I have been struggling with this for days now and can’t find a solution so all help is welcome. When reloading the app my BottomTabBar as well as the Header gets increased height. When the app has finished reloading it goes to normal, but this happens on each reload.
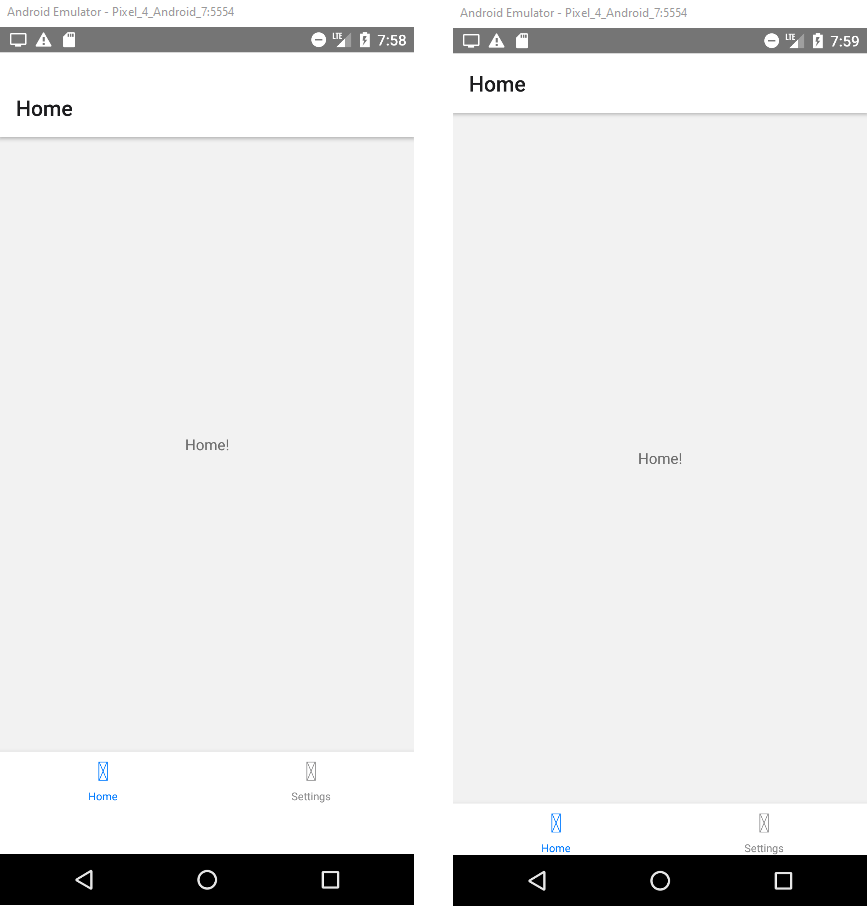
I have tried updating React-Native to 0.72.3 as well as react-navigation and also now create a blank project to face the same issue. I will attach an image of the behavior where the one to the left is reloading and the one to the right when it is done.
Note that I have tried on different Android emulators (<10) and all have the same problem.
App.tsx
import * as React from 'react';
import { View, Text } from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
function HomeScreen() {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Text>Home!</Text>
</View>
);
}
function SettingsScreen() {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Text>Settings!</Text>
</View>
);
}
const Tab = createBottomTabNavigator();
function App() {
return (
<NavigationContainer>
<Tab.Navigator>
<Tab.Screen name="Home" component={HomeScreen} />
<Tab.Screen name="Settings" component={SettingsScreen} />
</Tab.Navigator>
</NavigationContainer>
);
}
export default App;





2
Answers
One working solution is to wrap the NavigationContainer in
SafeAreaProvidergif: reloading in android
You can use SafeAreaView by wrapping it inside the navigation container