How can we get the below custom fields to show up in a Horizontal table in PDF where cells are placed side by side, not under each other? We are using TCPDF library https://tcpdf.org
We are expecting
header | header | header | header //We want all headers to be on one row
Value | Value | Value | Value //We want all Values to be on one row
cell tables are not placed side by side using the below code
// Initialize the table
$tableHTML = '<table>';
foreach ($pdf_custom_fields as $field) {
$value = get_custom_field_value($estimate->id, $field['id'], 'estimate');
if ($value == '') {
continue;
}
$tableHTML .= '<tr style="display: table-cell"th:each="col : ${col}" >';
$tableHTML .= '<th style= "border: 1px solid #999; font-weight:bold; color: #fff; background-color:#242c39;">' . $field['name'] . '</th>';
$tableHTML .= '</tr>';
$tableHTML .= '<tr style="display: table-cell"th:each="col : ${col}">';
$tableHTML .= '<td style= "border: 1px solid #999;">' . $value . '</td>';
$tableHTML .= '</tr>';
}
// Close the table
$tableHTML .= '</table>';
// Add the table to $organization_info
$organization_info2 .= $tableHTML;
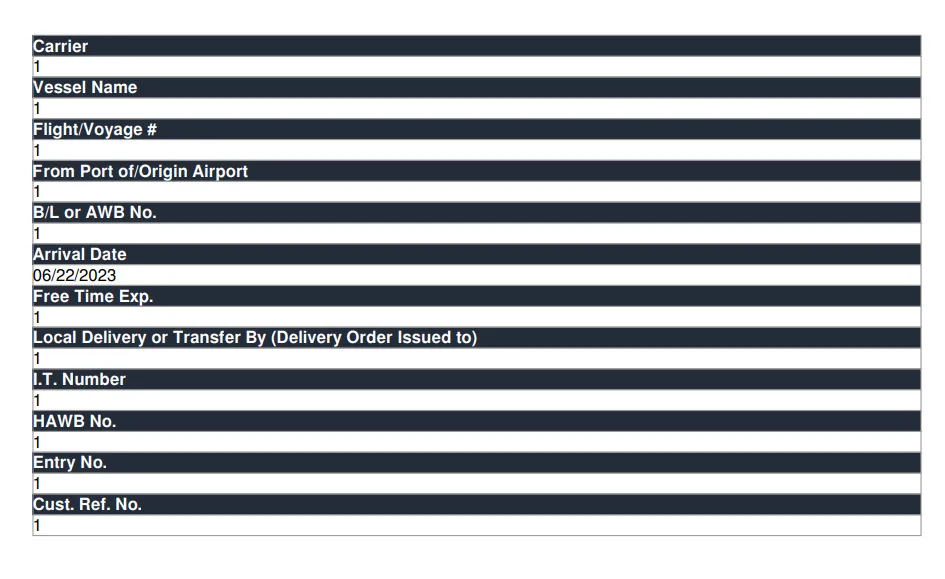
When we changed the code to the follwing the table became a vertical table
$tableHTML = '<table>';
$fieldNames = [];
$fieldValues = [];
foreach ($pdf_custom_fields as $field) {
$value = get_custom_field_value($estimate->id, $field['id'], 'estimate');
if ($value == '') {
continue;
}
$fieldNames[] = $field['name'];
$fieldValues[] = $value;
}
foreach ($fieldNames as $index => $fieldName) {
$fieldValue = $fieldValues[$index];
$tableHTML .= '<tr>';
$tableHTML .= '<th style="border: 1px solid #999; font-weight:bold; color: #fff; background-color:#242c39;">' . $fieldName . '</th>';
$tableHTML .= '<td style="border: 1px solid #999;">' . $fieldValue . '</td>';
$tableHTML .= '</tr>';
}
$tableHTML .= '</table>';
Please check this:





2
Answers
You are creating a new row for each header and a new row for each value… that’s why they don’t sit side-by-side.
Instead you need to build the header and value cells individually, and combine them together to create a single row for each.
This is a pseudo example…
The result will be that your individual header cells will be together, and your value cells will be together
Although the question is about PHP, here is an equivalent javascript version to prove the concept achieves the result you desire…
Alternatively, if you don’t want to create variables, then you can build it like this instead…
And another javascript example…
If you need/mean a horizontal line of data, then do not repeat the
<tr>tag, instead repeat only thethandtd