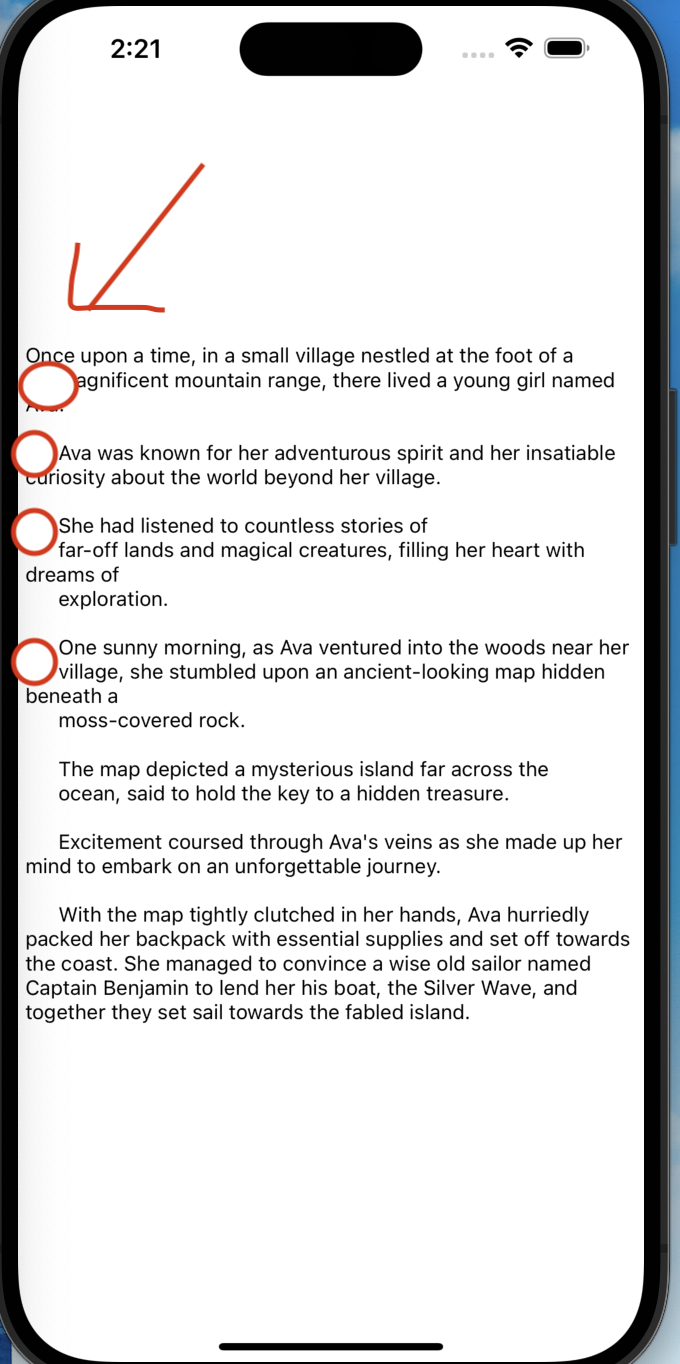
I have a really simple app here, which just has some texts on it.
The problem here is, React adds some white spaces at the beginning of the new line automatically.
I applied "textAlign: "left", but no luck.
I’m not really sure, but I think this behavier happens when I insert a line break in the object of an array. (But actually, some words are put on the new line by themselves with the spaces…)
Here is my app:
import React from "react";
import { View, StyleSheet, Text } from "react-native";
function App(props) {
const test = [
{
text: `Once upon a time, in a small village nestled at the foot of a
magnificent mountain range, there lived a young girl named Ava.
Ava was known for her adventurous spirit and her insatiable curiosity about the world beyond her village.
She had listened to countless stories of
far-off lands and magical creatures, filling her heart with dreams of
exploration.
One sunny morning, as Ava ventured into the woods near her
village, she stumbled upon an ancient-looking map hidden beneath a
moss-covered rock.
The map depicted a mysterious island far across the
ocean, said to hold the key to a hidden treasure.
Excitement coursed through Ava's veins as she made up her mind to embark on an unforgettable journey.
With the map tightly clutched in her hands, Ava hurriedly packed her backpack with essential supplies and set off towards the coast. She managed to convince a wise old sailor named Captain Benjamin to lend her his boat, the Silver Wave, and together they set sail towards the fabled island.`,
},
];
return (
<View style={styles.container}>
<Text style={styles.text}>{test[0].text}</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
alignItems: "center",
justifyContent: "center",
flex: 1,
},
text: {
color: "black",
textAlign: "left",
},
});
export default App;
How can I ask React not to add the spaces and align texts to the left?
Thank you in advance.
==========Edit=================
After playing aroud with it, I managed to align them to the left.
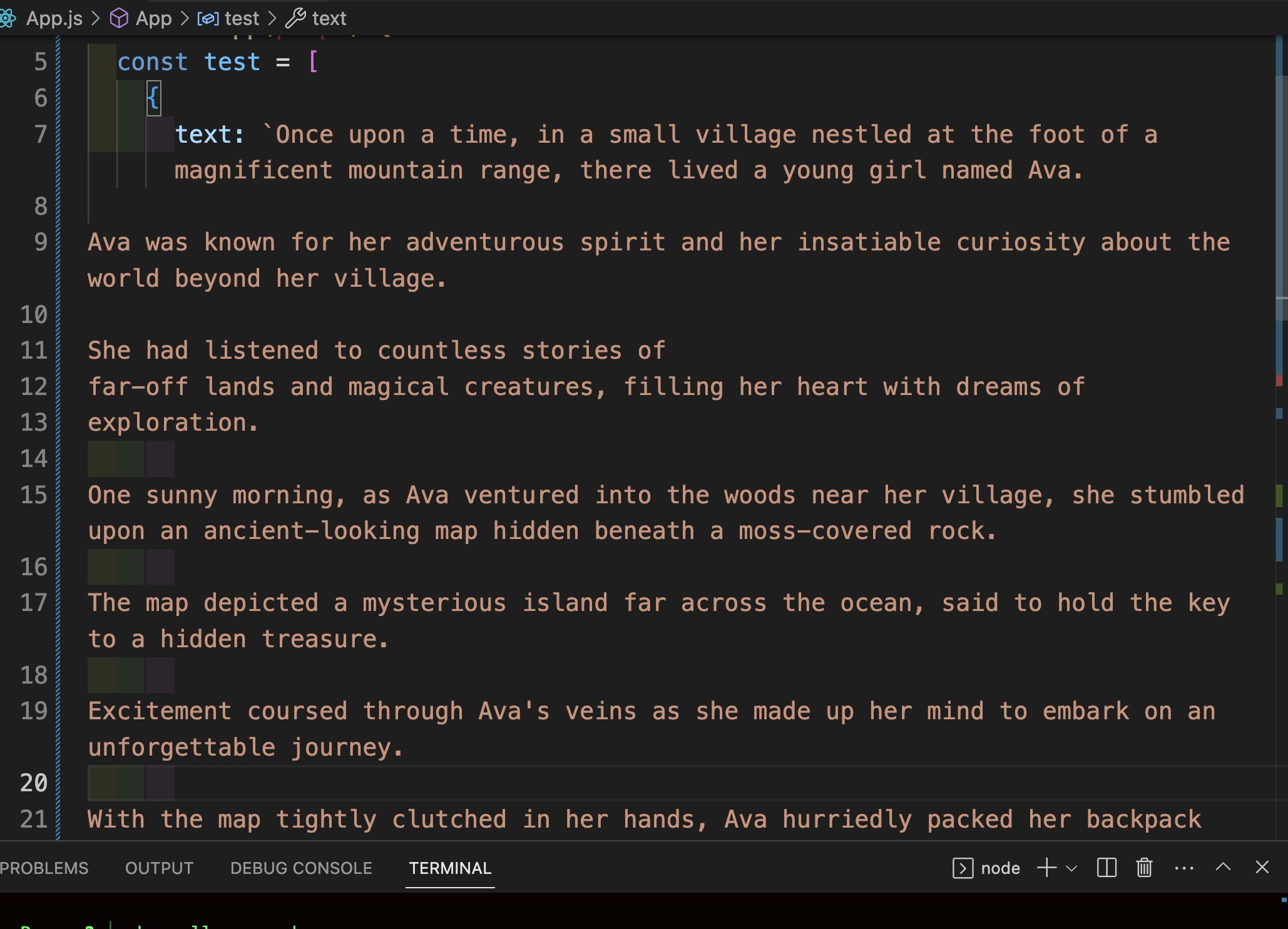
In my editor VScode, I removed the spaces that were inserted automatically probably because of the extention "Prettier"
Now the file is like this, it’s bacome quite ugry:
But, whenever I want to align them to the left, would I have to remove the spaces manually? That would be a pain and I don’t believe that what people do for that…
Does anyone know how to tackle on this in a more common way?
==========Edit2==================
I found a way to remove the spaces by making use of the ‘replace’ method.
Here is the appdated code:
import React from "react";
import { View, StyleSheet, Text } from "react-native";
function App(props) {
const test = [
{
text: `Once upon a time, in a small village nestled at the foot of a
magnificent mountain range, there lived a young girl named Ava.
Ava was known for her adventurous spirit and her insatiable curiosity about the world beyond her village.
She had listened to countless stories of
far-off lands and magical creatures, filling her heart with dreams of
exploration.
One sunny morning, as Ava ventured into the woods near her
village, she stumbled upon an ancient-looking map hidden beneath a
moss-covered rock.
The map depicted a mysterious island far across the
ocean, said to hold the key to a hidden treasure.
Excitement coursed through Ava's veins as she made up her mind to embark on an unforgettable journey.
With the map tightly clutched in her hands, Ava hurriedly packed her backpack with essential supplies and set off towards the coast. She managed to convince a wise old sailor named Captain Benjamin to lend her his boat, the Silver Wave, and together they set sail towards the fabled island.`,
},
];
//Remove spaces
const trimmedText = test[0].text.replace(/s+/g, " ");
return (
<View style={styles.container}>
<Text style={styles.text}>{trimmedText}</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
alignItems: "center",
justifyContent: "center",
flex: 1,
},
text: {
color: "black",
textAlign: "left",
},
});
export default App;
But this time, I’ve lost the line breaks…






2
Answers
Simply write your text file in a single line and add n to indicate that its a new line it will work fine, look at the formatting below
eg:
You can try this:-
Now after this second replace, everything is good except that each line has a single space in the start and there is no gap between lines. So, to add a line break and remove starting space in each line, I used third replace with regex:-
You can remove all replace() and then add replace one by one to better understand what is happening.
Hope the explanation will be helpful.