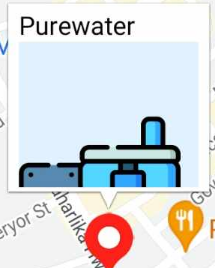
The image inside the Callout in Map View (google map) wont display the whole image.
At first, there is no image displaying in the callout. so I change my code, putting the image inside the . Now the image is present, but I am stuck on showing the whole image to display inside the callout.
return (
<Marker key={index} coordinate={{latitude: shops.lat, longitude: shops.lng,
latitudeDelta: 0.007, longitudeDelta: 0.005}} image={require('../assets/images/pin1.png')}
>
<Callout style={{height:100, width:100}}>
<Text>{shops.name}</Text>
<Text className='bg-sky-100'>
<Image style={{width:90, height:90}} source={shops.image} />
</Text>
</Callout>
</Marker>
)
this is the source for the image
image: require('../assets/images/purewater.png'),





2
Answers
This solution works for me.
Basically it needed to be manually adjust to fit your setup. Adding styling for the
<Text className='bg-sky-100 h-36 w-36 flex-1 -mt-24 mx-2'>which matches the size of the Callout. And finally, setting style for the image<Image resizeMode={'cover'} style={{ width: 150, height: 150 }} src={...}Note: i used nativewind for styling
Legend:
h-36 w-36 -mt-24 mx-2is equivalent toTry to add the prop
resizeMode={'contain'}to your<Image />and replace the<Text>container by a<View>: