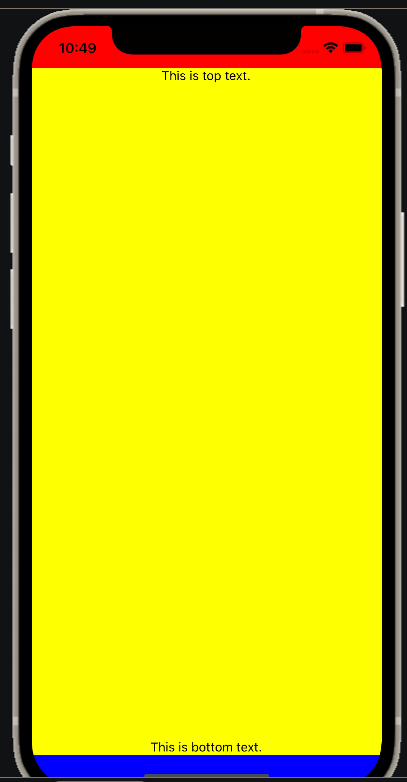
The following approach seems like a good idea for changing the colors of safe areas. However, since I use TabNavigator and StackNavigator, I have difficulty implementing this approach. The bottom and top colors of each screen are different. So I need to create a dynamic structure. How can it be done?
import { View, Text, SafeAreaView } from 'react-native';
function App(){
return(
<View style={{ flex: 1 }}>
<SafeAreaView style={{ flex: 0, backgroundColor: "red" }} />
<SafeAreaView style={{ flex: 1, backgroundColor: "blue" }}>
<View style={{ flex: 1, backgroundColor: "yellow", justifyContent: 'space-between', alignItems: 'center' }} >
<Text>This is top text.</Text>
<Text>This is bottom text.</Text>
</View>
</SafeAreaView>
</View>
)
}
export default App;
Navigation structure in my current app
import { createBottomTabNavigator } from "@react-navigation/bottom-tabs";
import { NavigationContainer } from "@react-navigation/native";
import { createStackNavigator } from "@react-navigation/stack";
import { TabBar } from "../components";
import A from "../screens/A";
import B from "../screens/B";
import Detail from "../screens/Detail";
function TabScreens() {
const Tab = createBottomTabNavigator();
return (
<Tab.Navigator tabBar={props => <TabBar {...props} />} screenOptions={{ headerShown: false }}>
<Tab.Screen name="a" component={A} />
<Tab.Screen name="b" component={B} />
</Tab.Navigator>
);
}
function StackScreens() {
const Stack = createStackNavigator();
return (
<NavigationContainer>
<Stack.Navigator initialRouteName={"tabScreens"} screenOptions={{ headerShown: false, gestureEnabled: false }}>
<Stack.Screen name="tabScreens" component={TabScreens} />
<Stack.Screen name="detail" component={Detail} />
</Stack.Navigator>
</NavigationContainer>
);
}
function App() {
return <StackScreens />
}

 Question posted in
Question posted in 


2
Answers
Create a reusable CustomScreen.js
import it where needed
you could use background linear on the SafeAreaView.
(not sure the support for it in reactNative tho)
edit: looks like you need a reactnativey workaround package to do it
https://www.npmjs.com/package/react-native-linear-gradient