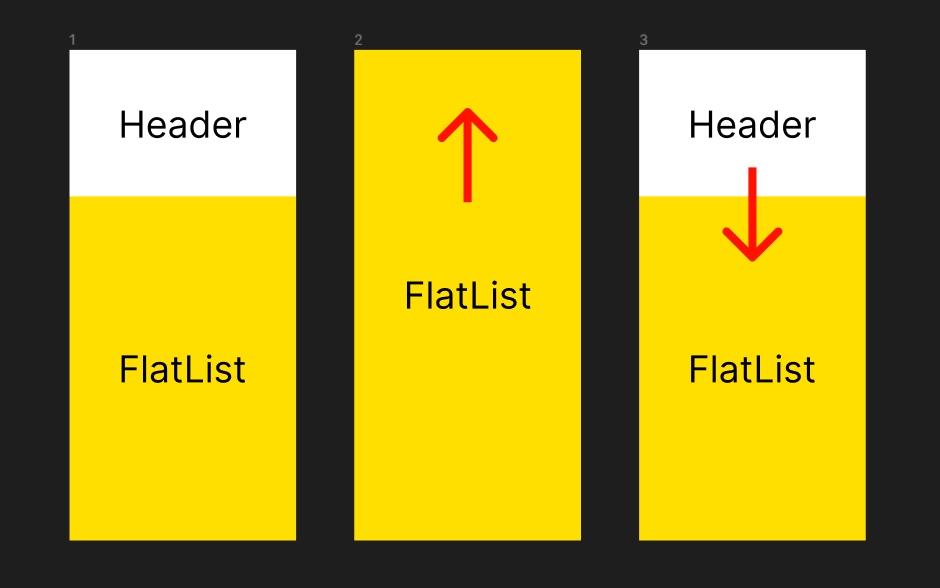
The header appears before the user starts scrolling the list, and the FlatList fills the entire screen as the user starts scrolling the list. The animation must be transitioned in one move. Not while the user keeps scrolling. I don’t know the name of such lists. Instagram and YouTube comments are similar. I prepared visuals to explain better. How can I make this type of list?
 Question posted in React native
Question posted in React native
The official React Native documentation can be found here.




2
Answers
I haven't fully developed it yet, but roughly the idea below worked. I shared it in case it might be useful to someone.
I use an Animated.View for that. I have 2 headers, the first one inside ListHeaderComponent FlatList param and this animated one hidden. When user scrolls down the ListHeaderComponent hide and when user scrolls up i show the animated one.
Here you have the Animated.view:
And here you have the code to manage this animated view:
And then this inside FlatList onScroll param:
Hope this helps!