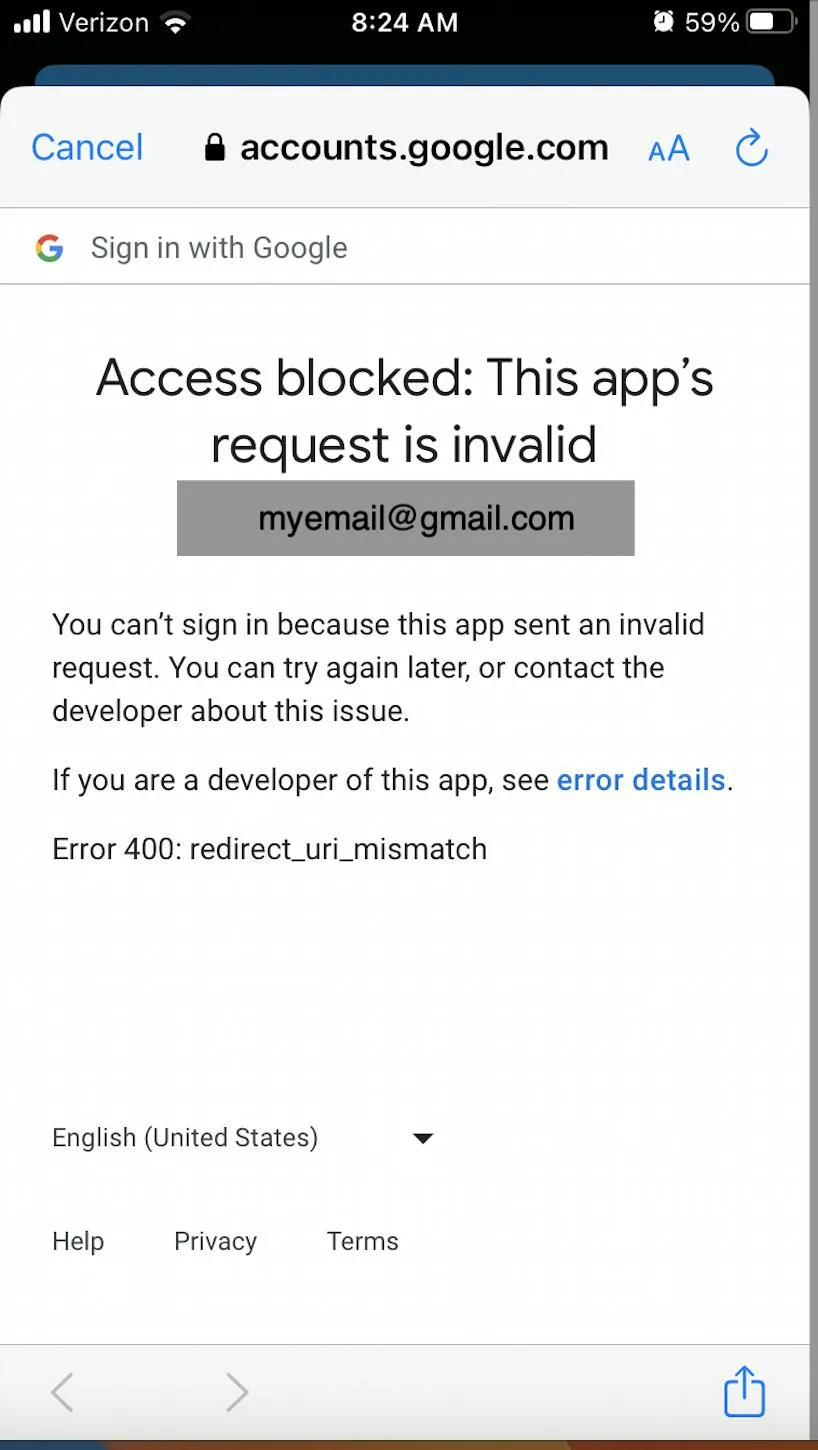
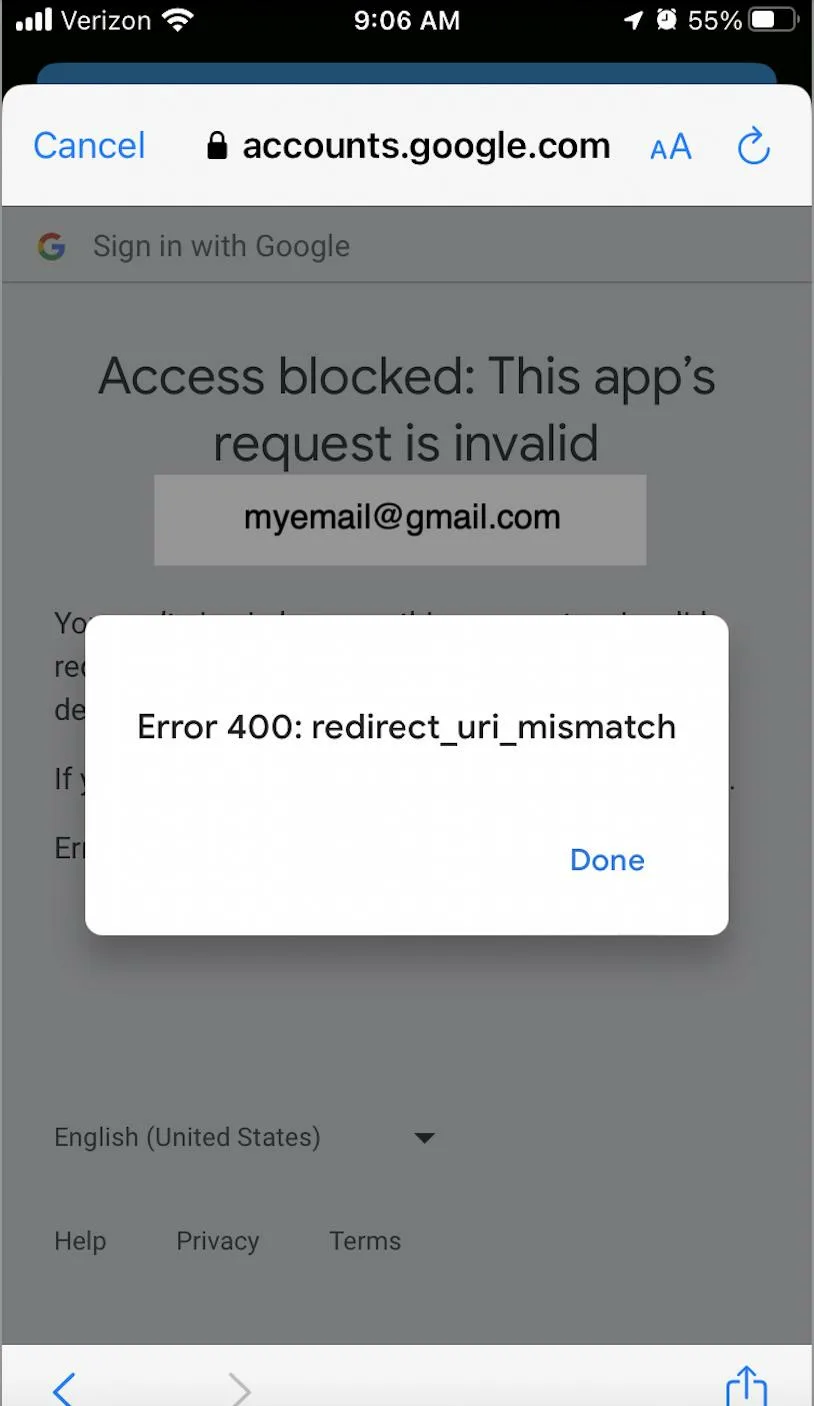
I am building an app with expo and react native. I’m using Google login through firebase. When I run the iOS development build the login functionality works perfectly. When I run the iOS preview build, however, I get the following error: "Access blocked: This app’s request is invalid You can’t sign in because this app sent an invalid request. You can try again later, or contact the developer about this issue. Error 400: redirect_uri_mismatch".
When I click "error details" it just says "Error 400: redirect_uri_mismatch".
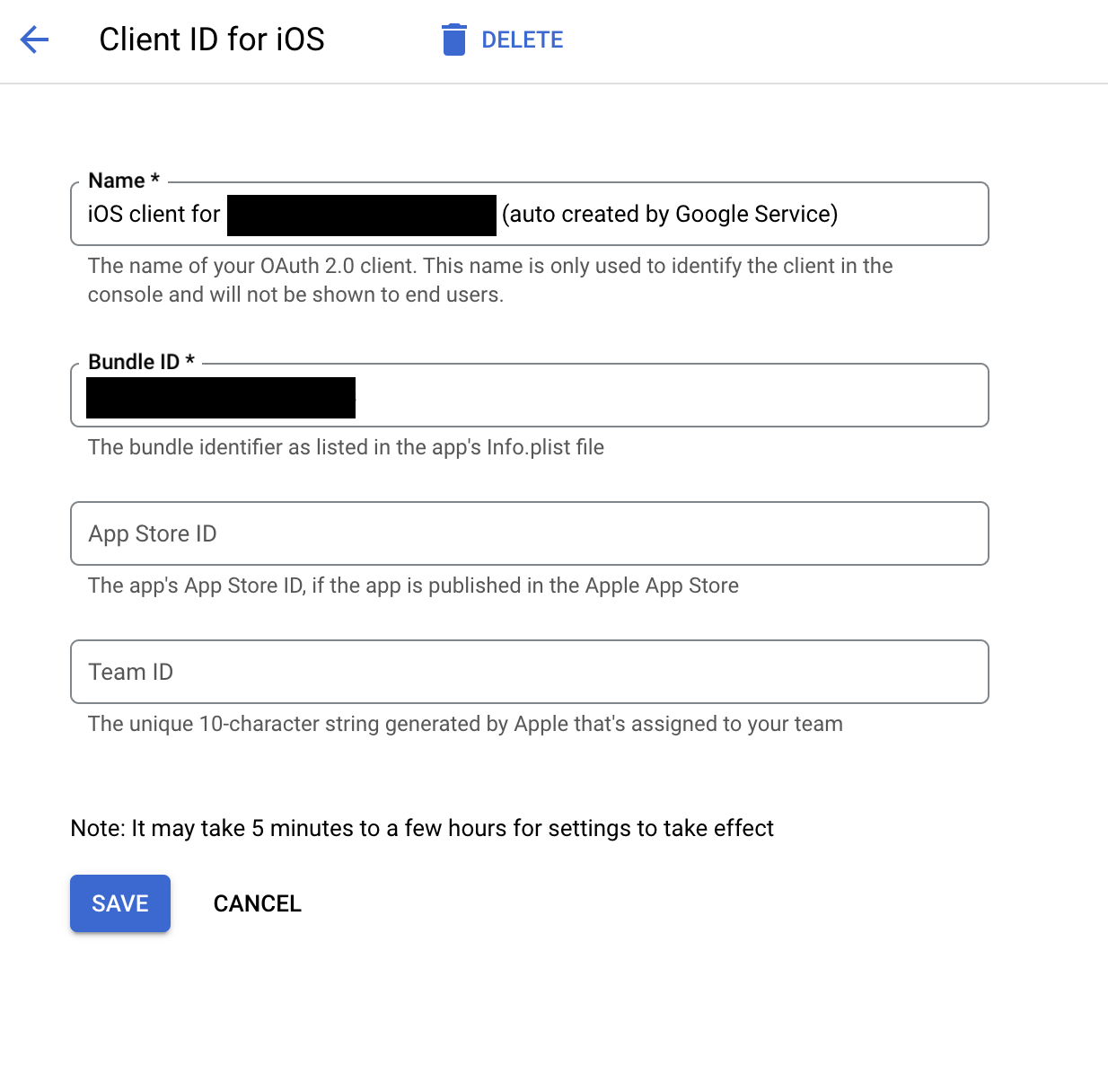
My apple identifier is com.username.appname and my bundle ID is com.username.appname on both the Google Console Client ID for iOS and the firebase app.
I’ve tried plugging my device in and watching the console as the error occurs, but I didn’t see anything that seemed relevant. Has anyone experienced this error? Or is there a some variable that changes when "developmentClient" is false that might provide a clue as to why this error is happening?
"dependencies": {
"@react-native-async-storage/async-storage": "~1.17.11",
"@react-navigation/native": "^6.1.2",
"@react-navigation/native-stack": "^6.9.8",
"expo": "^48.0.11",
"expo-auth-session": "~4.0.3",
"expo-dev-client": "~2.2.1",
"expo-image-picker": "~14.1.1",
"expo-linear-gradient": "~12.1.2",
"expo-random": "~13.1.1",
"expo-splash-screen": "~0.18.1",
"expo-status-bar": "~1.4.4",
"expo-web-browser": "^12.1.1",
"firebase": "^9.16.0",
"nativewind": "^2.0.11",
"react": "18.2.0",
"react-native": "0.71.6",
"react-native-dotenv": "^3.4.7",
"react-native-safe-area-context": "^4.5.1",
"react-native-safearea-height": "^1.0.5",
"react-native-screens": "^3.20.0"
},
"devDependencies": {
"@babel/core": "^7.20.12",
"tailwindcss": "^3.2.4"
},
//LoginScreen.js
import React, { useEffect } from 'react';
import * as Google from 'expo-auth-session/providers/google';
import { IOS_CLIENT_ID, EXPO_CLIENT_ID, ANDROID_CLIENT_ID } from '@env';
import { makeRedirectUri } from 'expo-auth-session';
import {
GoogleAuthProvider,
signInWithCredential,
} from '@firebase/auth';
import { auth } from '../firebase';
const LoginScreen = () => {
const [request, response, promptAsync] = Google.useAuthRequest({
iosClientId: IOS_CLIENT_ID,
expoClientId: EXPO_CLIENT_ID,
adroidClientID: ANDROID_CLIENT_ID,
redirectUri: makeRedirectUri({ scheme: 'com.username.appname' }),
});
useEffect(() => {
if (response?.type == 'success') {
const idToken = response['authentication']['idToken'];
const accessToken = response['authentication']['accessToken'];
const credential = GoogleAuthProvider.credential(idToken, accessToken);
signInWithCredential(auth, credential);
}
}, [response]);
const signInWithGoogle = () => {
promptAsync();
};
//eas.json
{
"cli": {
"version": ">= 2.7.1"
},
"build": {
"development": {
"developmentClient": true,
"distribution": "internal"
},
"preview": {
"distribution": "internal"
},
"production": {}
},
"submit": {
"production": {}
}
}
//app.json
{
"expo": {
"name": "appname",
"slug": "appname",
"scheme": "com.username.appname",
"version": "1.0.0",
"orientation": "portrait",
"icon": "./assets/icon.png",
"userInterfaceStyle": "light",
"plugins": [
[
"expo-image-picker",
{
"photosPermission": "Allow access to photos to add photos.",
"cameraPermission": "Allow access to camera to take photos."
}
]
],
"splash": {
"image": "./assets/splashscreen.png",
"resizeMode": "contain",
"backgroundColor": "#000000"
},
"updates": {
"fallbackToCacheTimeout": 0
},
"assetBundlePatterns": [
"**/*"
],
"ios": {
"supportsTablet": true,
"bundleIdentifier": "com.username.appname"
},
"android": {
"adaptiveIcon": {
"foregroundImage": "./assets/adaptive-icon.png",
"backgroundColor": "#FFFFFF"
},
"package": "com.username.appname"
},
"web": {
"favicon": "./assets/favicon.png"
},
"extra": {
"eas": {
"projectId": "1aaaa111-aa11-1aaa-aaaa-1a11aa1a11a1"
}
}
}
}
//firebase.js
import { initializeApp } from 'firebase/app';
import { getAnalytics } from 'firebase/analytics';
import { getFirestore } from 'firebase/firestore';
import { getStorage } from 'firebase/storage';
import {
firebaseConfig_apiKey,
firebaseConfig_authDomain,
firebaseConfig_projectId,
firebaseConfig_storageBucket,
firebaseConfig_messagingSenderId,
firebaseConfig_appId,
firebaseConfig_measurementId,
} from '@env';
import {
initializeAuth,
getReactNativePersistence,
} from 'firebase/auth/react-native';
import AsyncStorage from '@react-native-async-storage/async-storage';
const firebaseConfig = {
apiKey: firebaseConfig_apiKey,
authDomain: firebaseConfig_authDomain,
projectId: firebaseConfig_projectId,
storageBucket: firebaseConfig_storageBucket,
messagingSenderId: firebaseConfig_messagingSenderId,
appId: firebaseConfig_appId,
measurementId: firebaseConfig_measurementId,
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const auth = initializeAuth(app, {
persistence: getReactNativePersistence(AsyncStorage),
});
const storage = getStorage(app);
const db = getFirestore();
export { auth, db, storage };








2
Answers
Answering my own question... after a couple more days of trying different things I solved the issue. The two things I changed were
I hope this helps somebody else out someday.
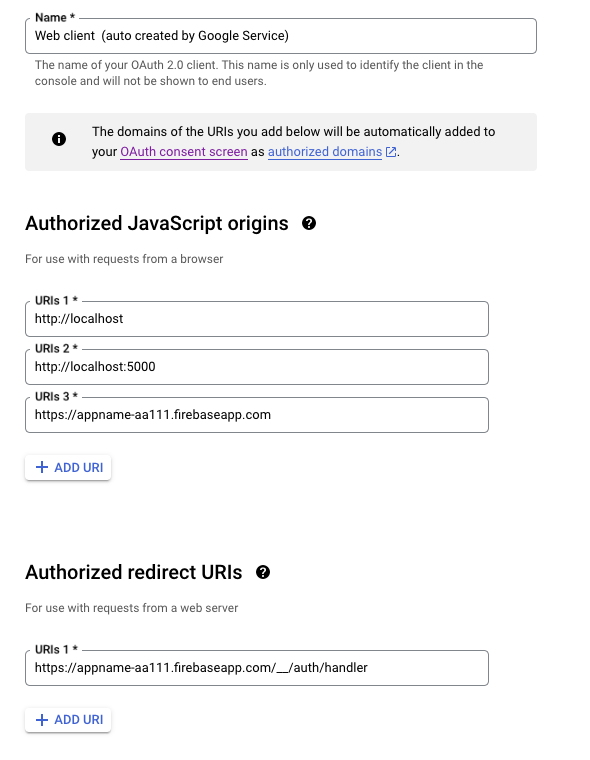
When using development build you’re using expo go to connect to your google account, meaning the Web client, (expoClientId) but in the preview you’re using the iosClientId, I’m guessing the problem is there since you’re showing pictures from the Web client configuration and not the Ios client configuration, maybe you need to add the redirect link there still