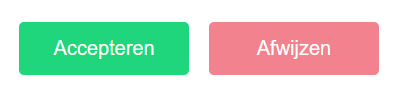
I have some php code which send an email with PHPmailer. The email looks goods, except for the buttons. I have tested it in Thunderbird 115.7.0 which looks good.
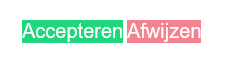
In the desktop version of Outlook 365 it looks like this:
The code what I use is this one:
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="max-width: 600px;" >
<tr>
<td bgcolor="#ffffff" align="left">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td bgcolor="#ffffff" align="left" style="padding: 10px 40px 30px 40px;">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="120px" align="center" style="border-radius: 5px;" bgcolor="#1FD67D"><a href="https://test.com/index.php?accept_id=%accept_unique_url%" target="_blank" style="font-size: 20px; font-family: Helvetica, Arial, sans-serif; color: #ffffff; text-decoration: none; color: #ffffff; text-decoration: none; padding: 15px 25px; display: inline-block; width:120px;">Accepteren</a></td>
<td width="20px"> </td>
<td width="120px" align="center" style="border-radius: 5px;" bgcolor="#F2828D"><a href="https://test.com/index.php?decline_id=%decline_unique_url%" target="_blank" style="font-size: 20px; font-family: Helvetica, Arial, sans-serif; color: #ffffff; text-decoration: none; color: #ffffff; text-decoration: none; padding: 15px 25px; display: inline-block; width:120px;">Afwijzen</a></td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>I use inline CSS so that’s not the problem but something is not ok in Outlook 365.

 Question posted in
Question posted in 



2
Answers
Outlook does not support
border-radius, so your rounded corners will be straight. That is because Outlook uses Word as email editor. You may find the supported and unsupported HTML elements, attributes, and cascading style sheets properties described in the Word 2007 HTML and CSS Rendering Capabilities in Outlook 2007 article (yes, most rules from 2007 didn’t go away yet).Outlook doesn’t support
displaychanges of any type, orborder-radius.Your options are: