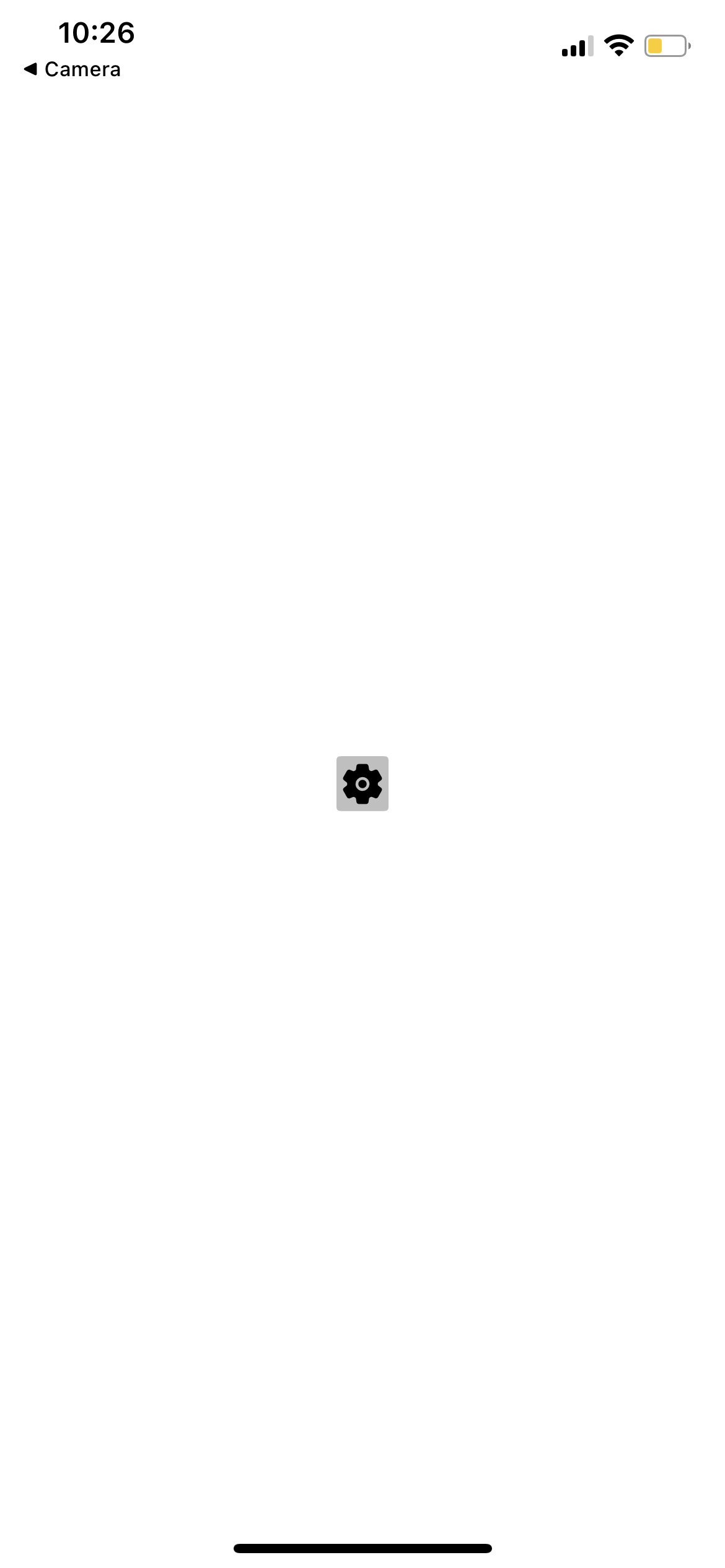
I am using a simple icon from Ionicons and using it as a button by using onpress props. but issue is when ever I pressed setting icon ,it created a square effect as shown in below screenshot image. may I ask how can I either disable it or change the design to circle.
import { View, StyleSheet,Pressable } from 'react-native';
import { Ionicons } from '@expo/vector-icons';
//
export default function App() {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<View>
<Ionicons name='settings' size={24} color={'black'} onPress={() => {console.log("bingo")}} />
</View>
</View>
);
}
const styles = StyleSheet.create({
});
code working can be found here using expo …





2
Answers
You can use
Pressableto wrap around yourIonIcon.Learn more from official docs, [Pressable] – https://reactnative.dev/docs/pressable
I believe you need wrap ionicons withing TouchableOpacity component ..