Hey I hope everyone is doing great. I am trying to use uuidv4 but it is not working and throwing different errors. I have tried every possible solution but I am not sure where actually I am doing wrong. Here is some of my code from App.js.
import 'react-native-get-random-values';
import { v4 as uuidv4 } from 'uuid';
uuidv4();
const [items, setItems] = useState([
{ id: uuidv4(), text: 'Milk' },
{ id: uuidv4(), text: 'Eggs' },
{ id: uuidv4(), text: 'Bread' },
{ id: uuidv4(), text: 'juice' },
]);
const addItem = (text) => {
setItems((prevItems) => {
return [{ id: uuidv4(), text }, ...prevItems];
});
};
<View style={styles.itemsList}>
<FlatList
data={items}
renderItem={({ item }) => (
<ListItem item={item} deleteItem={deleteItem} />
)}
keyExtractor={(item) => item.id}
/>
</View>
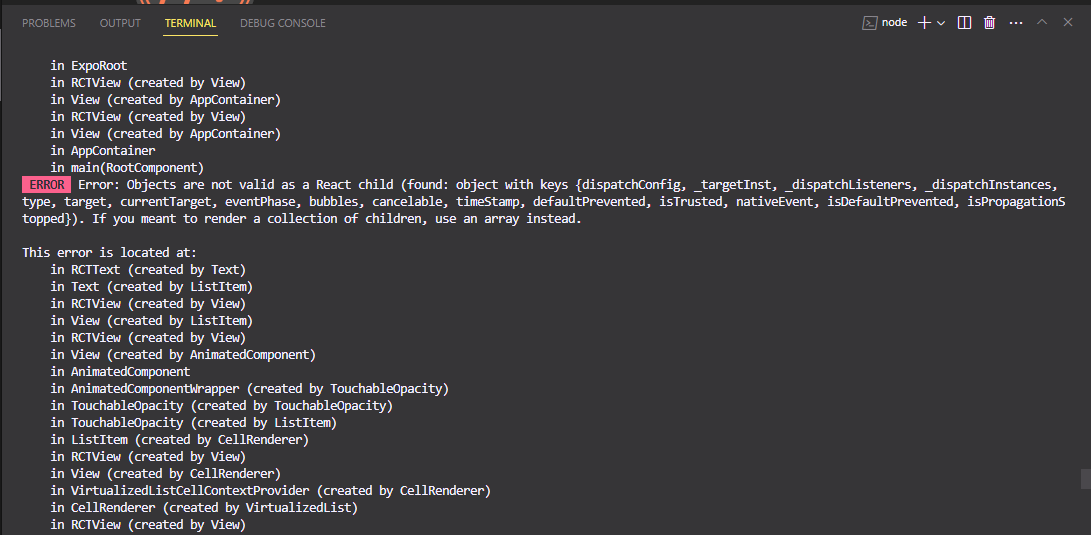
This is what i am getting as an error…
Here is what AddItem.js looks like
const AddItem = ({ addItem }) => {
const [text, setText] = useState('');
const onChange = (textValue) => setText(textValue);
return (
<View>
<TextInput
placeholder='Add Item'
onChange={onChange}
style={styles.input}
></TextInput>
<TouchableOpacity style={styles.btn} onPress={() => addItem(text)}>
<Text style={styles.btnText}>
<Icon name='plus' size={20} />
Add Item
</Text>
</TouchableOpacity>
</View>
Can anybody please help me as i am unable to figure out the possible solution.





2
Answers
could you please provide more information about the errors you’re getting? That could help in diagnosing and solving the issue.
uuidlibrary is not working in react-native environment. you should usereact-native-uuidthen use it like