Hi Guys I’m trying to make a drawer using React Navigation. The problem is, that I’m having an error that I’m not able to fix
When I run expo everything displays ok in the web
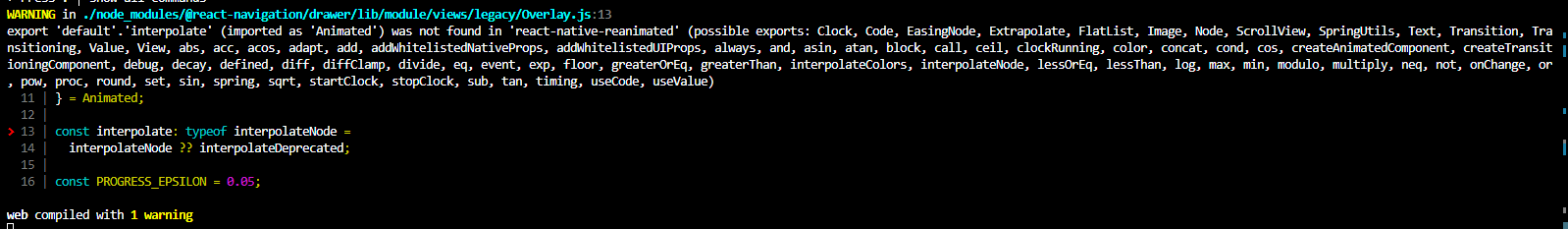
But in console this warning is displayed
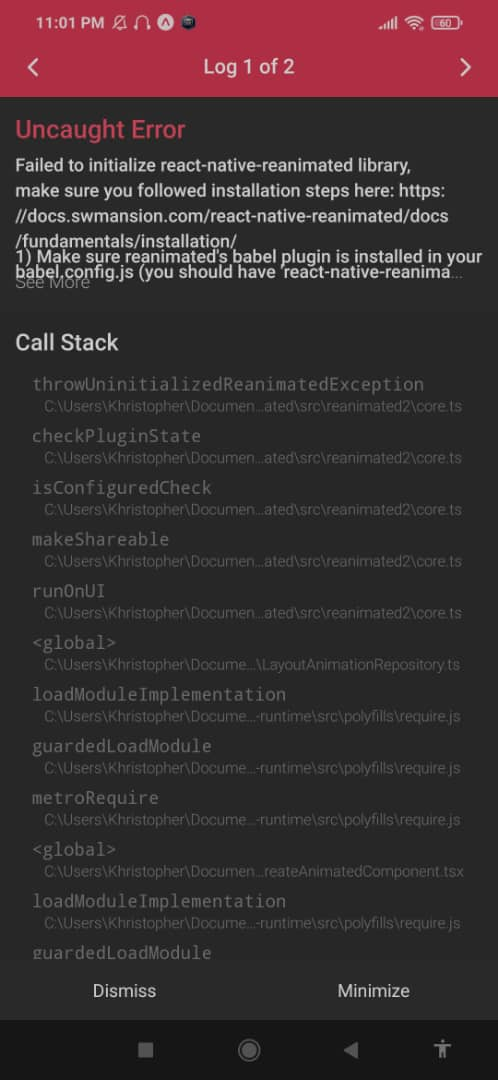
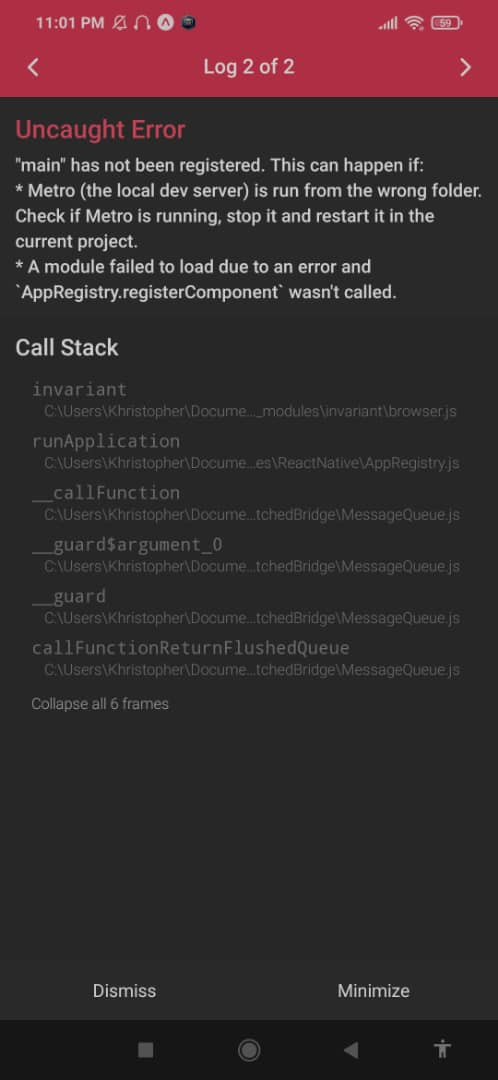
When I try to render it on Android this appears
I have checked my version from react-reanimated
this is my babel.config.js
module.exports = function(api) {
api.cache(true);
return {
presets: ['babel-preset-expo'],
};
};
this is my App.js
import React from 'react'
import { StyleSheet, View,Text, } from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import { createMaterialTopTabNavigator } from '@react-navigation/material-top-tabs';
import {createDrawerNavigator, DrawerContentScrollView,DrawerItemList, DrawerItem,} from '@react-navigation/drawer';
function Feed() {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Text>Feed Screen</Text>
</View>
);
}
function Article() {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Text>Article Screen</Text>
</View>
);
}
function CustomDrawerContent(props) {
return (
<DrawerContentScrollView {...props}>
<DrawerItemList {...props} />
<DrawerItem label="Help" onPress={() => alert('Link to help')} />
</DrawerContentScrollView>
);
}
const Drawer = createDrawerNavigator();
function MyDrawer() {
return (
<Drawer.Navigator
useLegacyImplementation
drawerContent={(props) => <CustomDrawerContent {...props} />}
>
<Drawer.Screen name="Feed" component={Feed} />
<Drawer.Screen name="Article" component={Article} />
</Drawer.Navigator>
);
}
export default function App() {
return (
<NavigationContainer>
<MyDrawer />
</NavigationContainer>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
And this is my overlay.js
function _extends() { _extends = Object.assign ? Object.assign.bind() : function (target) { for (var i = 1; i < arguments.length; i++) { var source = arguments[i]; for (var key in source) { if (Object.prototype.hasOwnProperty.call(source, key)) { target[key] = source[key]; } } } return target; }; return _extends.apply(this, arguments); }
import * as React from 'react';
import { Platform, Pressable, StyleSheet } from 'react-native';
import Animated from 'react-native-reanimated';
const {
// @ts-expect-error: this is to support reanimated 1
interpolate: interpolateDeprecated,
interpolateNode,
cond,
greaterThan
} = Animated;
const interpolate = interpolateNode ?? interpolateDeprecated;
const PROGRESS_EPSILON = 0.05;
const Overlay = /*#__PURE__*/React.forwardRef(function Overlay(_ref, ref) {
let {
progress,
onPress,
style,
accessibilityLabel = 'Close drawer',
...props
} = _ref;
const animatedStyle = {
opacity: interpolate(progress, {
// Default input range is [PROGRESS_EPSILON, 1]
// On Windows, the output value is 1 when input value is out of range for some reason
// The default value 0 will be interpolated to 1 in this case, which is not what we want.
// Therefore changing input range on Windows to [0,1] instead.
inputRange: Platform.OS === 'windows' || Platform.OS === 'macos' ? [0, 1] : [PROGRESS_EPSILON, 1],
outputRange: [0, 1]
}),
// We don't want the user to be able to press through the overlay when drawer is open
// One approach is to adjust the pointerEvents based on the progress
// But we can also send the overlay behind the screen, which works, and is much less code
zIndex: cond(greaterThan(progress, PROGRESS_EPSILON), 0, -1)
};
return /*#__PURE__*/React.createElement(Animated.View, _extends({}, props, {
ref: ref,
style: [styles.overlay, overlayStyle, animatedStyle, style]
}), /*#__PURE__*/React.createElement(Pressable, {
onPress: onPress,
style: styles.pressable,
accessibilityRole: "button",
accessibilityLabel: accessibilityLabel
}));
});
const overlayStyle = Platform.select({
web: {
// Disable touch highlight on mobile Safari.
// WebkitTapHighlightColor must be used outside of StyleSheet.create because react-native-web will omit the property.
WebkitTapHighlightColor: 'transparent'
},
default: {}
});
const styles = StyleSheet.create({
overlay: {
...StyleSheet.absoluteFillObject,
backgroundColor: 'rgba(0, 0, 0, 0.5)'
},
pressable: {
flex: 1
}
});
export default Overlay;
//# sourceMappingURL=Overlay.js.map
I have tried to find multiple solutions and nothing is working please help !!








2
Answers
While working on react-native-reanimated, you need to add a plugin in the babel.config.js file like this ,
After that Delete all your node_modules ,after that install it again by running
After that re-run your code by using ,
Now your expo project will work perfectly.
I don’t know if you have tried it yet.
The "entry point" in your input file can be the index.js or the App.js file. Make sure you add the following:
import 'react-native-gesture-handler;at the beginning of the file, that there is nothing else before that import. And make sure you have react-native-gesture-handler installed as describe here in this documentationAnd in your
babel.config.jsfile put it like thisUninstall the app from the emulator or device where you are testing it, reinstall it and try to start it with this command
npm start -- --reset-cacheor withnpx expo start -cto clear the app cache.