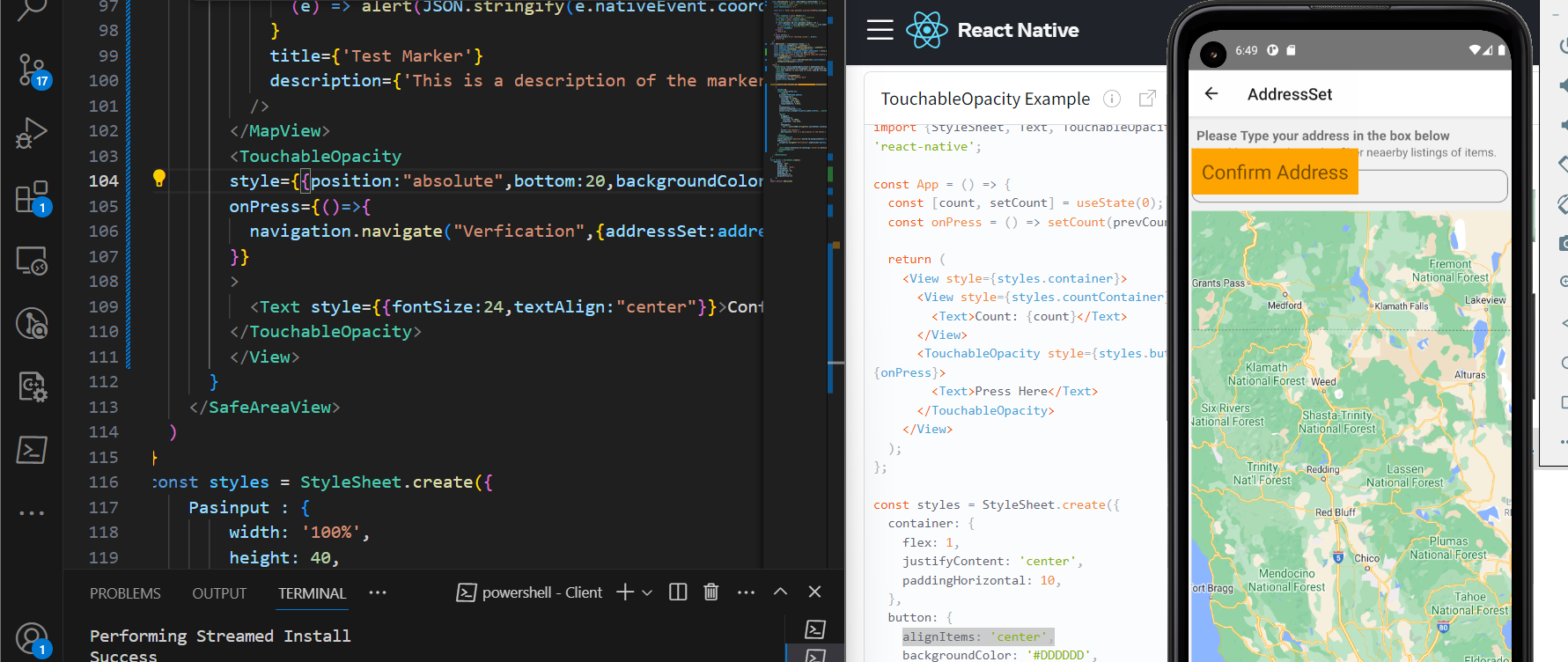
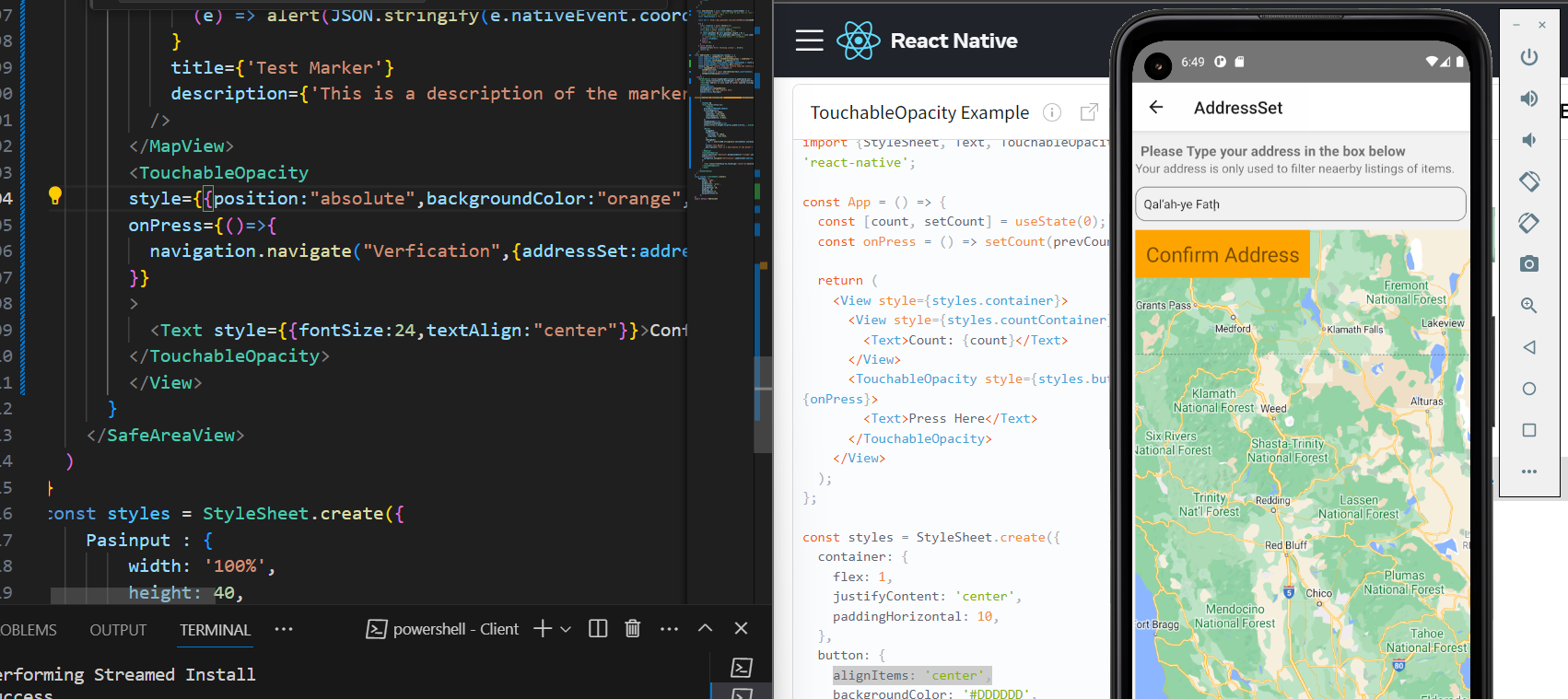
I have a react native component and I am trying to put the touchable opacity button at the bottom of the map(but over the map with zIndex). But for some reason I can’t achieve this. I have provided part of the code as following. also I don’t understand why the button is appearing at the top before the map? i have also attached a photo of how the app looks like for different codes.
return (
<SafeAreaView style={{paddingHorizontal:4,paddingTop:12}}>
<Text style={{fontSize:16,fontWeight:"bold",marginLeft:6}}>Please Type your address in the box below</Text>
<Text>Your address is only used to filter neaerby listings of items.</Text>
<TextInput
value={address}
onChangeText={changeAddress}
placeholder='Set Your address here'
style={styles.Pasinput}
/>
{
address && !showmap && <ShowFlatlistAddress navigation={navigation} stAddrs={setAddress} addresses={addressToDisplay} flag={flagUrl} phoneC={phoneCode} stshowmap={setshowmap}/>
}
{
showmap &&
<View style={{flex:1}}>
<MapView
provider={PROVIDER_GOOGLE}
initialRegion={{
latitude: 37.78825,
longitude: -122.4324,
latitudeDelta: 0.0922,
longitudeDelta: 0.0421,
}}
zoomEnabled={true}
zoomControlEnabled={true}
style={{flex:1,height:height*1,width:width*1,...StyleSheet.absoluteFillObject}}
>
<Marker
draggable
coordinate={{
latitude: 37.78825,
longitude: -122.4324,
}}
onDragEnd={
(e) => alert(JSON.stringify(e.nativeEvent.coordinate))
}
title={'Test Marker'}
description={'This is a description of the marker'}
/>
</MapView>
<TouchableOpacity
style={{position:"absolute",backgroundColor:"orange",zIndex:3,padding:12}}
onPress={()=>{
navigation.navigate("Verfication",{addressSet:address,flagC:flagUrl,phoneCodes:phoneCode})
}}
>
<Text style={{fontSize:24,textAlign:"center"}}>Confirm Address</Text>
</TouchableOpacity>
</View>
}
</SafeAreaView>
)






2
Answers
please use this and say if it worked:
replace you codes that shows the map, with {/* MapView codes */} part.
I wrapped the MapView and the Confirm Address button in a View with flex: 1.
add bottom:0 to touchable style