In React Native’s FlatList, create a list in the horizontal direction, and in the Container, create a View with a width of 50 or less, in addition to the FlatList.
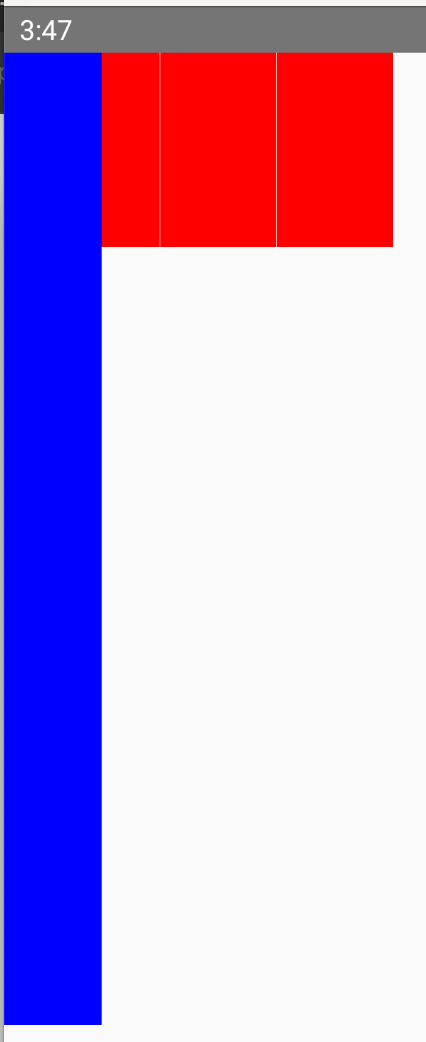
Then, if the width of the ListItem is set to 59 or less, a gap is created between the list items.
No library is used. How can I eliminate this gap?
If in doubt, paste the following code into App.js.
The version of React Native is 0.72.7.
import React from 'react';
import {FlatList, View} from 'react-native';
const App = () => {
return (
<View style={{flexDirection: 'row'}}>
<View style={{height: 500, width: 50, backgroundColor: 'blue'}} />
<FlatList
horizontal
data={[1, 2, 3, 4, 5]}
renderItem={() => (
<View style={{height: 100, width: 50, backgroundColor: 'red'}} />
)}
/>
</View>
);
};
export default App;

 Question posted in
Question posted in 


2
Answers
It is a bit strange and it is only on
Androidwhen both width are 50! Below would fix it.Add a placeHolder as
ListHeaderComponentand set other View toposition: "absolute"I’ve modified few things in your code. I have added two views with
positionproperty, so that it will looks stick to Header & Footer. And no gap also. Hope will helpThanks
