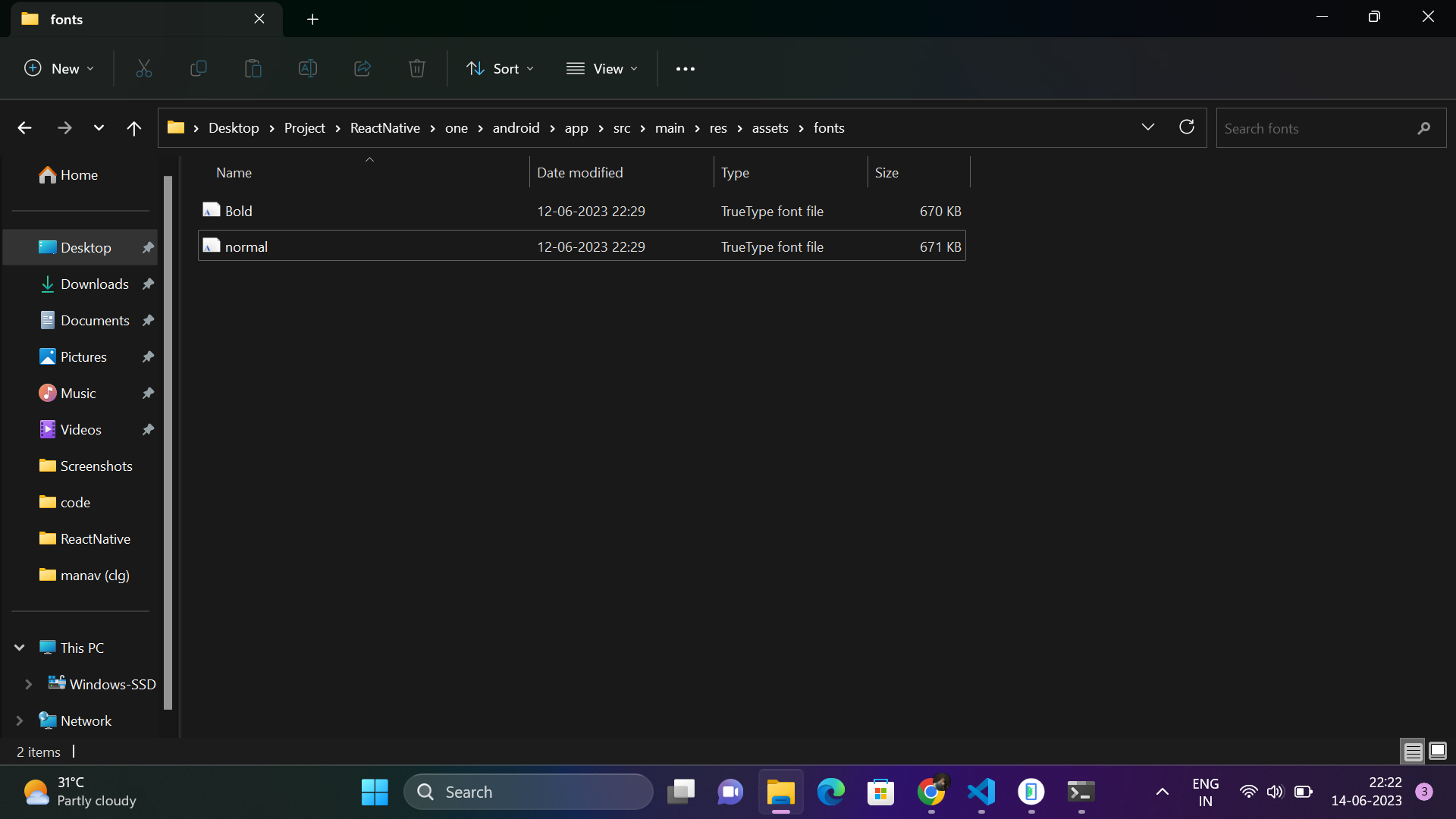
I can add 2 font files oneandroidappsrcmainresassetsfonts here with ttf format. its name is Bold and normal
then I create one file in the root folder with the name of the file react-native.config.js and add this code
module.exports = {
project: {
ios:{},
android:{}
},
assets:['.android/app/src/main/res/assets/fonts/'],
};
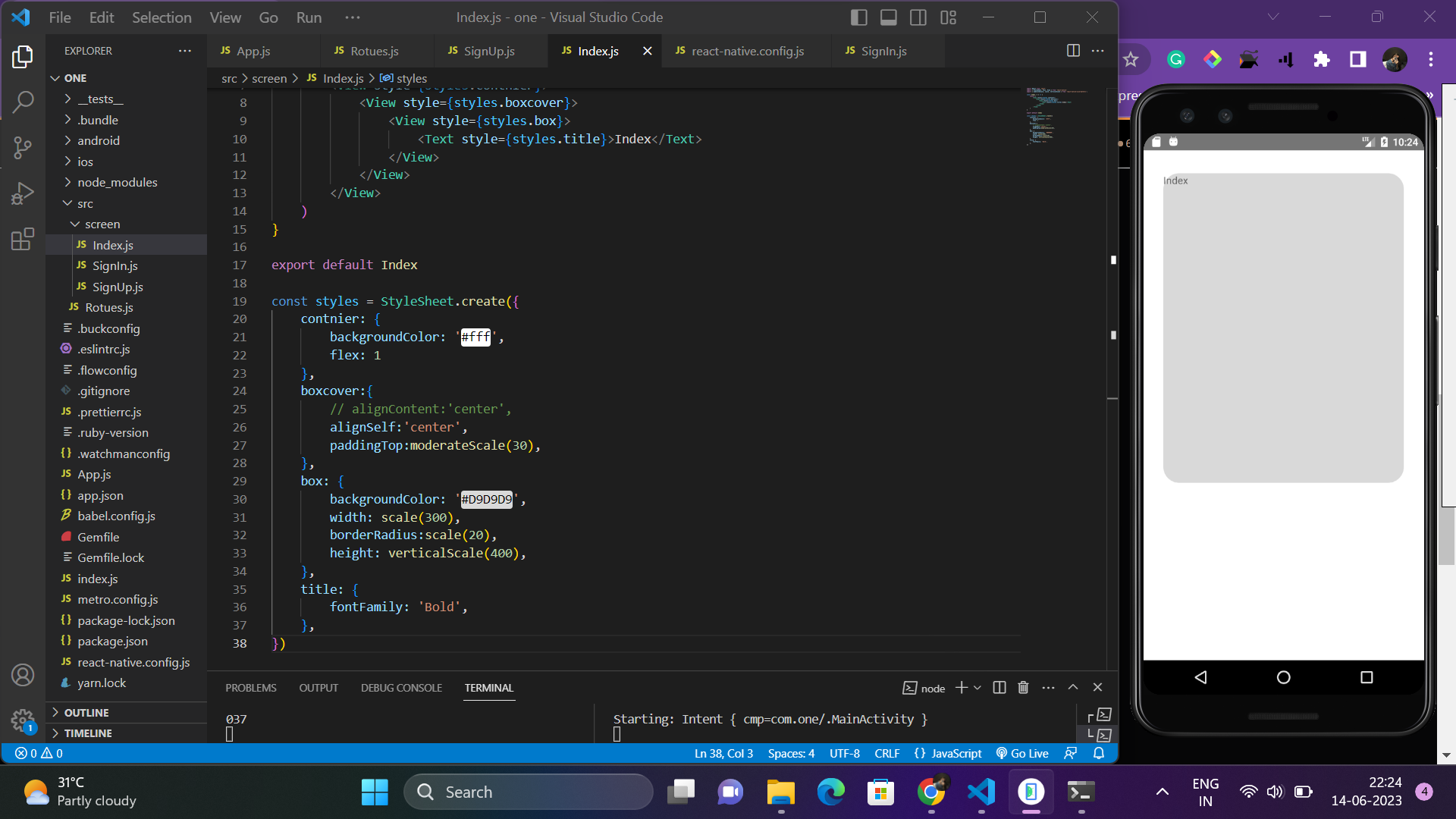
then I use the font in my code this way
title: {
fontFamily: 'Bold',
},
but in my code, it doesn’t work where is my mistake help me to solve this error






2
Answers
you need to link the assets to your project.
as starting from react-native 0.69 react-native link has been removed.
run
npx react-native-asssetto link your assets to both platformsfinally make sure you use the original font name not the display name, you can find it in the properties of the font file
just fire this command in your terminal : – npx react-native-assset
make sure that you have to use same fonts name in your asset file .
if my font name is : ProximaNova-Black
Than I have to write this black:"ProximaNova-Black",