i am using this package for progress bar https://www.npmjs.com/package/react-native-progress on the splashscreen
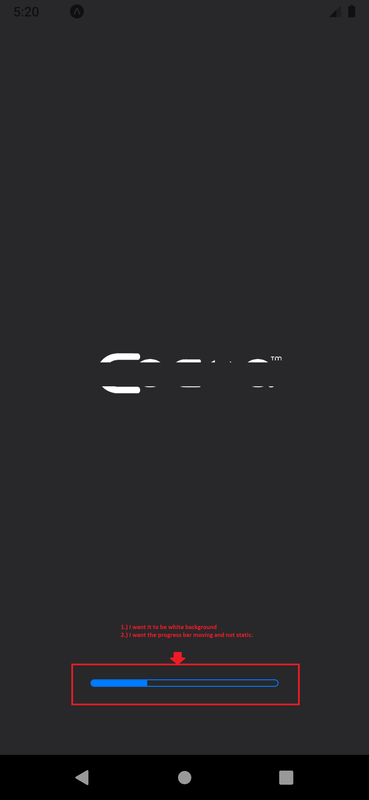
Now i have this as my screenshot
1.) I want the progress bar to have white background
2.) I want it not to be stationary, i want it to be showing signs of progress
My code is looking thus :
import {Image, StyleSheet, Text, View} from 'react-native';
import React, { useEffect } from 'react';
import { useNavigation } from '@react-navigation/native';
import * as Progress from 'react-native-progress';
const SplashScreen = () => {
const navigation = useNavigation();
useEffect(() => {
setTimeout(() => navigation.replace('HomePage'), 6000);
}, []);
return (
<View style={styles.container}>
<Image source={require('../assets/logo.png')} style={styles.logo} />
<Progress.Bar style={{color:'#FFFFFF'}} progress={0.3} width={200} />
</View>
);
};
export default SplashScreen;
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor:'#28282B',
justifyContent: 'center',
alignItems: 'center',
},
logo: {
width: 650,
height: 650,
},
});
Please what Do i appear not to be doing correctly?





2
Answers
According to the docs, all progress indicators have these two props:
See the docs for more
In order for you to show progress, you have to have data about a process that’s going on. For example, if you have a download going on, you could pass a callback to the downloader that would set a local progress state as the download progressed.
Also, take a look at the source code for the progress bar – it’s a very simple task that shouldn’t really require a package. You’ll learn more from doing it yourself.
Instead of using a package for this, you could easily make your own component. Here’s an example, you can change the styles to whatever suits your needs, or make them able to be passed in as props.