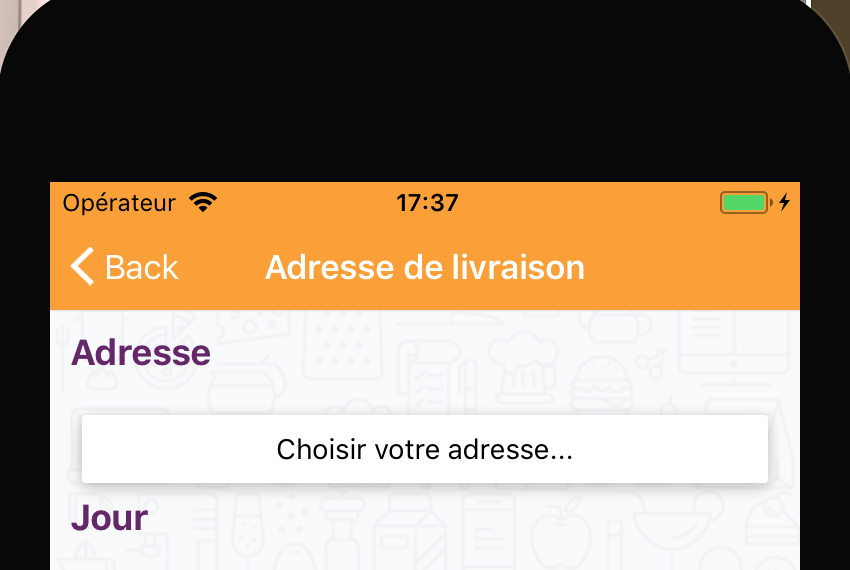
Basically I am trying to add a simple back arrow button to the header for the Signup component / screen in my app, similar to the one seen in the image below (https://phpout.com/wp-content/uploads/2023/08/zTwKp.png)
However, I cannot seem to get anything to work. I have tried adjusting the headerLeft property but I believe it may have something to do with the fact that I am using a Bottom Tab Navigator rather than a Stack Navigator.
Below is the App.js code in question.
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text } from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import Ionicons from 'react-native-vector-icons/Ionicons';
import { useState } from 'react';
import Index from './src/Index';
import Signup from './src/Signup';
const Tab = createBottomTabNavigator();
export default function App() {
const [token, setToken] = useState(null);
return (
<NavigationContainer>
<Tab.Navigator initialRouteName={token ? "Home" : "Index"}>
<Tab.Screen name="Index" component={Index} />
<Tab.Screen name="Signup" component={Signup} />
</Tab.Navigator>
</NavigationContainer>
);
}
I am open to any feedback / suggestions as I am at a point where I am simply lost and don’t know what my exact issue is.





2
Answers
Implement a custom back button as below :
Demo – https://snack.expo.dev/@emmbyiringiro/bottom-tabs-navigator-%7C-react-navigation?platform=android
You can simply do this by
headerBackImageproperty if you’re using<Stack.Screen>