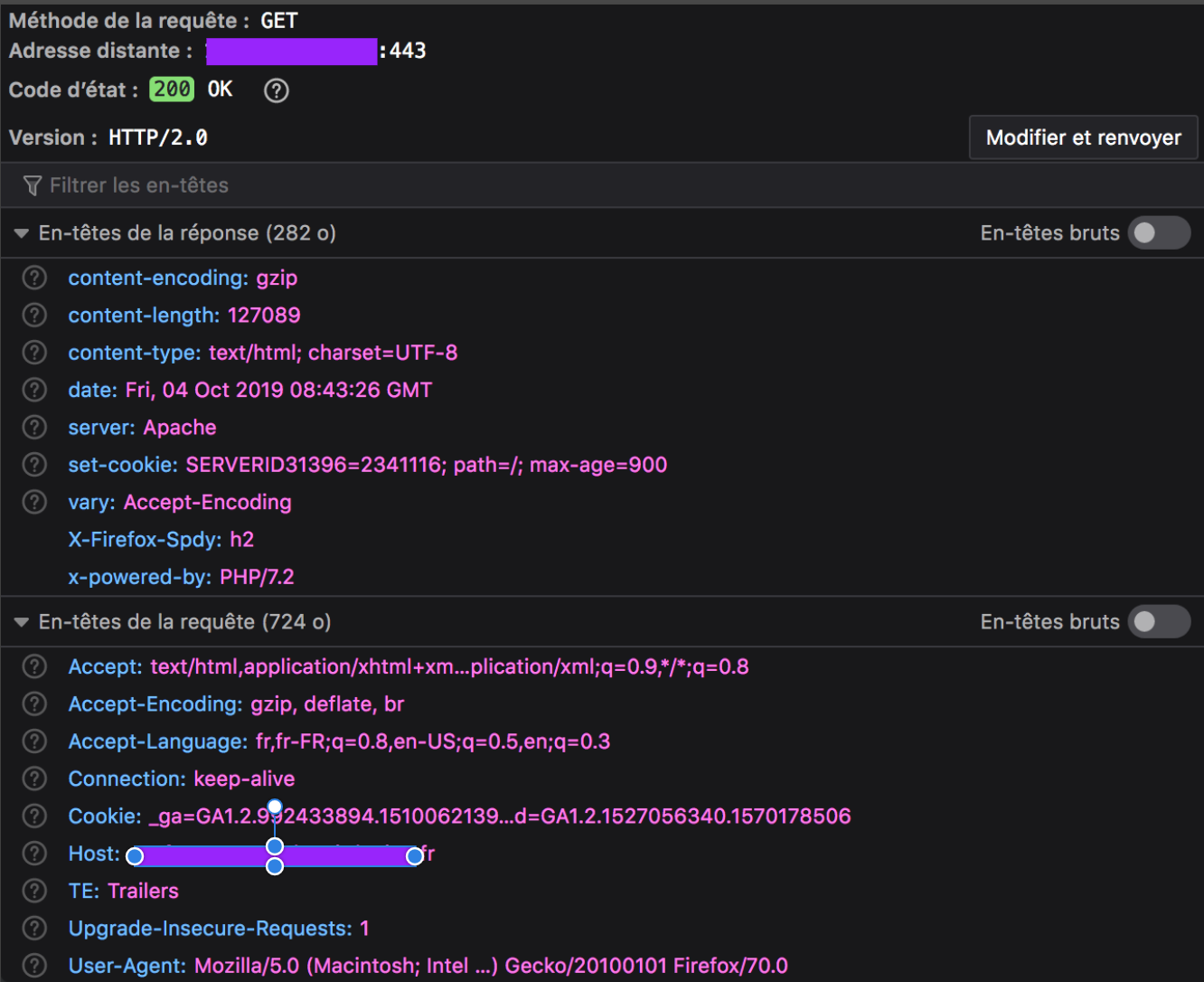
Firefox header (without error):
A curl --head --http2 request in console returns the following success:
HTTP/2 200
date: Fri, 04 Oct 2019 08:04:51 GMT
content-type: text/html; charset=UTF-8
content-length: 127089
set-cookie: SERVERID31396=2341116; path=/; max-age=900
server: Apache
x-powered-by: PHP/7.2
set-cookie: xxxxx=0919c5563fc87d601ab99e2f85d4217d; expires=Fri, 04-Oct-2019 12:04:51 GMT; Max-Age=14400; path=/; secure; HttpOnly
vary: Accept-Encoding
Trying to go deeper with the chrome://net-export/ and https://netlog-viewer.appspot.com tools is telling me the request ends with a RST_STREAM :
t=123354 [st=5170] HTTP2_SESSION_RECV_RST_STREAM
--> error_code = "2 (INTERNAL_ERROR)"
--> stream_id = 1
For what I read in this other post, "In HTTP/2, if the client wants to abort the request, it sends a RST_STREAM. When the server receives a RST_STREAM, it will stop sending DATA frames to the client, thereby stopping the response (or the download). The connection is still usable for other requests, and requests/responses that were concurrent with the one that has been aborted may continue to progress.
[…]
It is possible that by the time the RST_STREAM travels from the client to the server, the whole content of the request is in transit and will arrive to the client, which will discard it. However, for large response contents, sending a RST_STREAM may have a good chance to arrive to the server before the whole response content is sent, and therefore will save bandwidth."
The described behavior is the same as the one I can observe. But that would mean the browser is the culprit, and then I wouldn’t understand why it happens on two identical pages with one having a 200 header and the other a 404 (same goes if I disable JS).

 Question posted in
Question posted in 




42
Answers
I didn't figure out what exactly was happening, but I found a solution.
The CDN feature of OVH was the culprit. I had it installed on my host service but disabled for my domain because I didn't need it.
Somehow, when I enable it, everything works.
I think it forces Apache to use the HTTP2 protocol, but what I don't understand is that there indeed was an HTTP2 mention in each of my headers, which I presume means the server was answering using the right protocol.
So the solution for my very particular case was to enable the CDN option on all concerned domains.
If anyone understands better what could have happened here, feel free to share explanations.
I experienced a similar problem, I was getting ERR_HTTP2_PROTOCOL_ERROR on one of the HTTP GET requests.
I noticed that the Chrome update was pending, so I updated the Chrome browser to the latest version and the error was gone next time when I relaunched the browser.
I got the same issue (asp, c# – HttpPostedFileBase) when posting a file that was larger than 1MB (even though application doesn’t have any limitation for file size), for me the simplification of model class helped. If you got this issue, try to remove some parts of the model, and see if it will help in any way. Sounds strange, but worked for me.
For several weeks I was also annoyed by this “bug”:
In my case, it occurred on images generated by PHP.
It was at
header()level, and on this one in particular:It did obviously not return the exact size, so I deleted it and everything works fine now.
So Chrome checks the accuracy of the data transmitted via the headers, and if it does not correspond, it fails.
EDIT
I found why
content-lengthviafilesizewas being miscalculated: theGZIPcompression is active on the PHP files, so excluding the file in question will fix the problem. Put this code in the.htaccess:It works and we keep the header
Content-length.I encountered this because the http2 server closed the connection when sending a big response to the Chrome.
Why?
Because it is just a setting of the http2 server, named WriteTimeout.
I had this problem when having a Nginx server that exposing the node-js application to the external world. The Nginx made the file (css, js, …) compressed with
gzipand with Chrome it looked like the same.The problem solved when we found that the node-js server is also compressed the content with gzip. In someway, this double compressing leading to this problem. Canceling node-js compression solved the issue.
I have been experiencing this problem for the last week now as I’ve been trying to send DELETE requests to my PHP server through AJAX. I recently upgraded my hosting plan where I now have an SSL Certificate on my host which stores the PHP and JS files. Since adding an SSL Certificate I no longer experience this issue. Hoping this helps with this strange error.
In my case it was – no disk space left on the web server.
I also faced this error and I believe there can be multiple reasons behind it. Mine was, ARR was getting timed-out.
In my case, browser was making a request to a reverse proxy site where I have set my redirection rules and that proxy site is eventually requesting the actual site. Now for huge data it was taking more than 2 minutes 5 seconds and Application Request Routing timeout for my server was set to 2 minutes. I fixed this by increasing the ARR timeout by below steps:
1. Go to IIS
2. Click on server name
3. Click on Application Request Routing Cache in the middle pane
4. Click Server Proxy settings in right pane
5. Increase the timeout
6. Click Apply
In our case, the reason was invalid header.
As mentioned in Edit 4:
Look for something similar:
I faced this error several times and, it was due to transferring large resources(larger than 3MB) from server to client.
My team saw this on a single javascript file we were serving up. Every other file worked fine. We switched from
http2back tohttp1.1and then eithernet::ERR_INCOMPLETE_CHUNKED_ENCODINGorERR_CONTENT_LENGTH_MISMATCH. We ultimately discovered that there was a corporate filter (Trustwave) that was erroneously detecting an “infoleak” (we suspect it detected something in our file/filename that resembled a social security number). Getting corporate to tweak this filter resolved our issues.This error is currently being fixed: https://chromium-review.googlesource.com/c/chromium/src/+/2001234
But it helped me, changing nginx settings:
In my case, Nginx acts as a reverse proxy for Node.js application.
We experienced this problem on pages with long Base64 strings. The problem occurs because we use CloudFlare.
Details: https://community.cloudflare.com/t/err-http2-protocol-error/119619.
Key section from the forum post:
The temporary hack is to disable HTTP/2 on CloudFlare.
Hope someone else can produce a better solution that doesn’t require disabling HTTP/2 on CloudFlare.
For my situation this error was caused by having circular references in json sent from the server when using an ORM for parent/child relationships. So the quick and easy solution was
The better solution is to create DTOs that do not contain the references on both sides (parent/child).
I am finally able to solve this error after researching some things I thought is causing the error for 24 errors. I visited all the pages across the web. And I am happy to say that I have found the solution.
If you are using NGINX, then set gzip to off and add
proxy_max_temp_file_size 0;in the server block like I have shown below.Why? Because what actually happening was all the contents were being compressed twice and we don’t want that, right?!
By default nginx limits upload size to 1MB.
With
client_max_body_sizeyou can set your own limit, as inYou can set this setting also on the http or server block instead (See here).
This fixed my issue with net::ERR_HTTP2_PROTOCOL_ERROR
I had another case that caused an ERR_HTTP2_PROTOCOL_ERROR that hasn’t been mentioned here yet. I had created a cross reference in IOC (Unity), where I had class A referencing class B (through a couple of layers), and class B referencing class A. Bad design on my part really. But I created a new interface/class for the method in class A that I was calling from class B, and that cleared it up.
In my case, it was WordPress that now requires PHP 7.4 and I was running 7.2.
As soon as I updated, the errors disappeared.
Happened again and this time it was the ad-blocker that didn’t like the name of my images (
yt.png,ig.png,url.png). I added a prefix and all loaded ok.I hit this issue working with Server Sent Events. The problem was solved when I noticed that the domain name I used to initiate the connection included a trailing slash, e.g.
https://foo.bar.bam/failed withERR_HTTP_PROTOCOL_ERRORwhilehttps://foo.bar.bamworked.In my case (nginx on windows proxying an app while serving static assets on its own) page was showing multiple assets including 14 bigger pictures; those errors were shown for about 5 of those images exactly after 60 seconds; in my case it was a default send_timeout of 60s making those image requests fail; increasing the send_timeout made it work
I am not sure what is causing nginx on windows to serve those files so slow – it is only 11.5MB of resources which takes nginx almost 2 minutes to serve but I guess it is subject for another thread
I’m not convinced this was the issue but through cPanel I’d noticed the PHP version was on 5.6 and changing it to 7.3 seemed to fix it. This was for a WordPress site. I noticed I could access images and generic PHP files but loading WordPress itself caused the error.
Seems like many issues may cause
ERR_HTTP2_PROTOCOL_ERROR: in my case it was a minor syntax error in a php-generated header,Content-Type : text/plain. You might notice the space before the colon… that was it. Works no problem when the colon is right next to the header name likeContent-Type: text/plain. Only took a million hours to figure out… The error happens with Chrome only, Firefox loaded the object without complaint.If simply restarting e.g., Chrome Canary, with a fresh profile fixes the problem, then one surely
is the "victim" of a failed Chrome Variation! Yes, there are ways to opt out of being a Guinea pig in Chrome’s field testing.
In my case
header params can not set null or empty string
For those landing from search engines.
I had this issue recently, albeit not PHP, rather .NET and Angular. I tried the vast majority of suggestions here and on the MS support forums for IIS etc. In the end I had to reinstall / repair IIS Express via the old control panel (this restores the development certificate, I don’t actually use IIS Express) and disable HTTP/2 under the HTTPS binding for the application. Of course, this is for a development environment only.
In my case, the problem was that Bitdefender provided me with a local ssl certificate, when the website was still without a certificate.
When I disabled Bitdefender and reloaded the page, the actual valid server ssl certificate was loaded, and the ERR_HTTP2_PROTOCOL_ERROR was gone.
The fix for me was setting
minBytesPerSecondin IIS to0. This setting can be found insystem.applicationHost/webLimitsin IIS’s Configuration Editor. By default it’s set to240.It turns out that some webservers will cut the connection to a client if the server’s data throughput to the client passes below a certain limit. This is to protect against "slow drip" denial of service attacks. However, this limit can also be triggered in cases where an innocent user requests many resources all at once (such as lots of images on a single page), and the server is forced to ration the bandwidth for each request so much that it causes one or more requests to drop below the throughput limit, which causes the server to cut the connection and shows up as
net::ERR_HTTP2_PROTOCOL_ERRORin Chrome.For example, let’s say you request 10 GIF images all at once, and each GIF is 10 megabytes (100MB total). If your download speed from the server is 1MB per second, your browser will have to divide that 1MBps amongst the 10 images somehow. Now, here is where it gets interesting, as how the bandwidth gets divided seems to be random:
minBytesPerSecondlimit of 240 bytes, so all the GIFs download successfully.minBytesPerSecondlimit of 240 bytes, the server cuts the connection to the remaining downloads.I was able to stop the connections from being cut by following these steps:
chrome://net-export/to see exactly what was behind theERR_HTTP2_PROTOCOL_ERRORerror. I started the log, reproduced the error, and stopped the log.HTTP2_SESSION_RECV_RST_STREAM, with error code8 (CANCEL).minBytesPerSecond(discussion here: https://social.msdn.microsoft.com/Forums/en-US/aeb01c46-bcdf-40ed-a417-8a3558221137). I also found another discussion where there was some debate about whetherminBytesPerSecondwas intended to protect against slow HTTP DoS (slow drip) attacks (discussion here: IIS 8.5 low minBytesPerSecond not working against slow HTTP POST). In any case, I learned that IIS usesminBytesPerSecondto determine whether to cancel a connection if it cannot sustain the minimum throughput. This is relevant in cases where a single user makes many requests to a large resource, and each new connection ends up starving all the other unfinished ones, to the point where some may fall below theminBytesPerSecondthreshold.minBytesPerSeconderror, I checked my server’s HTTPERR log atc:windowssystem32logfileshttperr. Sure enough, I opened the file and did a text search for "MinBytesPerSecond" and there were tons of entries for it.minBytesPerSecondto0, I was no longer able to reproduce theERR_HTTP2_PROTOCOL_ERRORerror. So, it appears that theERR_HTTP2_PROTOCOL_ERRORerror was being caused by my server (IIS) canceling the request because the throughput rate from my server fell below theminBytesPerSecondthreshold.So for all you reading this right now, if you’re not using IIS, maybe there is a similar setting related to minimum throughput rate you can play with to see if it gets rid of the
ERR_HTTP2_PROTOCOL_ERRORerror.In my case, the time on my computer (browser client) was out of date, synced it using settings in windows, and then the error got away
I had line breaks in my Content-Security-Policy in my nginx.conf that produced this error when used in an docker container running in Kube in GCP (serving angular but I doubt that matters).
Putting them all back on the same line and the problem went away.
A curl -v helped diagnose.
It was much easier to edit on separate lines but never again!
Just writing to help someone with the same scenario. I use .NET Core 6 API + Angular 13. The problem was with my JSON serializer options max depth. I increased it and the problem was fixed.
Our ASP.Net application was throwing the same error. Other applications on the same server using the same SSL certificate were running fine.
Inexplicably, it turns our the error was due to the SQL Server Express database reaching it’s limit of 10GB. We found the error in the Windows error log.
Clearing some tables and reducing the DB size solve the error!!
I also got the same issue and what I did was just simply go to Help > About Google Chrome and update the to the latest version.
After the updating process done, this error will disappear and I can browse anything I want as usual again.
Just posting here to let people know that ERR_HTTP2_PROTOCOL_ERROR in Chrome can also be caused by an unexpected response to a CORS request.
In our case, the OPTIONS request was successful, but the following PUT that should upload an image to our infrastructure was denied with a 410 (because of a missing configuration allowing uploads) resulting in Chrome issuing a ERR_HTTP2_PROTOCOL_ERROR.
When checking in Firefox, the error message was much more helpful:
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://www.[...] (Reason: CORS header ‘Access-Control-Allow-Origin’ missing). Status code: 410.My recommendation would be to check an alternative browser in this case.
I experienced the same issue in C# NET Core 6. I was writing results to the body response with the method
WriteAsyncand returning withTask.CompletedTaskLike below:
And changed it to the code below:
And it works fine now.
Apparently, you need to tell the Response object that you finished editing it.
My problem was that my access token was too large, making the header also too large, so I refactored its content to fix the error
In my case (HTTPS protocol, PHP) the reason was:
wrong 404 header (
instead of
) – legacy from previous web developer.
maybe HDD is fill fully.
try clean.
I cleared the browser cache. It did not work.
Then I flush the dns cache by
ipconfig /flushdns. It work!Helpful link: https://www.youtube.com/watch?v=BYhtTa11ySM
This issue can also occur when you have an application pool recycle (in IIS) while loading a page that takes a long time to load (e.g., it contains complex queries that take time to execute).
In my case
net::ERR_HTTP2_PROTOCOL_ERROR 200was caused by (AWS) load balancer that terminates idle connections after 60 seconds.https://docs.aws.amazon.com/elasticloadbalancing/latest/application/application-load-balancers.html#connection-idle-timeout
And terminated connection was a long polling vaadin vaadin8 endpoint, that sends no data if there is no events on the backend. More about this on this blog post https://mvysny.github.io/Vaadin8-push-issues/ which helped me a lot.
Just to add to the long list of seemingly arbitrary causes, here is mine:
Scenario
Microsoft.Jet.OLEDB.4.0toMicrosoft.ACE.OLEDB.12.0then running the application in a 64 bit App Pool in IIS.This causes random
ERR_HTTP2_PROTOCOL_ERRORerrors because of the App Pool crashing.How to fix
The fix was:
I do hope I finally find the time to migrate all this to some modern ASP.NET Core, but for now this was the fastest fix.