React Native, I don’t know why it’s cannot show me information, I can got data but just not show to me.
When I check log, it was got data, but I don’t know why just cannot show to me.
in my code,
export default function Categories(categoryList) {
console.log("=============>>>>>", categoryList);
return (
<View className="mt-3">
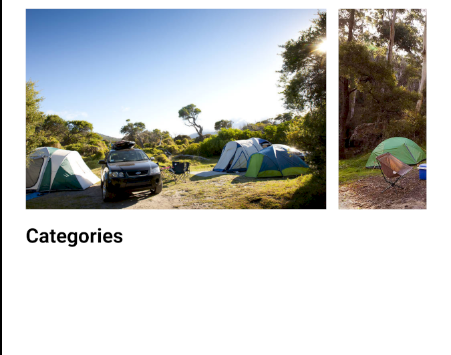
<Text className="font-bold text-[20px]">Categories</Text>
<FlatList
data={categoryList}
numColumns={4}
renderItem={({ item, index }) => (
<View className="flex-1 items-center justify-center p-2 border-[1px] border-gray-300 m-1 h-[80px] rounded-lg">
<Image source={{ uri: item.icon }} className="w-[40px] h-[40px]" />
<Text className="text-[12px]">{item.name}</Text>
</View>
)}
/>
</View>
);
}
And this is log.
LOG =============>>>>> {"categoryList": [{"icon": "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSN2-1V6diClBPxDfdbemCZ-YZdBZ2sctV4-A&usqp=CAU", "name": "Pork"}, {"icon": "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTL_90y045ZwtaL_8blhj1Yu8t-xrntETuuhUAlLIaO9bKssbu5LXiTaPOKVLxa6YV4wSk&usqp=CAU", "name": "Wagyu"}, {"icon": "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQtNk7qbfHVbJkIrde4DFhTj7-acZupS0BMmA&usqp=CAU", "name": "Lamb"}]}
LOG =============>>>>> {"categoryList": [{"icon": "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSN2-1V6diClBPxDfdbemCZ-YZdBZ2sctV4-A&usqp=CAU", "name": "Pork"}, {"icon": "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTL_90y045ZwtaL_8blhj1Yu8t-xrntETuuhUAlLIaO9bKssbu5LXiTaPOKVLxa6YV4wSk&usqp=CAU", "name": "Wagyu"}, {"icon": "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQtNk7qbfHVbJkIrde4DFhTj7-acZupS0BMmA&usqp=CAU", "name": "Lamb"}]}
LOG =============>>>>> {"categoryList": [{"icon": "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSN2-1V6diClBPxDfdbemCZ-YZdBZ2sctV4-A&usqp=CAU", "name": "Pork"}, {"icon": "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTL_90y045ZwtaL_8blhj1Yu8t-xrntETuuhUAlLIaO9bKssbu5LXiTaPOKVLxa6YV4wSk&usqp=CAU", "name": "Wagyu"}, {"icon": "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQtNk7qbfHVbJkIrde4DFhTj7-acZupS0BMmA&usqp=CAU", "name": "Lamb"}]}
The Categories cannot show icon and name. Also I cannot got any error.
WHere has problem?





2
Answers
In your current implementation,
categoryListis not properly destructured from the component’s props.You can learn more about JavaScript’s destructuring assignment here.
You need to deconstruct
propsor call it frompropsobject.Option 1
Option 2
Option 3
Provided here