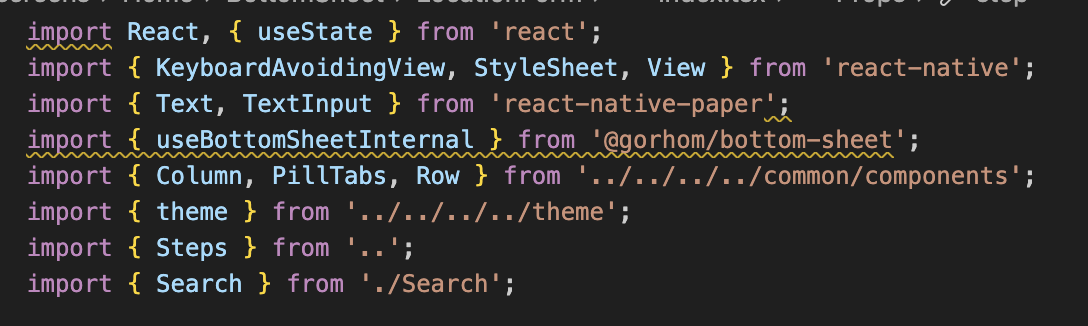
I historically have used eslint-plugin-import to manage the linting of my import block, I’m trying prettier’s built in import sorting. I want anything starting with react to be first, then all third party modules, then all absolute modules. So a block like this should be valid:
import React, { useState } from 'react';
import { KeyboardAvoidingView, StyleSheet, View } from 'react-native';
import { Text, TextInput } from 'react-native-paper';
import { useBottomSheetInternal } from '@gorhom/bottom-sheet';
import { Column, PillTabs, Row } from '../../../../common/components';
import { theme } from '../../../../theme';
import { Steps } from '..';
import { Search } from './Search';
I’ve adjusted my .prettierrc.js to look like this:
module.exports = {
arrowParens: 'avoid',
singleQuote: true,
trailingComma: 'all',
// sort imports
importOrderSeparation: false,
importOrderSortSpecifiers: true,
importOrderCaseInsensitive: true,
importOrder: [
'^react(.*)$', // All react imports first
'<THIRD_PARTY_MODULES>', // Then node modules
'^src/(.*)$', // All local files from src
'^(.*)/(?!generated)(.*)/(.*)$', // Everything not generated
'^(.*)/generated/(.*)$', // Everything generated
'^[./]', // Absolute path imports
],
};
And my eslint is faily simple:
module.exports = {
root: true,
extends: ['@react-native-community', 'prettier'],
rules: {
// Eslint rules:
'space-in-brackets': 0,
'prettier/prettier': [1],
// React rules:
'react-hooks/exhaustive-deps': 0,
// React native community overrides:
'react-native/no-inline-styles': 0,
// Typescript rules:
'@typescript-eslint/no-unused-vars': [1],
'@typescript-eslint/no-shadow': 0,
},
};
However, the above block shows a linting error:
Unfortunately, the prettier import linting errors are not that useful. The error says:
Delete
';⏎import·{·useBottomSheetInternal·}·from·'@gorhom/bottom-sheeteslintprettier/prettier
On auto-save, the eslint and prettier seem to be fighting, as it reformats to put the @gorhom/bottom-sheet import first, then reformats again to put the react block first, creating an eslint-prettier fighting flicker.
What am I doing wrong with the way I’ve set up the import order in prettierrc that eslint is not understanding that I want all react imports first?





2
Answers
Prettier should not sort imports.
Also you can try to use: https://github.com/azat-io/eslint-plugin-perfectionist
I think it’s because of conflicting rules,
additionally you can set custom messages for rules, if it will help you, check the examples of more experienced developers, or companies.