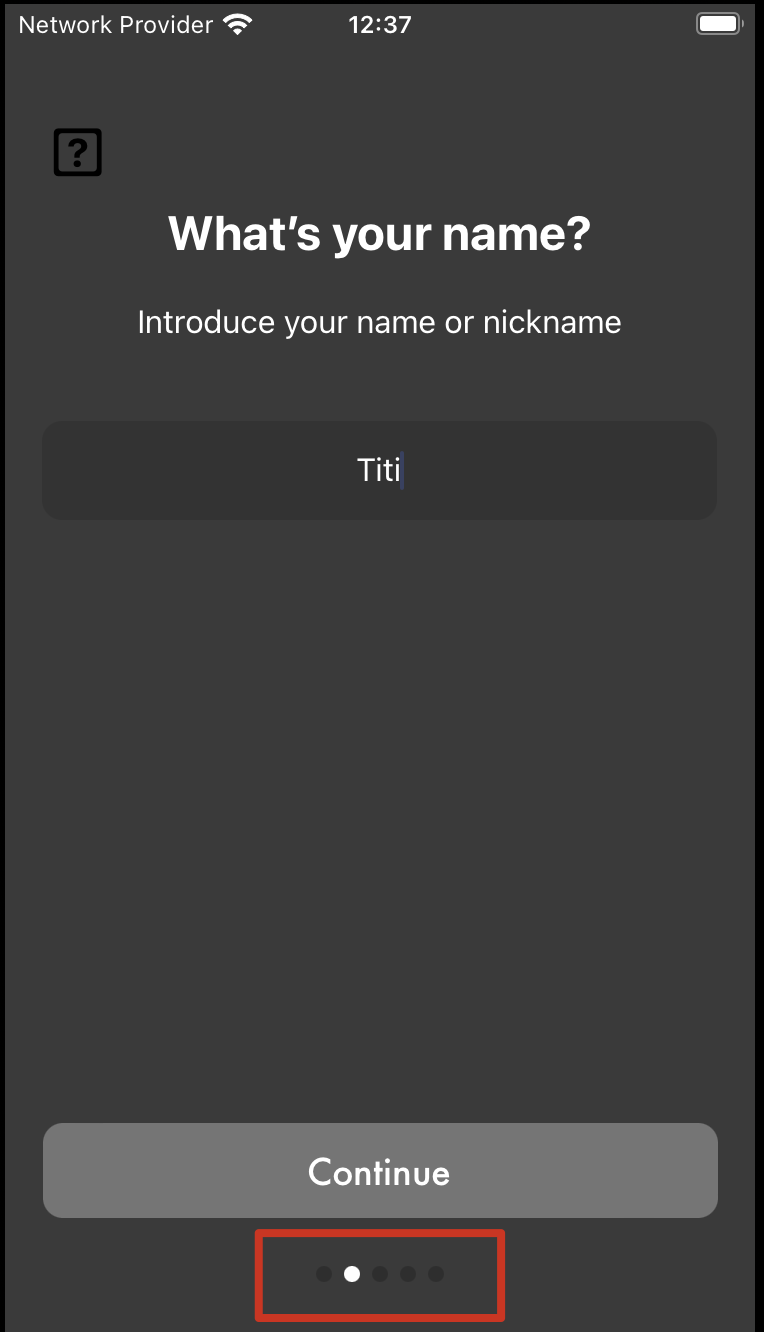
I would like to put the slider at the top of my screen.
Playing with the styles have no effect on its position.
Here is my code:
import React, { useRef } from 'react';
import { View, StyleSheet } from 'react-native';
import Swiper from 'react-native-swiper';
import SexScreen from './SexScreen';
import NameScreen from './NameScreen';
import BirthDateScreen from './BirthDateScreen';
import BirthLocationScreen from './BirthLocationScreen';
import BirthTimeScreen from './BirthTimeScreen';
// import other necessary components and styles
const OnboardingSwiper = () => {
const swiperRef = useRef(null);
const goToNextSlide = () => {
swiperRef.current?.scrollBy(1);
};
const goToPreviousSlide = () => {
swiperRef.current?.scrollBy(-1);
};
return (
<View style={styles.container}>
<Swiper
loop={false}
showsPagination={true}
index={0}
scrollEnabled={false}
ref={swiperRef}
activeDotColor="white"
style={styles.swiper}
>
<SexScreen onNext={goToNextSlide} onBack={goToPreviousSlide} />
<NameScreen onNext={goToNextSlide} onBack={goToPreviousSlide} />
<BirthDateScreen onNext={goToNextSlide} onBack={goToPreviousSlide} />
<BirthLocationScreen onNext={goToNextSlide} onBack={goToPreviousSlide} />
<BirthTimeScreen onNext={goToNextSlide} onBack={goToPreviousSlide} />
</Swiper>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'flex-start', // Ensure content is aligned to the top
},
swiper: {
height: 'auto', // Adjust height as needed
},
// Other styles...
});
const OnboardingScreen = () => {
return <OnboardingSwiper />;
};
export default OnboardingScreen;





2
Answers
The library you are using, react-native-swiper, has not had a release in over 3 years. If you read the documentation, it does not state that there is an option to move the dots to be above the content instead of below.
If you want this behavior, you either have to:
react-native-swiperhasn’t been updated for 4 years now. It’s generally not advised to use packages which is not actively being maintained. You can try givingreact-native-swiper-flatlista try.Now, for you
react-native-swiperyou can use one of their propspaginationStyleand give some styling to it according to you.I have checked with style and addint
top: "-80%"will move your dot slider to the top of the screen.