Recently, I have been working on React Native to build Mobile Application for both Android and iOS on Windows 10. I’m very grateful for very impactful and useful videos from notJust.dev that show me the guidelines to set the development environment on Windows. However, I’m facing some issues and I hope that you guys could help me out.
I followed the steps in the video to set up my environment on Windows 10 and created a project with this command "npx react-native init MyApp –version 0.72".
Here is the list of version of what I have installed :
- Git (Version 2.42.0)
- NodeJs (Version 20.7.0)
- NPM (Version 10.1.0)
- React Native CLI (Version 0.72.4)
- Android Studio (Version Giraffe 2022.2.1)
- Android SDK (Version 33 Tiramisu with Google Play)
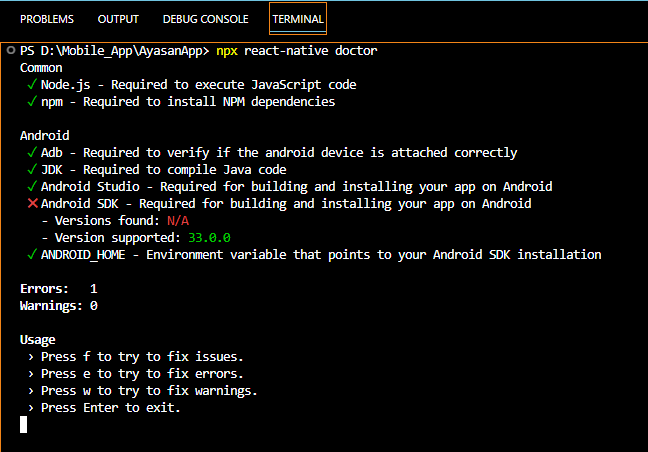
When the development server is running with the example code, everything is fine. I’m trying to change the whole code with my code and run the emulator from Android Studio but the problem I found is that it cannot build the app and failed. I have run this command "npx react-native doctor" to check for the errors and found out that Android SDK is not installed. (It shows me "Android SDK Version: N/A").
When the development server is running with the example code, everything is fine. I’m trying to change the whole code with my code and run the emulator from Android Studio but the problem I found is that it cannot build the app and failed. I have run this command "npx react-native doctor" to check for the errors and found out that Android SDK is not installed. (It shows me "Android SDK Version: N/A"). After that, I have tried to fix this by installing Android SDK 13.0 (Tiramisu). However, I’m still facing the same problem.
After that, I have tried to fix this by installing Android SDK 13.0 (Tiramisu) then restart my computer and run the application on the emulator again. However, I’m still facing the same problem.
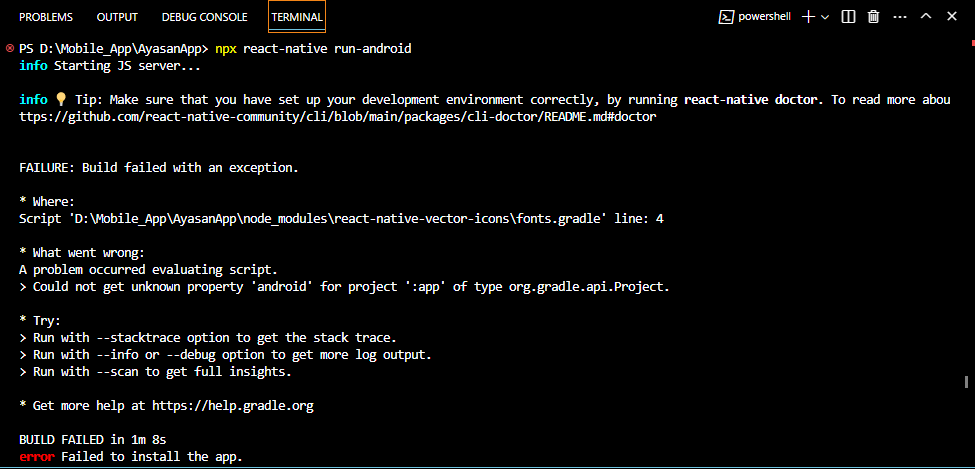
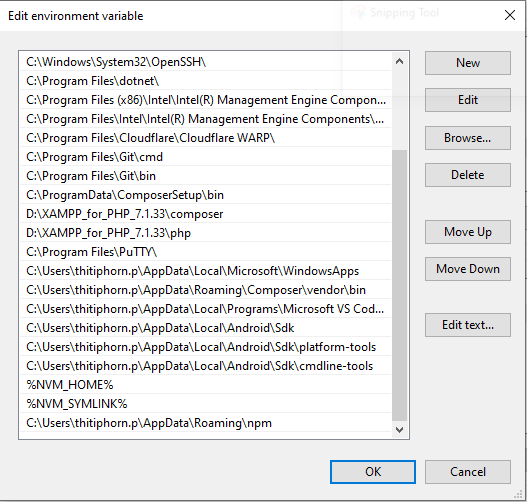
The last thing I did is to check for my environment variables via Control Panel. I have added "ANDROID_HOME" with "C:UsersMyComputerNameAppDataLocalAndroidSdk" and added C:UsersMyComputerNameAppDataLocalAndroidSdkplatform-tools" and "C:UsersMyComputerNameAppDataLocalAndroidSdkcmdline-tools". I restarted my computer and try to run the application on the Android emulator using "npx react-native run-android". The same error is still occur.
This is my package.json :
{
"name": "AyasanApp",
"version": "0.0.1",
"private": true,
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"lint": "eslint .",
"start": "react-native start",
"test": "jest"
},
"dependencies": {
"@expo/vector-icons": "^13.0.0",
"expo-font": "^11.6.0",
"react": "18.2.0",
"react-native": "0.72.5"
},
"devDependencies": {
"@babel/core": "^7.20.0",
"@babel/preset-env": "^7.20.0",
"@babel/runtime": "^7.20.0",
"@react-native/eslint-config": "^0.72.2",
"@react-native/metro-config": "^0.72.11",
"@tsconfig/react-native": "^3.0.0",
"@types/react": "^18.0.24",
"@types/react-native-vector-icons": "^6.4.14",
"@types/react-test-renderer": "^18.0.0",
"babel-jest": "^29.2.1",
"eslint": "^8.19.0",
"jest": "^29.2.1",
"metro-react-native-babel-preset": "0.76.8",
"prettier": "^2.4.1",
"react-native-vector-icons": "^10.0.0",
"react-test-renderer": "18.2.0",
"typescript": "4.8.4"
},
"engines": {
"node": ">=16"
}
}
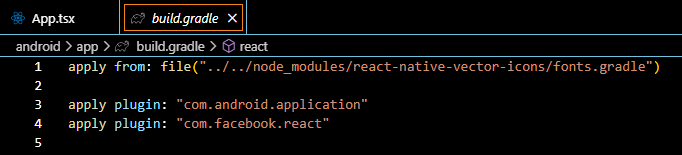
I used "react-native-vector-icons" with the latest version (13.0) in my code, so I have added this line "apply from: file("../../node_modules/react-native-vector-icons/fonts.gradle")" to "../android/app/build.gradle"
This is my code in App.tsx :
import React, {useState} from 'react';
import {
Alert,
StyleSheet,
Text,
View,
SafeAreaView,
TouchableWithoutFeedback,
Animated,
Modal,
Pressable,
} from 'react-native';
import AntDesign from 'react-native-vector-icons/AntDesign';
function App(): JSX.Element {
const [modalVisible, setModalVisible] = useState(false);
const starRatingOptions = [1, 2, 3, 4, 5];
const [starRating, setStarRating] = useState(0);
const animatedButtonScale = new Animated.Value(1);
const handlePressIn = () => {
Animated.spring(animatedButtonScale, {
toValue: 1.5,
useNativeDriver: true,
speed: 50,
bounciness: 4,
}).start();
};
const handlePressOut = () => {
Animated.spring(animatedButtonScale, {
toValue: 1,
useNativeDriver: true,
speed: 50,
bounciness: 4,
}).start();
};
const animatedScaleStyle = {
transform: [{scale: animatedButtonScale}],
};
return (
<SafeAreaView style={styles.safeAreaView}>
<Modal
animationType="slide"
transparent={true}
visible={modalVisible}
onRequestClose={() => {
Alert.alert('Modal Closed Successfully!');
setModalVisible(!modalVisible);
}}>
<Pressable
style={styles.closeX}
onPress={() => setModalVisible(!modalVisible)}>
<AntDesign name="closecircle" size={24} color="#000000" />
</Pressable>
<View style={styles.container}>
<Text style={styles.heading}>
{starRating !== 0 ? 'Your Rate is ${starRating}' : 'Tap to Rate'}
</Text>
<View style={styles.stars}>
{starRatingOptions.map(option => (
<TouchableWithoutFeedback
onPressIn={() => handlePressIn()}
onPressOut={() => handlePressOut()}
onPress={() => setStarRating(starRating)}
key={option}>
<Animated.View style={animatedScaleStyle}>
<AntDesign
name={starRating >= option ? 'star' : 'staro'}
size={32}
style={
starRating >= option
? styles.starSelected
: styles.starUnselected
}
/>
</Animated.View>
</TouchableWithoutFeedback>
))}
<Pressable
style={[styles.button, styles.buttonClose]}
onPress={() => setModalVisible(!modalVisible)}>
<Text>Review</Text>
</Pressable>
</View>
</View>
</Modal>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
safeAreaView: {
flex: 1,
},
closeX: {
alignContent: 'flex-end',
},
container: {
flex: 1,
backgroundColor: '#FFFFFF',
alignItems: 'center',
justifyContent: 'center',
padding: 20,
},
heading: {
fontSize: 24,
fontWeight: 'bold',
marginBottom: 20,
},
stars: {
display: 'flex',
flexDirection: 'row',
},
starUnselected: {
color: '#AAAAAA',
},
starSelected: {
color: '#FFB300',
},
button: {
borderRadius: 20,
padding: 10,
elevation: 2,
},
buttonClose: {
backgroundColor: '#F28020',
},
});
export default App;
I’m trying to build star rating modal with this code. I hope that the information I provided is enough. If not, do not hesitate to ask for more information. Do you guys have any suggestions for me to fix this problem further?










3
Answers
Make sure you have installed Android SDK Command-line Tools latest. Add it’s path to path variable in environment variables. It will look similar to C:UsersJohnDoeAppDataLocalAndroidSdkcmdline-toolslatestbin.
Now, go into the above path and run sdkmanager –list, if you get an error, make sure you’ve JDK 17 installed and it’s path added to JAVA_HOME variable.
Run doctor again, the error should be gone.
Solution:
inside the android folder in your project file:
create a file named local.properties
and paste this inside it which is the sample sdk path you need to paste your SDK path which you can find inside android studio -> SDK manager
After that,
Solution:
In android studio -> sdk manager
select and download the file that is selected in the below image.
Android studio sdk manager image 1
Android studio sdk manager image 2