i have 2 functions
one is to get the value from a REST api and populate a picker (This is a success, as it works fine) now the second picker is supposed to get value from the first picker and then call another REST api and then populate from another REST api, but this one is a proven difficulty.
How can i get the value from the first picker and use it to call another REST api which would inturn populate the second picker.
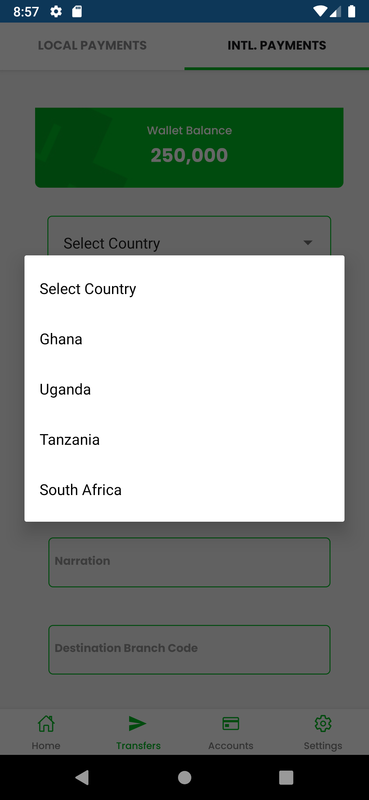
PS here is what i am trying to achieve, i select the country like this
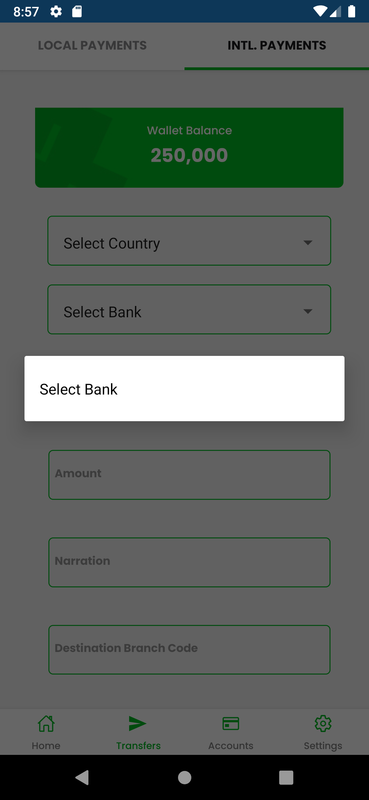
and it shows the corresponding banks in the country, but here it is not working this is what i have
My code is looking thus :
import {
ImageBackground,
Modal,
ScrollView,
StyleSheet,
Text,
TextInput,
TouchableOpacity,
View,
} from 'react-native';
import {Picker} from '@react-native-picker/picker';
import React, {useEffect, useState} from 'react';
import {useNavigation} from '@react-navigation/native';
import BackgroundOpacity from './BackgroundOpacity';
const InternationalPayments = () => {
const navigation = useNavigation();
const [getBanks, setGetBanks] = useState([]);
const [getCountry, setGetCountry] = useState([]);
const [bank_name, setBank_name] = useState('');
const [country_name, setCountry_name] = useState('');
const [country_symbol, setCountry_symbol] = useState('');
const [bank_code, setBank_code] = useState('');
const [selectedCountry, setSelectedCountry] = useState();
const [selectedBank, setSelectedBank] = useState();
const [modalVisible, setModalVisible] = useState(false);
getBanksByCountry = (symbol) =>{
fetch(`https://api.flutterwave.com/v3/banks/${symbol}`,{
method:'GET',
headers:{
'Content-type': 'application/json',
'Authorization': 'Bearer FLWSECK_TEST-72fe360edef17334f4817a17407011bb-X',
},
}).then(response = response.json())
.then(responseJson =>{
setGetBanks(responseJson.data);
setBank_name(responseJson.data.name);
setBank_code(responseJson.data.code);
})
}
getallCountry = async () =>{
fetch('https://webserver-migospay.onrender.com/api/location/get-country',{ //<=== This one is working fine, gets the countries without issues
method:'GET',
headers:{
'Content-type': 'application/json'
},
}).then(response => response.json())
.then(responseJson=>{
setGetCountry(responseJson.data);
setCountry_name(responseJson.data.country_name);
setCountry_symbol(responseJson.data.symbol);
//getBanksByCountry(country_symbol); //<== first place i used it, did not work
})
}
useEffect(()=>{
getallCountry();
})
return (
<View style={styles.container}>
<BackgroundOpacity
display={Platform.OS === 'ios' ? false : modalVisible}
/>
<View style={styles.space} />
<ScrollView
contentContainerStyle={{
justifyContent: 'space-between',
alignItems: 'center',
}}>
<ImageBackground
source={{
uri: 'asset:/logo/bg.JPG',
}}
imageStyle={{borderRadius: 6}}
style={{
top: -30,
paddingTop: 95,
alignSelf: 'center',
width: 328,
height: 115,
borderadius: 9,
justifyContent: 'center',
alignSelf: 'center',
alignItems: 'center',
}}>
<View>
<Text style={styles.accText}>Wallet Balance</Text>
<Text style={styles.text}> 250,000 </Text>
</View>
</ImageBackground>
<View
style={{
borderRadius: 5,
borderWidth: 1,
overflow: 'hidden',
height: 53,
padding: 0,
borderColor: '#00BB23',
}}>
{
<Picker
style={{
width: 300,
height: 55,
borderBottomWidth: 1,
}}
itemStyle={{
fontSize: 25,
fontFamily: 'Poppins-Medium',
}}
selectedValue={selectedCountry}
onValueChange={(value, index) => setSelectedCountry(value)}
>
<Picker.Item label="Select Country" />
{getCountry.map((country, index) => (
<Picker.Item label={country.country_name} value={country.symbol} key={index} /> //<== country name works fine without problems
))}
</Picker>
}
</View>
<View style={styles.space}/>
<View
style={{
borderRadius: 5,
borderWidth: 1,
overflow: 'hidden',
height: 53,
padding: 0,
borderColor: '#00BB23',
}}>
{
<Picker
style={{
width: 300,
height: 55,
borderBottomWidth: 1,
}}
itemStyle={{
fontSize: 25,
fontFamily: 'Poppins-Medium',
}}
selectedValue={selectedBank}
onValueChange={(value, index) => setSelectedBank(value)}
>
<Picker.Item label="Select Bank" />
{getBanks.map((bank, index) => (
<Picker.Item label={bank.name} value={bank.code} key={index} /> //<== Does not return bank name here
))}
</Picker>
}
</View>
<View style={styles.space2}/>
<TextInput
placeholder="Destination Account"
onChangeText={creditAccount => this.setState({creditAccount})}
style={styles.input}
/>
<TextInput
placeholder=" Amount"
onChangeText={amount => this.setState({amount})}
style={styles.input}
/>
<TextInput
placeholder=" Narration"
onChangeText={description => this.setState({description})}
style={styles.input}
/>
<TextInput
placeholder=" Destination Branch Code"
onChangeText={description => this.setState({description})}
style={styles.input}
/>
<TextInput
placeholder=" Beneficiary Name"
onChangeText={description => this.setState({description})}
style={styles.input}
/>
<View
style={{
borderRadius: 5,
borderWidth: 1,
overflow: 'hidden',
height: 35,
padding: 0,
top: 10,
borderColor: '#00BB23',
}}>
{
<Picker
style={{
width: 300,
height: 53,
borderBottomWidth: 1,
}}
itemStyle={{
fontSize: 25,
fontFamily: 'Poppins-Medium',
}}>
<Picker.Item label="Currency" value="accNum" />
<Picker.Item label="NGN" value="NGN" />
</Picker>
}
</View>
<TouchableOpacity
onPress={() => {
setModalVisible(true);
}}
style={styles.button}>
<Text style={styles.loginbtn}> Transfer </Text>
</TouchableOpacity>
<Modal
hasBackdrop={true}
backdropOpacity={0.2}
backdropColor="black"
transparent
visible={modalVisible}
onRequestClose={() => setModalVisible(false)}>
<View style={styles.modal}>
<Text>Hello From Modal</Text>
<TouchableOpacity>
<Text>Modal! Modal!</Text>
</TouchableOpacity>
</View>
</Modal>
</ScrollView>
</View>
);
};
export default InternationalPayments;
const styles = StyleSheet.create({
container: {
paddingTop: 40,
flex: 1,
flexDirection: 'row',
justifyContent: 'space-between',
},
modal: {
top: '50%',
height: '50%',
backgroundColor: '#fff',
},
accText: {
top: -50,
paddingTop: 10,
justifyContent: 'center',
alignItems: 'center',
fontFamily: 'Poppins-Medium',
fontSize: 12,
color: 'white',
textAlign: 'center',
},
text: {
top: -50,
fontSize: 20,
color: 'white',
textAlign: 'center',
fontFamily: 'Poppins-Bold',
},
input: {
top: 10,
width: 300,
height: 53,
margin: 10,
fontSize: 12,
borderColor: '#00BB23',
fontFamily: 'Poppins-Bold',
borderRadius: 5,
borderWidth: 1,
marginBottom: 30,
},
button: {
marginTop: 40,
width: 150,
height: 50,
padding: 10,
borderRadius: 10,
backgroundColor: '#00BB23',
alignItems: 'center',
},
Regbutton: {
width: 150,
height: 52,
padding: 10,
borderRadius: 10,
backgroundColor: '#ffffff',
alignItems: 'center',
borderWidth: 2,
borderColor: '#030303',
},
loginbtn: {
color: '#ffff',
fontSize: 15,
fontFamily: 'Poppins-Medium',
},
AccountBalance: {
fontSize: 13,
fontWeight: 'bold',
textAlign: 'left',
},
loginbtn2: {
color: '#030303',
fontSize: 20,
fontWeight: 'bold',
},
logo: {
width: 150,
height: 150,
},
space: {
top: 10,
width: 10,
height: 20,
},
space2: {
width: 10,
height: 10,
},
imageStyle: {
flexDirection: 'row',
justifyContent: 'center',
padding: 5,
margin: 2,
height: 15,
width: 15,
resizeMode: 'stretch',
marginBottom: 8,
marginTop: 8,
alignItems: 'center',
},
});
What must I do in this case? its not returning anything to the second Picker






2
Answers
After very intense struggle, i got it to work. So here is what i Did
On the picker , i formally made it like so
Next i made the getBanksByCountry(symbol) function to look like this
Which in turn selects the country, so i just need to update my own REST api and have it communicate directly with the end servers and it gives me the required results :) Hopefully this would be useful for someone someday :)
call
getBanksByCountryfunction insideuseEffectwithselectedCountryas dependency (since you want to fetch the banks each time the country changes)