In my code, I have a navigation structure consisting of a Stack and a Bottom Tab. I want to hide the tab on FeedScreen. Following React Native Navigation suggestion, I structured the navigation accordingly, But I’m experiencing an issue.
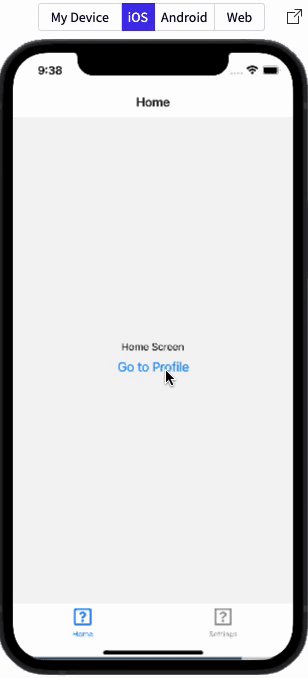
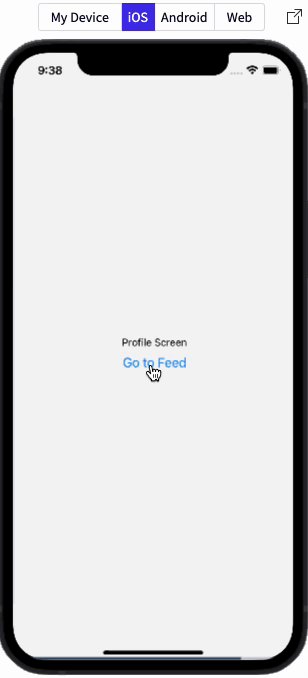
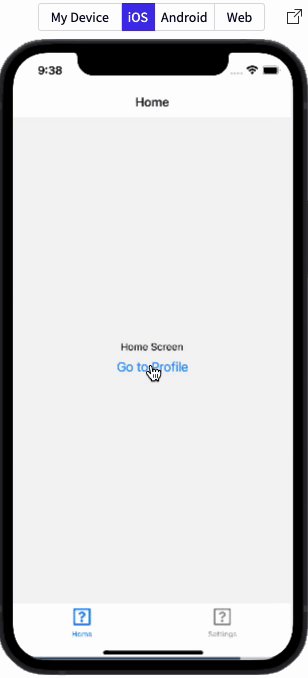
The problem is that when I navigate from Home -> Profile and then Profile -> Feed, the navigation goes from Home -> Profile -> Home -> Feed.
Following is my navigation structure. How can I achieve my requirement without the strange navigation behavior? Or is there any other way to hide the Bottom Tab bar?
This is the snack.expo for reference.
import * as React from 'react';
import {Text, View, Button} from 'react-native';
import {NavigationContainer} from '@react-navigation/native';
import {createNativeStackNavigator} from '@react-navigation/native-stack';
import {createBottomTabNavigator} from '@react-navigation/bottom-tabs';
const Tab = createBottomTabNavigator();
const Stack = createNativeStackNavigator();
const HomeStack = createNativeStackNavigator();
function EmptyScreen() {
return <View />;
}
function FeedScreen() {
return (
<View style={{flex: 1, alignItems: 'center', justifyContent: 'center'}}>
<Text>Feed Screen</Text>
</View>
);
}
function ProfileScreen({navigation}) {
return (
<View style={{flex: 1, alignItems: 'center', justifyContent: 'center'}}>
<Text>Profile Screen</Text>
<Button title="Go to Feed" onPress={() => navigation.navigate('Feed')} />
</View>
);
}
function HomeScreen({navigation}) {
return (
<View style={{flex: 1, alignItems: 'center', justifyContent: 'center'}}>
<Text>Home Screen</Text>
<Button title="Go to Profile" onPress={() => navigation.navigate('Profile')} />
</View>
);
}
const HomeStackNavigation = () => {
return (
<HomeStack.Navigator>
<Stack.Screen name="Home" component={HomeScreen} options={{headerShown: false}} />
<Stack.Screen name="Feed" component={FeedScreen} options={{headerShown: false}} />
</HomeStack.Navigator>
);
};
function HomeTabs() {
return (
<Tab.Navigator>
<Tab.Screen name="Home" component={HomeStackNavigation} />
<Tab.Screen name="Settings" component={EmptyScreen} />
</Tab.Navigator>
);
}
function App() {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen name="Home" component={HomeTabs} options={{headerShown: false}} />
<Stack.Screen name="Profile" component={ProfileScreen} options={{headerShown: false}} />
</Stack.Navigator>
</NavigationContainer>
);
}





2
Answers
From what I’ve seen from the snack it seems to work fine?
You need to add a Stack Navigator containing all screens which dont have tab bar and add a Tab Navigator in this stack with all Tab screens.
I have updated your snack with these changes. Please check here.
You can also follow this example.