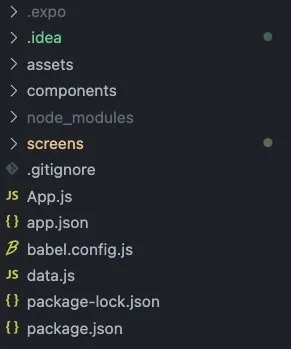
I am coding my first React Native app with Expo and I have it, now I want to change de App icon but I do not know how to do it, I already saw a lot of posts and watch videos but in all of them, people have two folders called Android and iOS in which they can change the icons for each resolution but I do not have it and I can not find them. Here is an image of project.
Do anyone knows where are the folders or how can I change the App icon?





2
Answers
do you mean the icon in the window tab if you were to open it in web?if so one way is to go into the /assets folder and replace the favicon.png with your icon file. remember to rename it as <favicon.png> too.
Prepare the Icon Images:
192×192 pixels (for Android)
1024×1024 pixels (for iOS)
After that in your app.json file, change the path of the icon under the "expo" section
After that run your expo app using "expo start" command.