function showcategory($parentid)
{
$sql = "select * from categories where parent_id='".$parentid."'";
$result = mysqli_query($GLOBALS['conn'],$sql);
$output ="<ul id ='tree1' >n";
while($data=mysqli_fetch_array($result))
{
$output.="<li>n".$data['name'];
$output.=showcategory($data['id']);
$output.="</li>";
}
$output.="</ul>";
return $output;
}
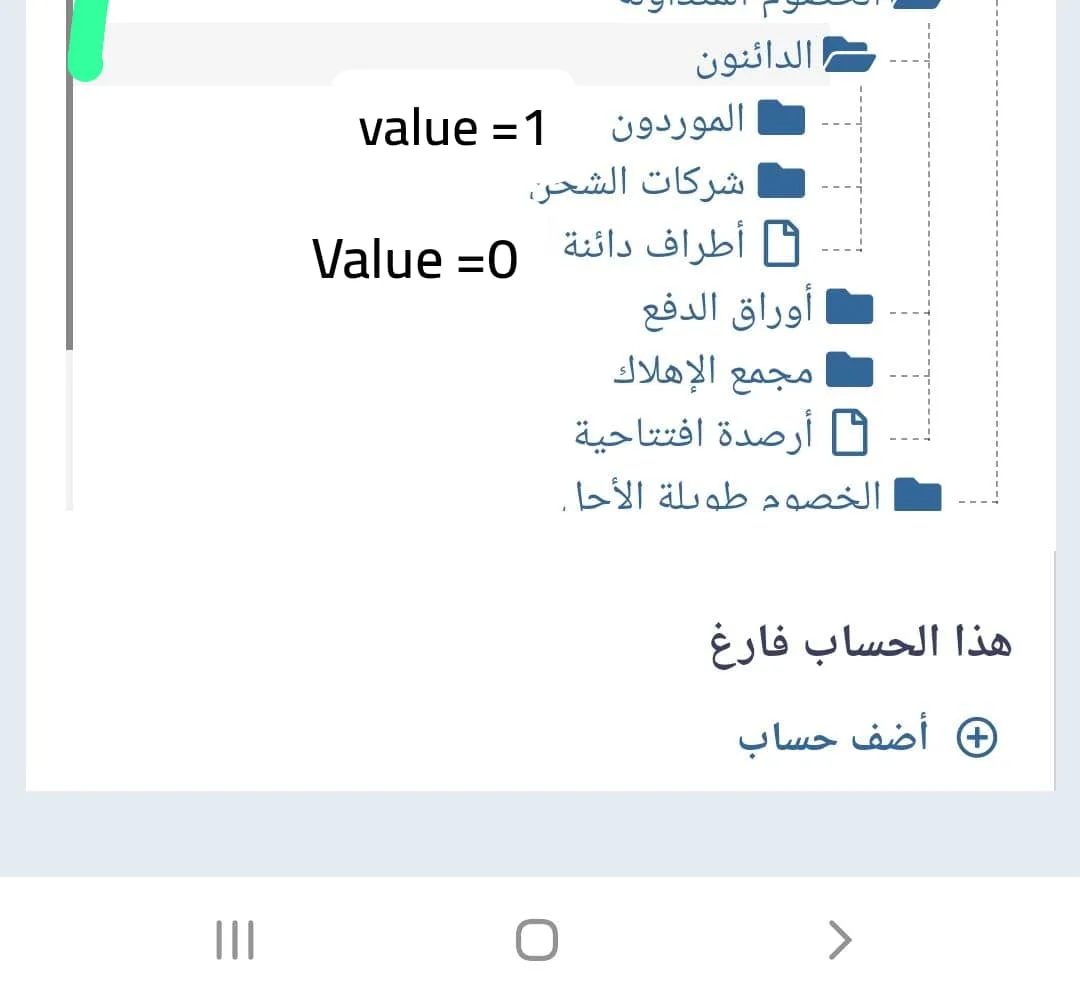
I have a treeview created using PHP, and the function that extracts the treeview extracts the category and its subcategory properly. The categories table in the database has a column that holds the specified values (1/0) where 1 is for main categories and 0 is for subcategories. The problem I face is that when I extract the categories from the database, there is no distinction between whether the categories are main or subcategories. They are all displayed as li elements, and I use CSS formatting on the treeview to create a folder icon on the list items. The problem is how to display the main categories that have a value of 1 in the categories table as an ul element that contains a folder icon that can be opened to show what’s inside, and the subcategories that have a value of 0 in the categories table should be displayed as li elements without any folder icon (meaning that only the subcategory name is displayed as text).






2
Answers
I suggest you modify your code so that it takes into consideration whether the item is a main category or subcategory.
"a column that holds the specified values (1/0) where 1 is for main categories and 0 is for subcategories" – let’s assume this column is called
type.You should then be able to style the subcategory nodes using CSS, matching on
li.type0I suggest you to query into database only one time other than put DB query in a recursion function.
Take you needs to check where a menu item is main (base on type value 0/1). This add class=’main’ to main item and you can use css to style the main icon. Let’s try this modification.