I’m using React Native app with ReactNativeWebView.
By clicking on:
<input
ref={hiddenFileInput}
hidden
accept='.pdf, .png, .jpg, .jpeg'
type='file'
onChange={onChangeFileInput}
/>
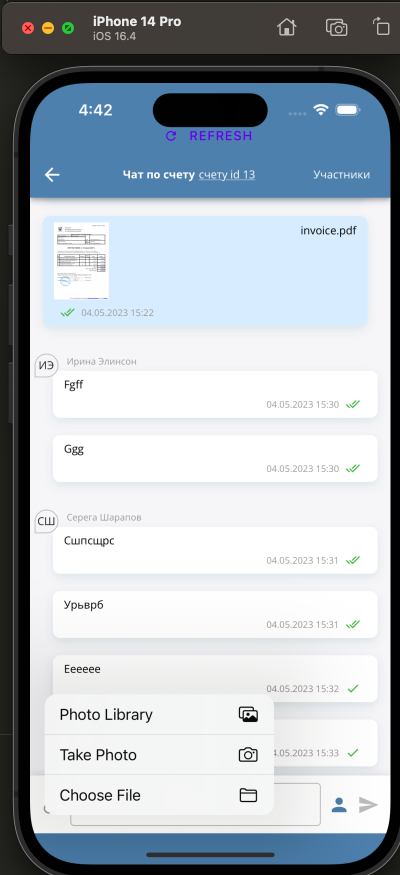
I’m launching actions menu on Iphone (iOS).
How it looks:
Is it possible to change language of this menu?
Tried to google this issue but couldn’t find answer





2
Answers
If the device (or the app) is set to a nonEnglish language, that menu will appear in that language. Otherwise, no. In other words, that menu is responding to the user’s preferences, not to (say) the content of the web page.
According to this github issue you may be able to get this to work by using this setting in
Info.plist:See also this note in the comment below:
It it not confirmed below, that this works, but it might be worth a shot.