I have made a blogging application in Laravel 8.
I am working on the functionality of adding comment replies.
In the controller, I add comments like this:
$comment = [
'user_id' => Auth::user()->id,
'article_id' => $request->get( 'article_id' ),
'parent_id' => $request->get( 'parent_id' ),
'body' => $fields['msg'],
'approved' => 0
];
// Insert comment in the 'comments' table
$query = Comment::create( $comment );
if ( $query ) {
return redirect()->back()->with( 'success', 'Your comment is pending.' );
} else {
return redirect()->back()->with( 'error', 'Adding comment failed' );
}
I have added the comments form under each comment:
@foreach ($comments as $comment)
@if (null == $comment->parent_id)
<li class="depth-1 comment">
<div class="comment__avatar">
<img class="avatar" src="{{ asset('images/avatars/' . $comment->user->avatar) }}" alt="<img class="avatar" src="{{ asset('images/avatars/' . $reply->user->avatar) }}" alt="{{ $comment->user->first_name }} {{ $comment->user->last_name }}" width="50" height="50">" width="50" height="50">
</div>
<div class="comment__content">
<div class="comment__info">
<div class="comment__author">{{ $comment->user->first_name }} {{ $comment->user->last_name }}</div>
<div class="comment__meta">
<div class="comment__time">{{ date('jS M Y', strtotime($comment->created_at)) }}</div>
<div class="comment__reply">
<a class="comment-reply-link" href="#0">Reply</a>
</div>
</div>
</div>
<div class="comment__text">
<p>{{ $comment->body }}</p>
</div>
</div>
// Comments form template here!
@include('themes/' . $theme_directory . '/partials/comment-form')
{{-- Comment replies --}}
@if (count($comment->replies))
<ul class="children">
@foreach ($comment->replies as $reply)
<li class="depth-2 comment">
<div class="comment__avatar">
<img class="avatar" src="{{ asset('images/avatars/' . $reply->user->avatar) }}" alt="" width="50" height="50">
</div>
<div class="comment__content">
<div class="comment__info">
<div class="comment__author">{{ $reply->user->first_name }} {{ $reply->user->last_name }}</div>
<div class="comment__meta">
<div class="comment__time">{{ date('jS M Y', strtotime($reply->created_at)) }}</div>
</div>
</div>
<div class="comment__text">
<p>{{ $reply->body }}</p>
</div>
</div>
</li>
@endforeach
</ul>
@endif
</li>
@endif
@endforeach
The comments form (partialscomment-form.blade.php):
@if (session('success'))
@include('themes/' .$theme_directory . '/partials/success')
@endif
@if (session('error'))
@include('themes/' .$theme_directory . '/partials/errors')
@endif
<form method="post" action="{{ route('comment.submit') }}" autocomplete="off">
@csrf
<fieldset>
<input type="hidden" name="article_id" value="{{ $article->id }}">
<input type="hidden" name="parent_id" value="{{ $comment->id ?? '' }}">
<div class="message form-field">
<textarea name="msg" id="message" class="h-full-width" placeholder="Your Message"></textarea>
@error('msg')
<p class="help-block text-danger">{{ $message }}</p>
@enderror
</div>
<br>
<input name="submit" id="submit" class="btn btn--primary btn-wide btn--large h-full-width" value="Add Comment" type="submit">
</fieldset>
</form>
The problem
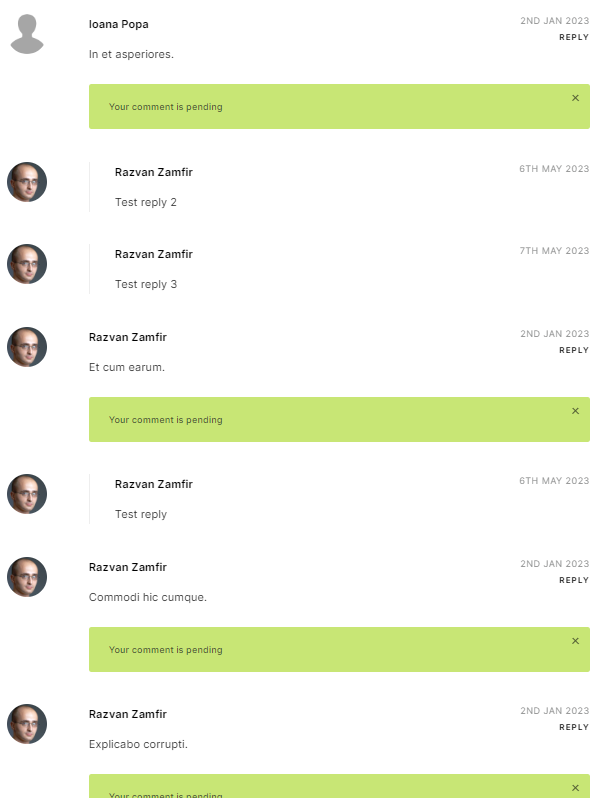
Due to the fact that the comments form template contains the success (or failure) alert inside it (the template) lives within the @foreach that loops comments when a reply is added, the confirmation alert appears under every comment.
Of course, I want it to appear only under the comment to which a reply was given.





2
Answers
You can flash the comment id in the session, so you can check it.
Or just place the notification outside of the layout, a fixed div for example, it has a lot of benefits for UX* (maybe look at things like notify js).
(*) because, maybe if there’s a page reload when posting the answer, the notification could be invisible to the user if you don’t autoscroll to the comment position after reload. A fixed div solves that.
You need to be more specific with the controller redirect and pass a reference so that the general template part you are including knows for which comment iteration should display: