While my React Native Expo app works on both iOS and Android Simulator (Expo Go), I used eas build to build the project and deployed to iOS TestFlight and Google Play Internet Testing, anytime the app is launched, it crashes immediately on Splashscreen same for both iOS and Android.
I tried and implement arrays of suggested solutions online, however I am still facing the same issues:
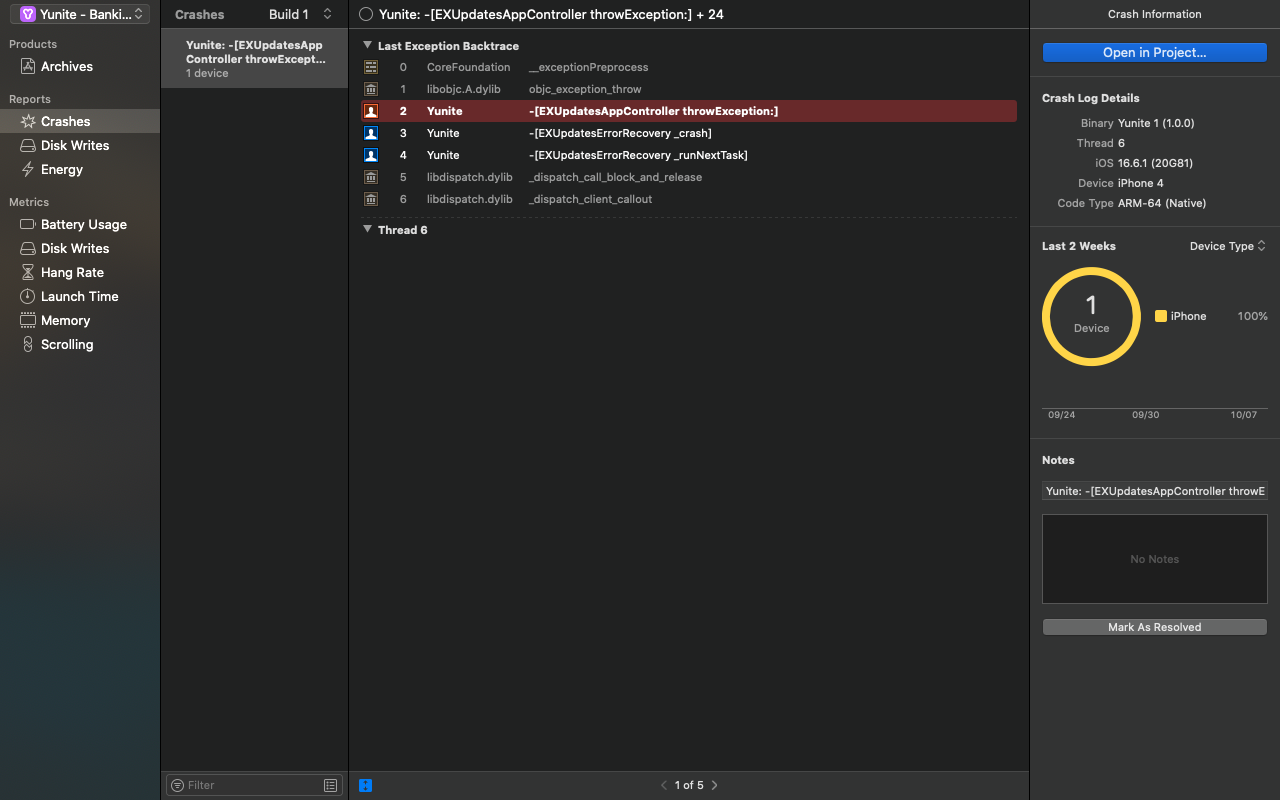
Logs that I was able to get on iOS Testflight:
Incident Identifier: A4E14155-DC32-4CAD-943E-11ABC2BF20ED
Hardware Model: iPhone14,5
Process: Yunite [18005]
Path: /private/var/containers/Bundle/Application/2A21A75C-F029-45D5-BB2F-6775D73CBA94/Yunite.app/Yunite
Identifier: com.****.yunite
Version: 1.0.0 (1)
AppStoreTools: 15A240a
AppVariant: 1:iPhone14,5:16
Beta: YES
Code Type: ARM-64 (Native)
Role: Foreground
Parent Process: launchd [1]
Coalition: com.****.yunite [4545]
Date/Time: 2023-10-06 11:36:58.0457 +0100
Launch Time: 2023-10-06 11:36:57.0012 +0100
OS Version: iPhone OS 16.6.1 (20G81)
Release Type: User
Baseband Version: 2.80.01
Report Version: 104
Exception Type: EXC_CRASH (SIGABRT)
Exception Codes: 0x0000000000000000, 0x0000000000000000
Termination Reason: SIGNAL 6 Abort trap: 6
Terminating Process: Yunite [18005]
Triggered by Thread: 6
Last Exception Backtrace:
0 CoreFoundation 0x1ccaf0cb4 __exceptionPreprocess + 164 (NSException.m:202)
1 libobjc.A.dylib 0x1c5b8c3d0 objc_exception_throw + 60 (objc-exception.mm:356)
2 Yunite 0x102ce31d4 -[EXUpdatesAppController throwException:] + 24 (EXUpdatesAppController.m:485)
3 Yunite 0x102cf4798 -[EXUpdatesErrorRecovery _crash] + 768 (EXUpdatesErrorRecovery.m:268)
4 Yunite 0x102cf3fe0 -[EXUpdatesErrorRecovery _runNextTask] + 200 (EXUpdatesErrorRecovery.m:184)
5 libdispatch.dylib 0x1d3fb6320 _dispatch_call_block_and_release + 32 (init.c:1518)
6 libdispatch.dylib 0x1d3fb7eac _dispatch_client_callout + 20 (object.m:560)
7 libdispatch.dylib 0x1d3fbf534 _dispatch_lane_serial_drain + 668 (queue.c:3885)
8 libdispatch.dylib 0x1d3fc00a4 _dispatch_lane_invoke + 384 (queue.c:3976)
9 libdispatch.dylib 0x1d3fcacdc _dispatch_workloop_worker_thread + 648 (queue.c:6507)
10 libsystem_pthread.dylib 0x22c921ddc _pthread_wqthread + 288 (pthread.c:2618)
11 libsystem_pthread.dylib 0x22c921b7c start_wqthread + 8 (:-1)
Thread 0 name:
Thread 0:
0 libsystem_kernel.dylib 0x000000020baa6ca4 mach_msg2_trap + 8 (:-1)
1 libsystem_kernel.dylib 0x000000020bab9b74 mach_msg2_internal + 80 (mach_msg.c:201)
2 libsystem_kernel.dylib 0x000000020bab9e4c mach_msg_overwrite + 540 (mach_msg.c:0)
3 libsystem_kernel.dylib 0x000000020baa71e8 mach_msg + 24 (mach_msg.c:323)
4 CoreFoundation 0x00000001ccb60024 __CFRunLoopServiceMachPort + 160 (CFRunLoop.c:2622)
5 CoreFoundation 0x00000001ccb61250 __CFRunLoopRun + 1208 (CFRunLoop.c:3005)
6 CoreFoundation 0x00000001ccb663ec CFRunLoopRunSpecific + 612 (CFRunLoop.c:3418)
7 GraphicsServices 0x000000020807c35c GSEventRunModal + 164 (GSEvent.c:2196)
8 UIKitCore 0x00000001ceef2f58 -[UIApplication _run] + 888 (UIApplication.m:3782)
9 UIKitCore 0x00000001ceef2bbc UIApplicationMain + 340 (UIApplication.m:5372)
10 Yunite 0x0000000102c9a064 main + 80 (main.m:7)
11 dyld 0x00000001ec098dec start + 2220 (dyldMain.cpp:1165)
Thread 1:
0 libsystem_pthread.dylib 0x000000022c921b74 start_wqthread + 0 (:-1)
Thread 2:
0 libsystem_pthread.dylib 0x000000022c921b74 start_wqthread + 0 (:-1)
Thread 3:
0 libsystem_pthread.dylib 0x000000022c921b74 start_wqthread + 0 (:-1)
Thread 4:
0 libsystem_pthread.dylib 0x000000022c921b74 start_wqthread + 0 (:-1)
Binary Images:
0x102c94000 - 0x103083fff Yunite arm64 <ee12a6edc3343ba59942027fe4bf572b> /private/var/containers/Bundle/Application/2A21A75C-F029-45D5-BB2F-6775D73CBA94/Yunite.app/Yunite
0x1033e8000 - 0x1033f3fff libobjc-trampolines.dylib arm64e <7e77fc541c3331c086e81fb7bf12836c> /private/preboot/Cryptexes/OS/usr/lib/libobjc-trampolines.dylib
0x103554000 - 0x10382ffff hermes arm64 <ddacb1446e8f3cbab7c1af533b159d6a> /private/var/containers/Bundle/Application/2A21A75C-F029-45D5-BB2F-6775D73CBA94/Yunite.app/Frameworks/hermes.framework/hermes
0x1c5b74000 - 0x1c5bb7f9f libobjc.A.dylib arm64e <eb7faf215c9f37848907affa6d92bc3b> /usr/lib/libobjc.A.dylib
0x1c6da1000 - 0x1c767efff Foundation arm64e <1715de5d08933af0b0c0550bb14f91ec> /System/Library/Frameworks/Foundation.framework/Foundation
0x1ccae7000 - 0x1ccecefff CoreFoundation arm64e <a900b4590127379e9cba0eab9c5d559f> /System/Library/Frameworks/CoreFoundation.framework/CoreFoundation
0x1ceb56000 - 0x1d037afff UIKitCore arm64e <7d57a1d1856f338d97db880c4ec8b02e> /System/Library/PrivateFrameworks/UIKitCore.framework/UIKitCore
0x1d3fb4000 - 0x1d3ffafff libdispatch.dylib arm64e <5d16936b4e4c3276ba7a69c9bc760aba> /usr/lib/system/libdispatch.dylib
0x1d3ffb000 - 0x1d4078ff3 libsystem_c.dylib arm64e <073251d1d4c937748cee75210751a5d8> /usr/lib/system/libsystem_c.dylib
0x1db12e000 - 0x1db1baff7 libc++.1.dylib arm64e <73d4f57ea1293e3794408eeb0d608273> /usr/lib/libc++.1.dylib
0x1ec083000 - 0x1ec108a53 dyld arm64e <c3fc2ee4367f3086beb8420ad442bf88> /usr/lib/dyld
0x20807b000 - 0x208083fff GraphicsServices arm64e <cd8d719514e13c7ca8c950ccea9f2a17> /System/Library/PrivateFrameworks/GraphicsServices.framework/GraphicsServices
0x20baa6000 - 0x20baddfe7 libsystem_kernel.dylib arm64e <681b06a07f6b3fa3a2ce063dc1da7b1b> /usr/lib/system/libsystem_kernel.dylib
0x22c855000 - 0x22c86cfff libc++abi.dylib arm64e <1e834588aca6327a9a965aa8b13a2ae2> /usr/lib/libc++abi.dylib
0x22c921000 - 0x22c92cff3 libsystem_pthread.dylib arm64e <aa302f5affe5327aa0033b288b935de1> /usr/lib/system/libsystem_pthread.dylib
Logs on Android Internal Testing:
at com.facebook.react.modules.core.ExceptionsManagerModule.reportException(Unknown Source:75)
FATAL EXCEPTION: expo-updates-error-recovery
Process: com.yunitebanking.yunite, PID: 26335
g5.c: Invariant Violation: requireNativeComponent: "RNSVGPath" was not found in the UIManager.
This error is located at:
in RNSVGPath
in Path
in RNSVGGroup
in G
in RNSVGGroup
in G
in RNSVGSvgViewAndroid
in Svg
in SvgComponent
in RCTView
in Unknown
in RCTView
in Unknown
in VirtualizedListCellContextProvider
in CellRenderer
in AndroidHorizontalScrollContentView
in AndroidHorizontalScrollView
in ScrollView
in ScrollView
in VirtualizedListContextProvider
in VirtualizedList
in FlatList
in RCTView
in Unknown
in RCTView
in Unknown
in RCTView
in Unknown
in RNGestureHandlerRootView
in GestureHandlerRootView
in Onboarding
in StaticContainer
in EnsureSingleNavigator
in SceneView
in RCTView
in Unknown
in DebugContainer
in MaybeNestedStack
in RCTView
in Unknown
in RNSScreen
in AnimatedComponent
in AnimatedComponentWrapper
in Suspender
in Suspense
in Freeze
in DelayedFreeze
in InnerScreen
in Screen
in SceneView
in Suspender
in Suspense
in Freeze
in DelayedFreeze
in RNSScreenStack
in ScreenStack
in NativeStackViewInner
in RCTView
in Unknown
in SafeAreaProviderCompat
in NativeStackView
in PreventRemoveProvider
in NavigationContent
in Unknown
in NativeStackNavigator
in RNCSafeAreaProvider
in SafeAreaProvider
in RootNavigator
in EnsureSingleNavigator
in BaseNavigationContainer
in ThemeProvider
in NavigationContainerInner
in ThemeProvider
in RCTView
in Unknown
in Portal.Host
in RCTView
in Unknown
in SafeAreaProviderCompat
in PaperProvider
in RNCSafeAreaProvider
in SafeAreaProvider
in QueryClientProvider
in ChildrenWrapper
in _default
in Root
in RootSiblingParent
in App
in RCTView
in Unknown
in ChildrenWrapper
in _default
in Root
in RCTView
in Unknown
in AppContainer, js engine: hermes, stack:
invariant@1:74232
getNativeComponentAttributes@1:101602
anonymous@1:369197
anonymous@1:97591
completeWork@1:337973
completeUnitOfWork@1:350771
performUnitOfWork@1:350616
workLoopSync@1:350483
renderRootSync@1:350367
performSyncWorkOnRoot@1:347855
flushSyncCallbacks@1:312950
scheduleUpdateOnFiber@1:345318
updateContainer@1:355749
anonymous@1:364894
renderElement@1:79359
renderApplication@1:275640
run@1:268792
runApplication@1:269247
__callFunction@1:83006
anonymous@1:81514
__guard@1:82453
callFunctionReturnFlushedQueue@1:81472
at com.facebook.react.modules.core.ExceptionsManagerModule.reportException(Unknown Source:75)
at java.lang.reflect.Method.invoke(Native Method)
at com.facebook.react.bridge.JavaMethodWrapper.invoke(Unknown Source:148)
at com.facebook.react.bridge.JavaModuleWrapper.invoke(Unknown Source:147)
at com.facebook.jni.NativeRunnable.run(Native Method)
at android.os.Handler.handleCallback(Handler.java:938)
at android.os.Handler.dispatchMessage(Handler.java:99)
at com.facebook.react.bridge.queue.MessageQueueThreadHandler.dispatchMessage(Unknown Source:0)
at android.os.Looper.loop(Looper.java:240)
at com.facebook.react.bridge.queue.MessageQueueThreadImpl$4.run(Unknown Source:37)
at java.lang.Thread.run(Thread.java:923)
my App.json:
{
"expo": {
"name": "Yunite",
"slug": "yunite",
"version": "1.0.1",
"orientation": "portrait",
"icon": "./assets/brand/Yunite_Adaptive.png",
"userInterfaceStyle": "light",
"splash": {
"image": "./assets/brand/Yunite_SplashScreen.png",
"resizeMode": "contain",
"backgroundColor": "#820AD1"
},
"plugins": [
[
"expo-image-picker",
{
"photosPermission": "The app accesses your photos to upload image on your profile"
}
],
[
"expo-build-properties",
{
"android": {
"enableProguardInReleaseBuilds": true
}
}
]
],
"assetBundlePatterns": [
"**/*"
],
"extra": {
"eas": {
"projectId": "531d9668-e198-...."
}
},
"ios": {
"supportsTablet": true,
"bundleIdentifier": "com.****.yunite",
"buildNumber": "3"
},
"android": {
"package": "com.***.yunite",
"versionCode": 2,
"adaptiveIcon": {
"foregroundImage": "./assets/brand/Yunite_Adaptive.png",
"backgroundColor": "#820AD1"
},
"permissions": [
"CAMERA"
]
},
"web": {
"favicon": "./assets/brand/Yunite_Favicon.png"
},
"owner": "yunite",
"runtimeVersion": {
"policy": "sdkVersion"
},
"updates": {
"url": "https://u.expo.dev/531d9668-e198-4ab9-....."
}
}
}
babel.config.js
module.exports = function (api) {
api.cache(true);
return {
presets: ["babel-preset-expo"],
plugins: [
["react-native-reanimated/plugin"],
["module:react-native-dotenv"],
],
env: {
production: {
plugins: [
"react-native-paper/babel",
[
"module:react-native-dotenv",
{
envName: "APP_ENV",
moduleName: "@env",
path: ".env",
},
],
],
},
},
};
};
eas.json
{
"cli": {
"version": ">= 3.18.3",
"promptToConfigurePushNotifications": false
},
"build": {
"development": {
"ios": {
"image": "latest"
},
"developmentClient": true,
"distribution": "internal",
"channel": "development"
},
"preview": {
"distribution": "internal",
"channel": "preview"
},
"production": {
"channel": "production"
}
},
"submit": {
"production": {
"ios": {
"appleId": "yunite",
"ascAppId": "6468...",
"appleTeamId": "78LD...."
}
}
}
}
metro.config.js:
// Learn more https://docs.expo.io/guides/customizing-metro
const { getDefaultConfig } = require('expo/metro-config');
// extra config is needed to enable `react-native-svg-transformer`
module.exports = (async () => {
const {
resolver: { sourceExts, assetExts },
} = await getDefaultConfig(__dirname);
return {
transformer: {
babelTransformerPath: require.resolve('react-native-svg-transformer'),
assetPlugins: ['expo-asset/tools/hashAssetFiles'],
},
resolver: {
assetExts: assetExts.filter((ext) => ext !== 'svg'),
sourceExts: [...sourceExts, 'svg'],
},
};
})();
tconfig.json:
{
"extends": "./node_modules/expo/tsconfig.base",
"compilerOptions": {
"strict": true,
"esModuleInterop": true,
}
}
my package.json:
{
"name": "yunite",
"version": "1.0.0",
"main": "node_modules/expo/AppEntry.js",
"scripts": {
"start": "expo start",
"android": "expo start --android",
"ios": "expo start --ios",
"web": "expo start --web"
},
"dependencies": {
"@expo/vector-icons": "^13.0.0",
"@gorhom/bottom-sheet": "^4.4.5",
"@react-native-async-storage/async-storage": "1.17.11",
"@react-native-clipboard/clipboard": "^1.11.2",
"@react-native-community/datetimepicker": "6.7.3",
"@react-native-community/masked-view": "^0.1.11",
"@react-native-community/slider": "4.4.2",
"@react-navigation/bottom-tabs": "^6.5.7",
"@react-navigation/native": "^6.1.7",
"@react-navigation/native-stack": "^6.9.12",
"@react-navigation/stack": "^6.3.17",
"axios": "^1.4.0",
"expo": "^48.0.0",
"expo-build-properties": "~0.6.0",
"expo-camera": "~13.2.1",
"expo-checkbox": "~2.3.1",
"expo-clipboard": "~4.1.2",
"expo-constants": "~14.2.1",
"expo-device": "~5.2.1",
"expo-file-system": "~15.2.2",
"expo-font": "~11.1.1",
"expo-image-picker": "~14.1.1",
"expo-linear-gradient": "~12.1.2",
"expo-media-library": "~15.2.3",
"expo-network": "~5.2.1",
"expo-secure-store": "~12.1.1",
"expo-sharing": "~11.2.2",
"expo-skeleton-loader": "^1.1.3",
"expo-splash-screen": "~0.18.2",
"expo-status-bar": "~1.4.4",
"expo-updates": "~0.16.4",
"react": "18.2.0",
"react-native": "0.71.13",
"react-native-animatable": "^1.3.3",
"react-native-dropdown-select-list": "^2.0.4",
"react-native-gesture-handler": "~2.9.0",
"react-native-loading-spinner-overlay": "^3.0.1",
"react-native-mime-types": "^2.4.0",
"react-native-paper": "^5.6.0",
"react-native-reanimated": "~2.14.4",
"react-native-root-toast": "^3.4.1",
"react-native-safe-area-context": "4.5.0",
"react-native-screens": "~3.20.0",
"react-native-svg": "13.4.0",
"react-native-svg-transformer": "^1.1.0",
"react-native-tab-view": "^3.5.1",
"react-native-view-shot": "3.5.0",
"react-native-webview": "11.26.0",
"react-navigation-stack": "^2.10.4",
"react-query": "^3.39.3"
},
"devDependencies": {
"@babel/core": "^7.20.0",
"@types/mime": "^3.0.1",
"@types/react": "~18.0.14",
"react-native-dotenv": "^3.4.9",
"typescript": "^4.9.4"
},
"private": true
}
App.tsx:
import React from "react";
import 'react-native-gesture-handler';
import { NavigationContainer } from "@react-navigation/native";
import RootNavigator from "./navigator/RootNavigator";
import {
SafeAreaProvider,
initialWindowMetrics,
} from "react-native-safe-area-context";
import { RootSiblingParent } from 'react-native-root-siblings';
import { Provider as PaperProvider } from "react-native-paper";
import { QueryClientProvider, QueryClient } from "react-query";
import { LogBox } from 'react-native';
LogBox.ignoreLogs(['SplashScreen.show']);
const queryClient = new QueryClient();
export default function App() {
return (
<RootSiblingParent>
<QueryClientProvider client={queryClient}>
<SafeAreaProvider initialMetrics={initialWindowMetrics}>
<PaperProvider>
<NavigationContainer>
<RootNavigator />
</NavigationContainer>
</PaperProvider>
</SafeAreaProvider>
</QueryClientProvider>
</RootSiblingParent>
);
}
The next screen after Splascreen(Onboarding.tsx):
import {
StatusBar,
StyleSheet,
SafeAreaView,
useWindowDimensions,
View,
FlatList,
} from "react-native";
import React, { useEffect, useState } from "react";
import COLORS, { FONTFAMILY } from "../utilities/theme";
import onboardData from "../utilities/onboardData";
import YuniteText from "../components/YuniteText";
import YuniteButton from "../components/YuniteButton";
import { GestureHandlerRootView } from "react-native-gesture-handler";
import {
retrieveDataFromAsyncStorage,
saveDataToAsyncStorage,
} from "../utilities/storageUtils";
export default function Onboarding({ navigation }: any) {
const [currentIndicator, setCurrentIndicator] = useState(0);
const { width, height } = useWindowDimensions();
// Hook To Check If A user Is Logged In Or Not
useEffect(() => {
const fetchData = async () => {
// Perform your navigation conditional logic here
const isFirstTime = await retrieveDataFromAsyncStorage("isFirstTime");
if (isFirstTime === null) {
// This is FirstTime User
await saveDataToAsyncStorage("isFirstTime", true);
navigation.navigate("Onboarding");
} else {
// not FirstTime User // check for user data:
const user = await retrieveDataFromAsyncStorage("user");
if (user === null) {
// Login afresh
navigation.navigate("Onboarding");
} else {
//re-login
navigation.replace("ReLogin", {
user: user,
});
}
}
};
fetchData();
}, []);
// function to chnage the indicator index of the slide on scroll
const updateCurrentIndex = (e: {
nativeEvent: { contentOffset: { x: any } };
}) => {
const contentOffsetx = e.nativeEvent.contentOffset.x;
const currentIndex = Math.round(contentOffsetx / width);
setCurrentIndicator(currentIndex);
};
return (
);
}
I have tried and implemented the following:
- Installed npx expo install react-native-screens react-native-safe-area-context @react-native-community/masked-view react-native-gesture-handler react-native-safe-area-context react-native-reanimated
- Installed react-native-svg
- attended to my .env varaiables
- run npx expo-doctor everything works fine
- Checked and reinstall expo font package
- run npm expo install –check
I need your insight in approaching this please, I have stuck on this for days now but still not getting it right.
Appreciate for reading through and Thanks in Advance!





2
Answers
The issues was because of the use of svgs.
Increasing the "react-native-svg": from "13.4.0" to "13.14.0" fix it for me.
and also increase expo sdk from 48 to 49
I ingnored expo-doctor warnings.
Update your metro.config.js file with my code and try
or
check this reference for the build and svg installation