So I am creating flatlist of images. Which shows only one image at a time on the screen.
Now if I rotate the device then the image which is in the landscape should be shown in full screen in landscape mode of the device.
I can not attach the code because it is too large. If anyone can give an example of this it will be great.
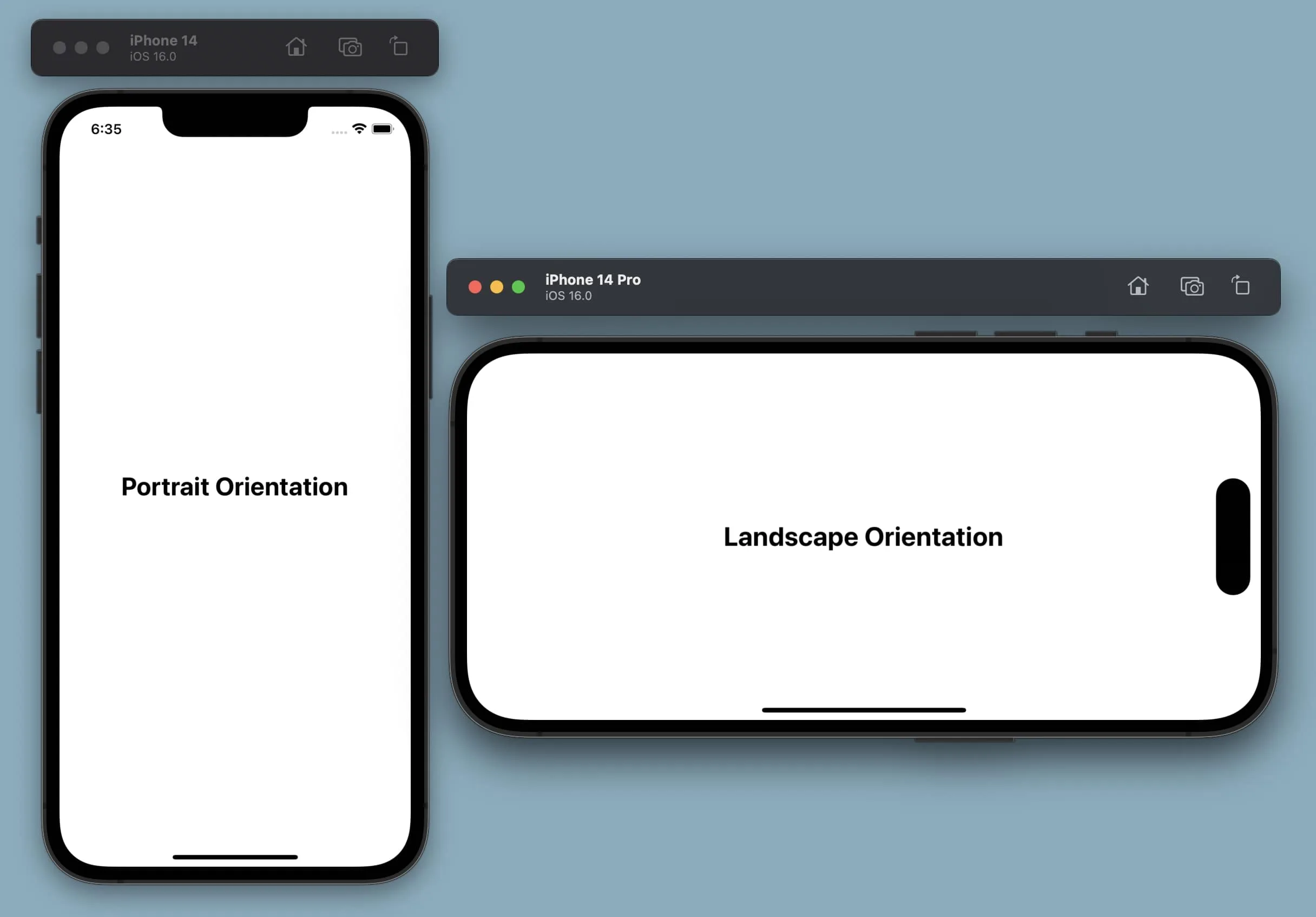
Just imagine this my rendetitem view of flatlist, here in place of text I have an image and it should be seen in landscape mode as device orientation change to landscape.
It should not affect the pagination of flatlist when device orientation comes again in portrait.





2
Answers
To update the dimensions of the images in the FlatList when the device is rotated to landscape mode, you can add an event listener to the Dimensions API and update the state with the new dimensions like this:
Make sure that your flatList have this viewability Config
You can check this working example from here.
Hope it helps 😀
I’ve struggled with this issue for so so long. This code does what you need it to, but there are potential lurking bugs leaving visibleIndex out of the useEffect dependency array.