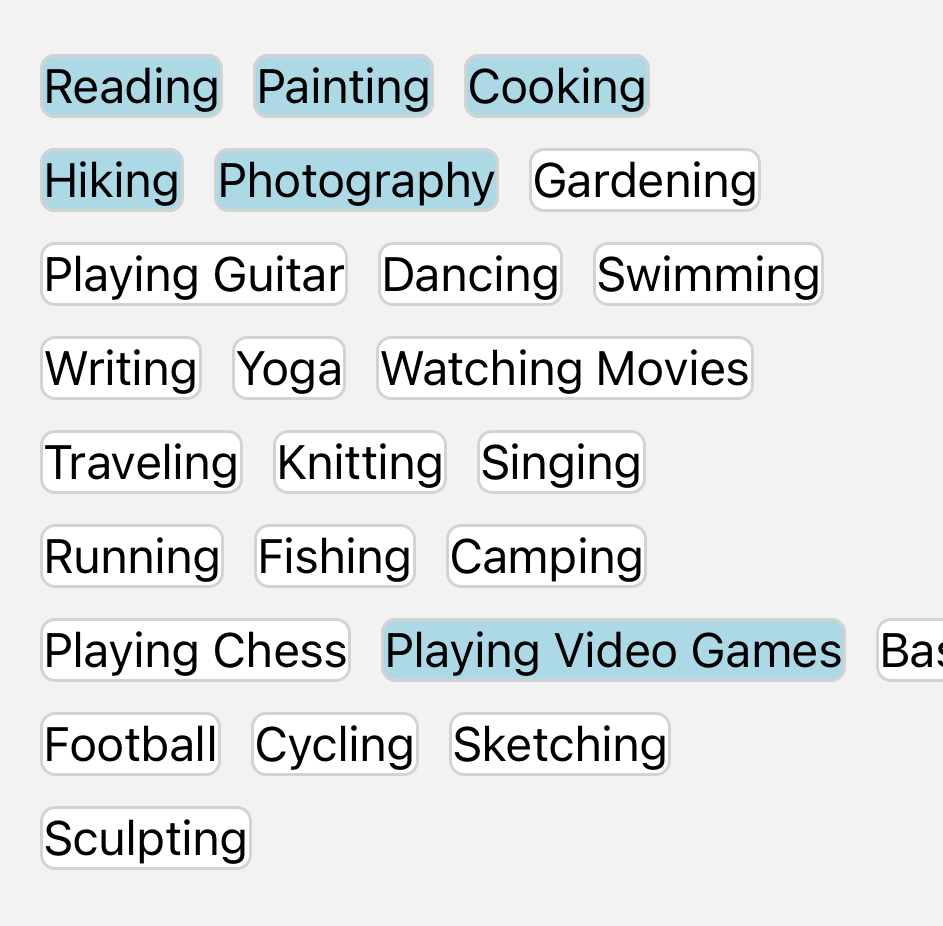
In react native , I need to create a list with a number of items, but the texts are of different lengths. So, I can’t determine how many items can be included in a single row. I need to calculate how many items can be included in a row and display it. As shown below on the 7th line, it can only include 2 items, so I need to display the 3rd item in the next row. How can I do that?
 Question posted in React native
Question posted in React native
The official React Native documentation can be found here.




2
Answers
You can try to create the list using map function:
If you use a FlatList you can use the prop
contentContainerStyleto achieve it by adding aflexDirectionto "row" and aflexWrapto "wrap".