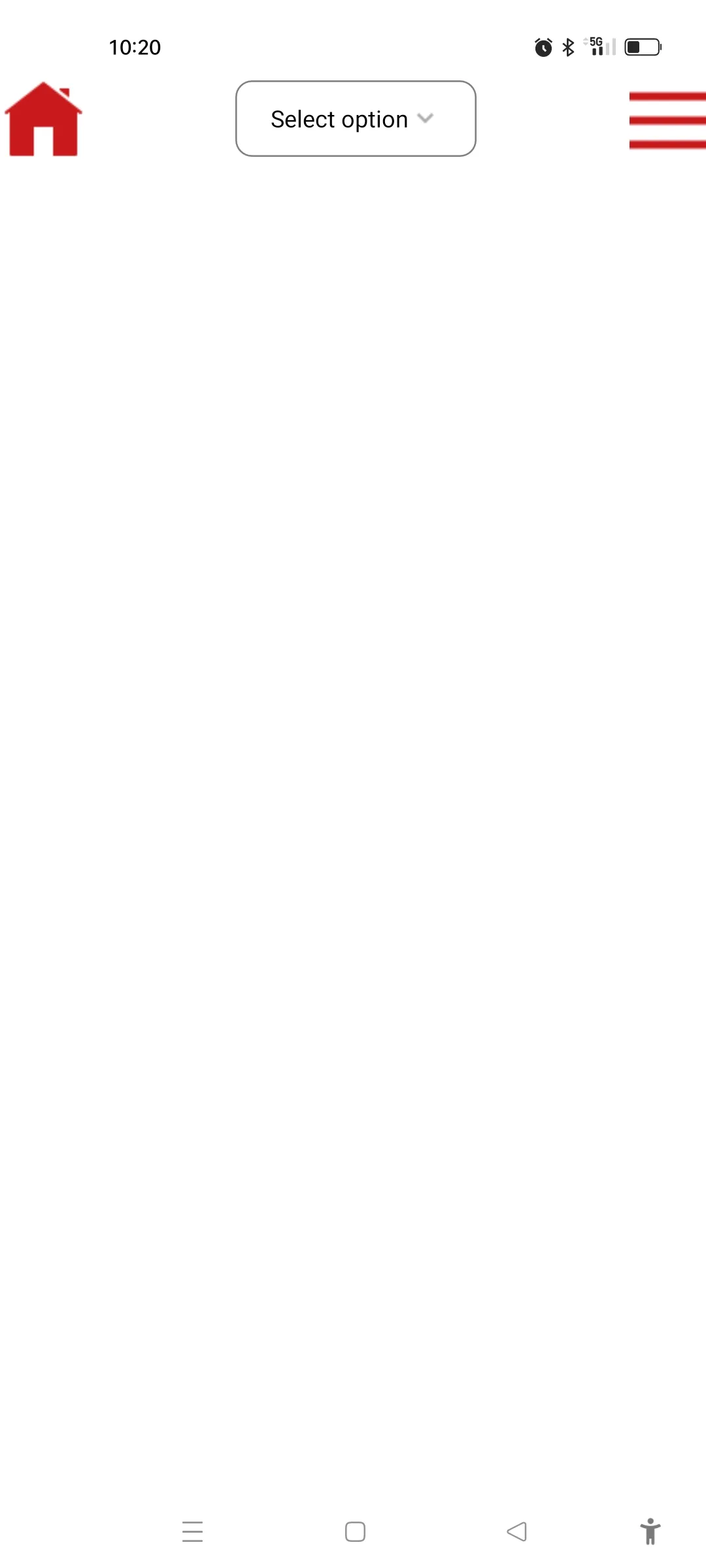
i try to develop an app in React-native. I put in app’s toolbar 1 home button, 1 dropdownbox component and 1 menu button like in following screenshot in portrait mode:
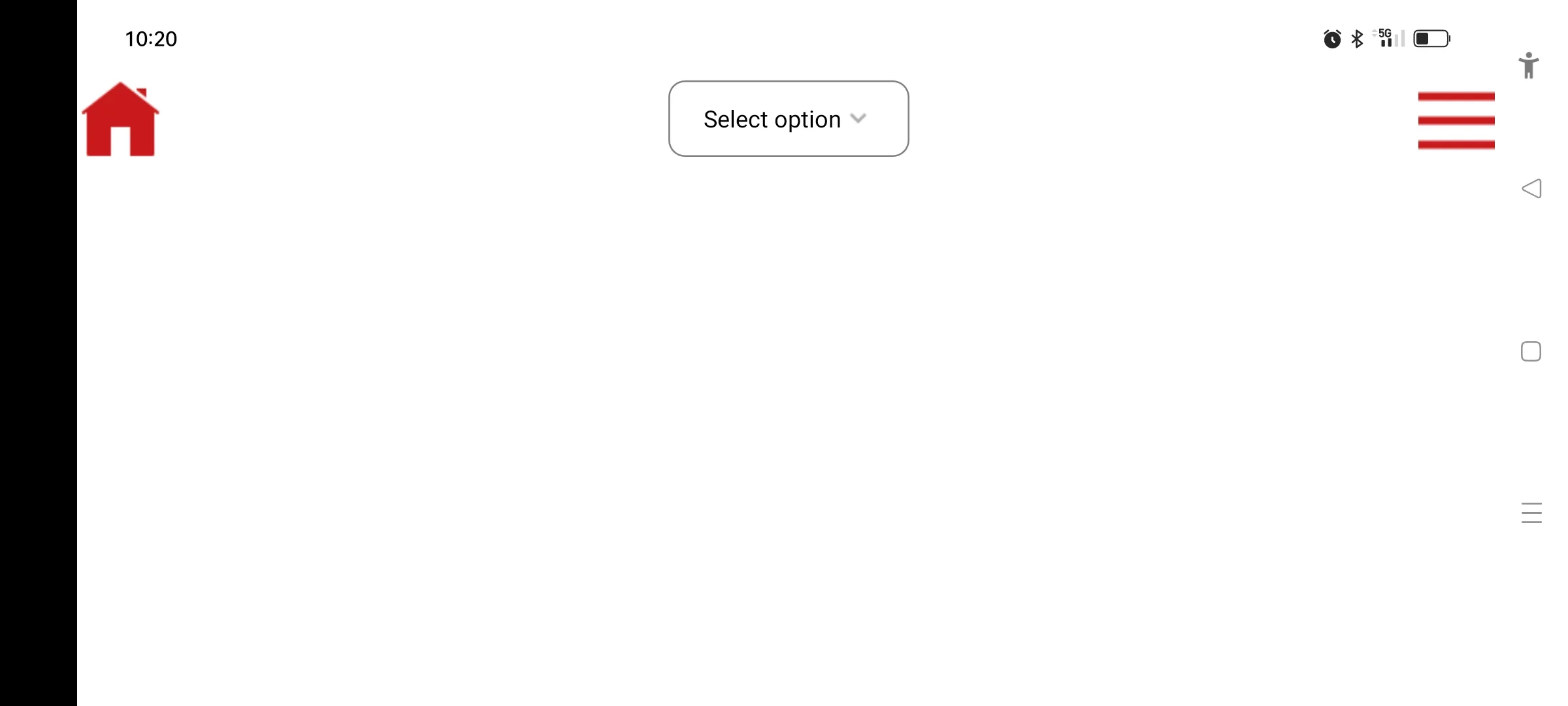
but in landscape mode the dropdownlist component don’t fill the around space:
i ‘d like dropdownbox fills the space around. How can i do it?
This is my App.js:
import { Text, SafeAreaView, StyleSheet, View, StatusBar, Dimensions } from 'react-native';
import * as React from 'react';
import ToolBar from './components/ToolBar'
export default function App() {
return (
<SafeAreaView style={styles.container}>
<ToolBar />
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
paddingTop:StatusBar.currentHeight,
justifyContent: 'center',
backgroundColor: '#ffffff',
width:'100%',
height:'100%',
},
});
and this is my ToolBar.js:
import React, {useState, useEffect } from 'react';
import { View, Text, Picker, StyleSheet, StatusBar, Image, Dimensions } from 'react-native';
import { SelectList } from 'react-native-dropdown-select-list';
var listWidth = Dimensions.get('window').width; //full width
var height = Dimensions.get('window').height; //full height
export default function ToolBar() {
const [selected, setSelected] = React.useState("");
const data = [
{key:'1', value:'Mobiles'},
{key:'2', value:'Appliances'},
{key:'3', value:'Cameras'},
{key:'4', value:'Computers'},
{key:'5', value:'Vegetables'},
{key:'6', value:'Diary Products'},
{key:'7', value:'Drinks'},
];
return (
<View style={styles.container}>
<Image style={styles.logo} source={require('../assets/home.png')} />
<SelectList
style={styles.dropdownlist}
data={data}
setSelected={setSelected}
/>
<Image style={styles.logo} source={require('../assets/menu.png')} />
</View>
)
}
const styles = StyleSheet.create({
container: {
flex:1,
flexDirection:'row',
width:'100%',
margin: 2,
display: "flex",
justifyContent: "space-between",
},
logo: {
height: 48,
width: 48,
padding: 1,
},
dropdownlist: {
width:listWidth,
},
})
Can you help me please?
Thanks in advance.






2
Answers
I solved following this question: Space between components in react native styling
in this way in my ToolBar.js:
Well, you can add flex: 1 to your dropdownlist style. Like this:
And the width property is redudant after that. Also the flex: 1 property is not needed for the container, so remove that too.