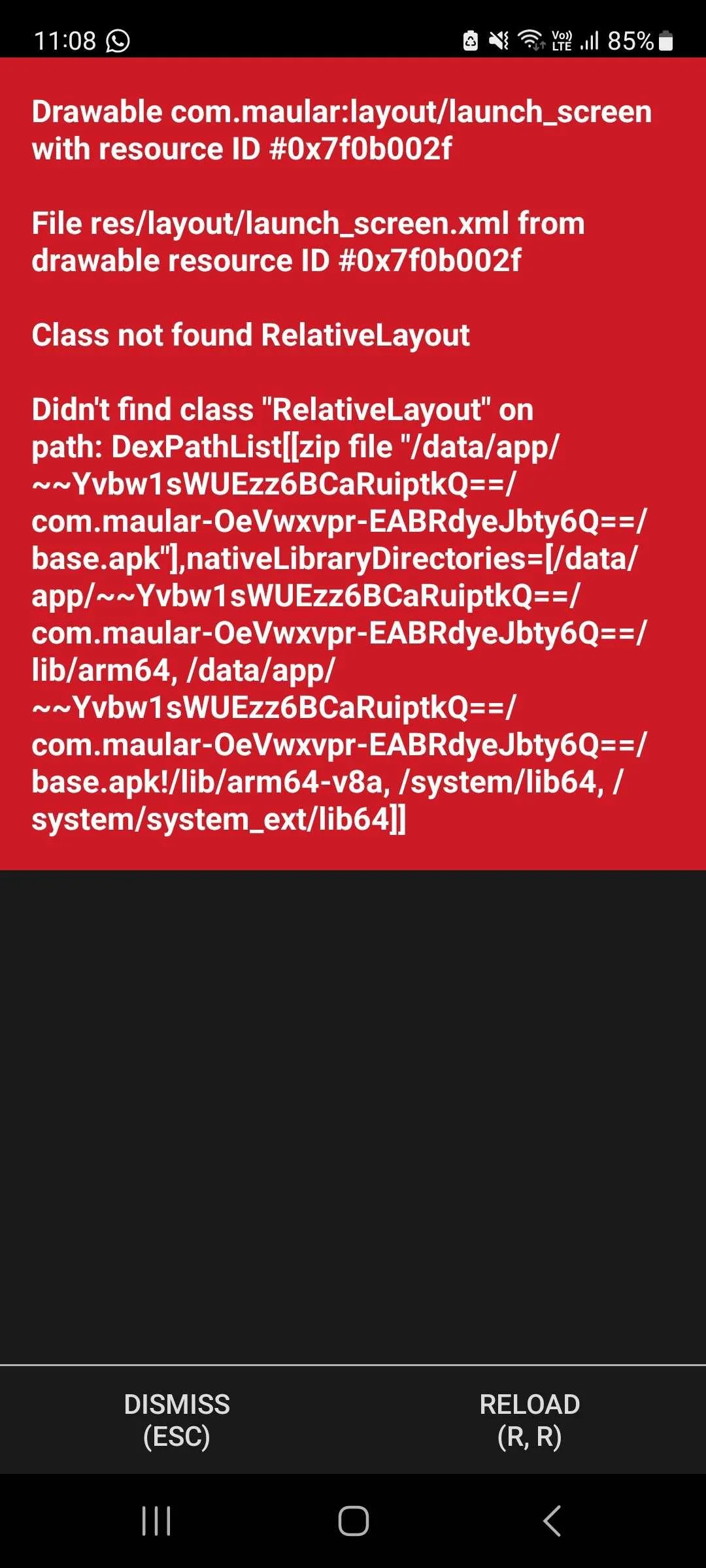
The error message that the debugger gives me:
This would be the component that is throwing me the error. Specifically it is the TextInput. I tried to remove it from the component and the error disappeared.
import { Formik } from "formik";
import { Button, TextInput, View } from 'react-native';
import { FormValues } from "./types";
import Box from "../../../../components/Box";
const Form = (): JSX.Element => {
const initialValues: FormValues = {
first_name: "",
last_name: "",
email: "",
password: "",
github_profile: "",
linkedin_profile: ""
}
const onSubmit = () => {
// handle submit
}
return (
<Box style={{flex: 1, backgroundColor: 'black'}}>
<Formik
initialValues={initialValues}
onSubmit={onSubmit}
>
{({ handleChange, handleBlur, handleSubmit, values }) => (
<View>
<TextInput
onChangeText={handleChange('email')}
onBlur={handleBlur('email')}
value={values.email}
/>
<Button onPress={() => handleSubmit()} title="Submit" />
</View>
)}
</Formik>
</Box>
)
}
export default Form;
This would be my launch_screen file:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/launch_screen" android:scaleType="centerCrop" />
</RelativeLayout>





2
Answers
What’s your react native version?
And can you add
to your dependencies
edit
This doesn’t make any sense from my perspective 😅. You don’t need to write XML. If you want to write specific platform code there is a guide for that https://reactnative.dev/docs/platform-specific-code
I also faced this error. In my case, it was happening because I was pointing to an XML file in my styles.xml.
styles.xml file:
After commenting it, I cleaned the project from android studio, deleted the app from my mobile device and again ran the project in Visual Code.
launch_screen.xml
My sign-up screen where the error occurs when I use TextInput. I show you my return function. After commenting that line, my app is working fine. I hope this might be helpful for you.
SignUp.tsx