I have created a react native library using create-react-native-library command.
According to the requirement, I will have to add some custom fonts to this module.
Since, this is not react native app and this is react native module, I cannot do "npx react-native-asset" because there were some undefined errors showing up.
So, I decided to follow manual way and added fonts in each android and ios folders.
Android works fine without an issue but for ios, it only has .xcodeproj folder and ViewManager.m. Don’t even have info.plist. So, I tried to follow apple’s documentation for adding custom fonts in ios static library and it does not work. According to documentation and some tutorials from online, I created this info.plist.
This is appple documentation I followed.
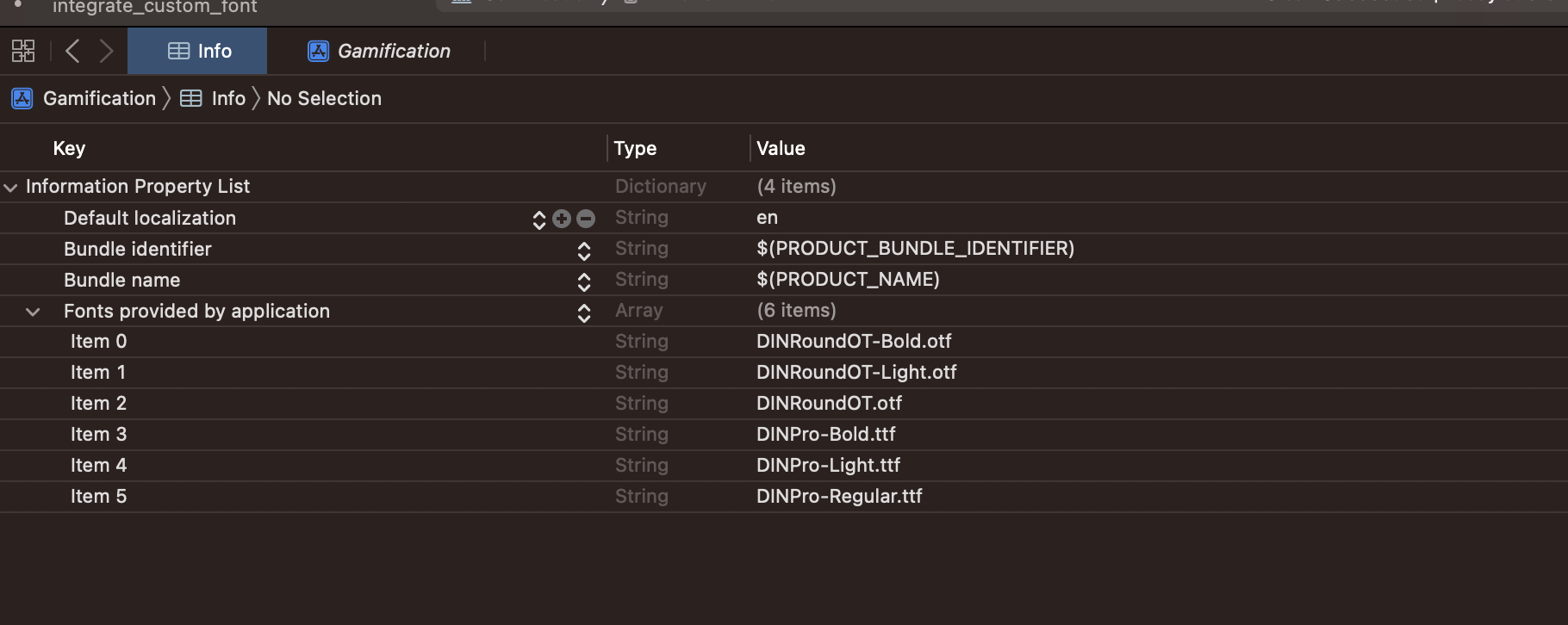
This is my info.plist I created
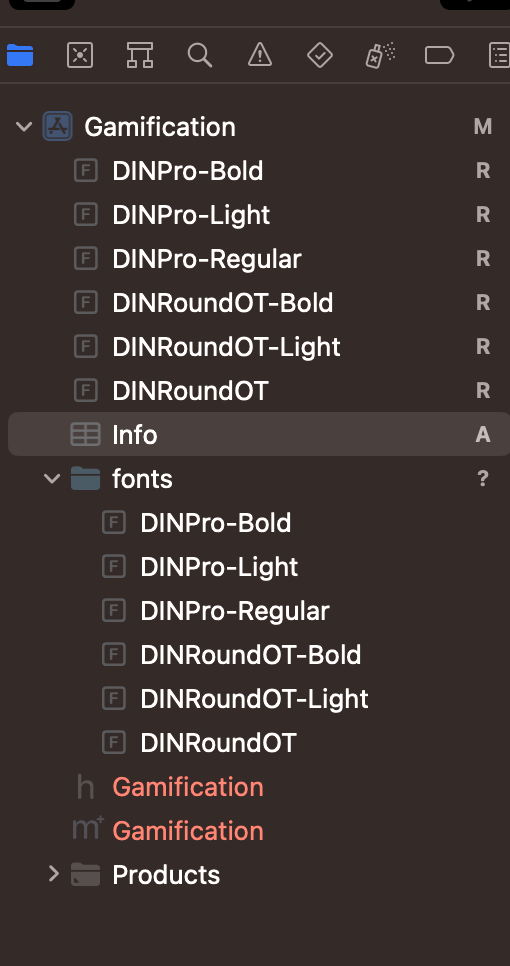
This is my project in xcode.
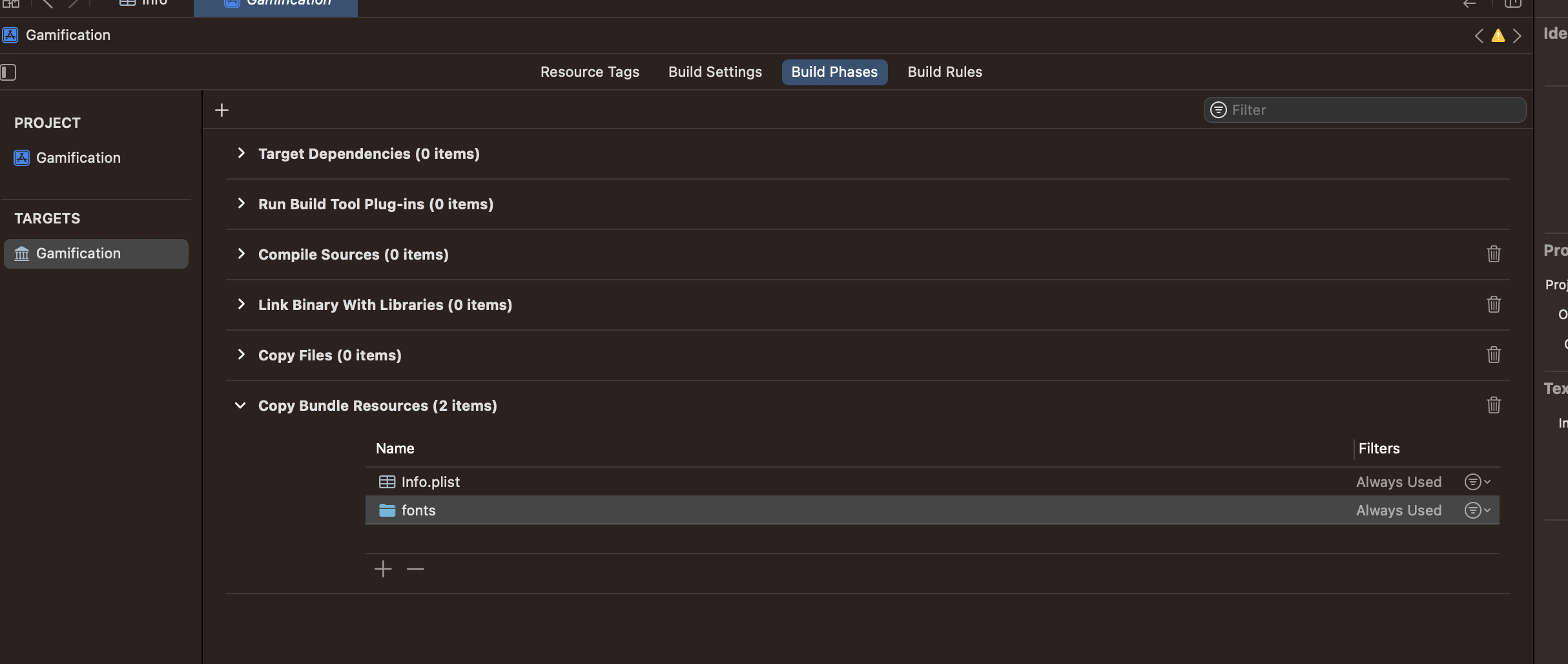
This is my target’s Build Phases.
I also created react-native.config.js and custom font is working fine in android but for ios, it is still not working even with these setups.
I also checked font folder as target membership.







2
Answers
The project in the image belongs to me and it works correctly in android and iOS environments.
The copy bundle resources in your project seems to be incorrect. Make sure that you’ve provided the correct path for assets in the react-native.config.js file. You can try as below:
};
can you try to remove the folder and add all fonts files like this?
