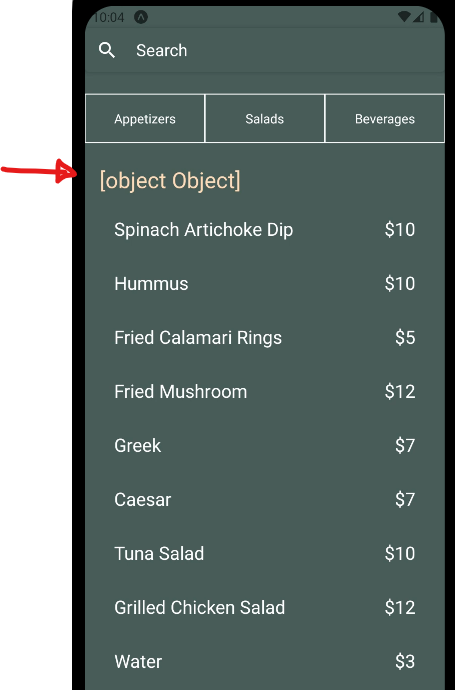
I encountered a problem while trying to fetch data from an API URL, the problem is that the data are not returning by the category title in the SectionList instead I have the data returning under the title [object Object] instead of the renderSectionHeader.
My issue reproduction Snack Expo:
https://snack.expo.dev/@fyardlest/resto-app?platform=android





2
Answers
I also modify the way I fetch the data and it works too. here is what I have done by setting up the category:
Your data type schema isn’t matched to the SectionList requirement. Please take a look at the given link. Your data schema is like the following:
But the
SectionListcomponent expects the following:A
SectionListexcept the first array level needs one level deeper though. So I think you should use FlatList.However, the main issue comes from your
saveMenuItemsfunction:This function makes the
categoryas[object Object]because you used${item.category}which theitem.categortyis an object like this:{ title: 'something' }. And then insidegetSectionListDatathe issue appears itself and makes another issue.I think you should use
${item.category.title}in thesaveMenuItemsfunction.