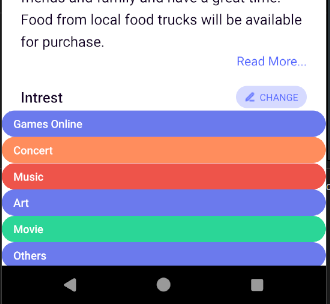
This is the container that I create looks:
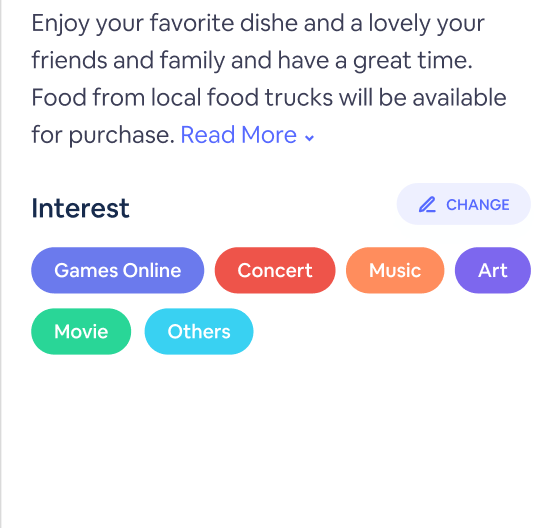
This is the style I want.
How can I do this. The code is:
<View>
{
usersInfo.map((item) =>
<View key={item.id} style={{}}>
{Object.entries(item.intrest).map(([interestName, interestValue]) => (
<View key={interestName} style={{ backgroundColor: interestValue === 'Games Online' ? '#6B7AED' : interestValue === 'Music' ? '#EE544A' : interestValue === 'Concert' ? '#FF8D5D' : interestValue === 'Movie' ? '#29D697' : '#6B7AED', borderRadius: 18,}}>
<Text style={{ color: '#FFF', fontSize: 14, fontWeight: '500', paddingHorizontal: 15,paddingVertical: 7 }}>{interestValue}</Text>
</View>
))}
</View>
)
}
</View>
I want to style my containers like the sample given.






2
Answers
Did you try to align the items by proper spacing:
You can try to styling the
Viewparent like this: